
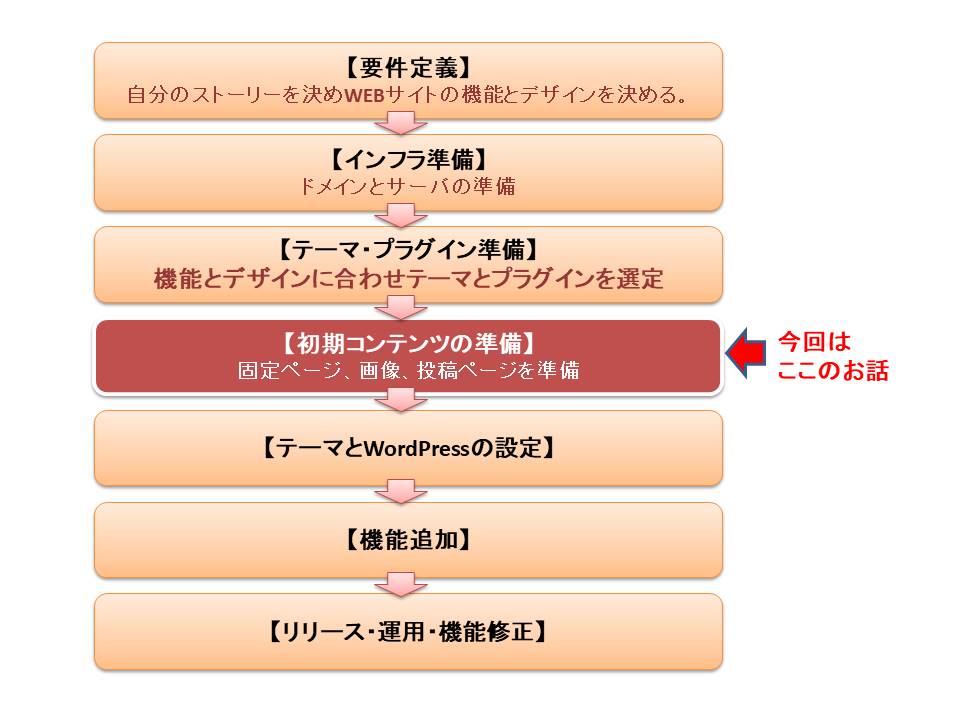
WordPress、テーマ、プラグインを準備できたところで設定を開始するのですが、設定に当たり最低限のコンテンツを準備しておく必要があります。コンテンツは後から追加・修正が可能なので、仮の状態で構いません。WEBサイトの体裁が確認できる最低限のものを準備します。今回は、ストーリーに合ったWEBサイトを作るのに、最低限必要なコンテンツの準備について説明します。
どんなコンテンツが必要なの
- コンテンツとは

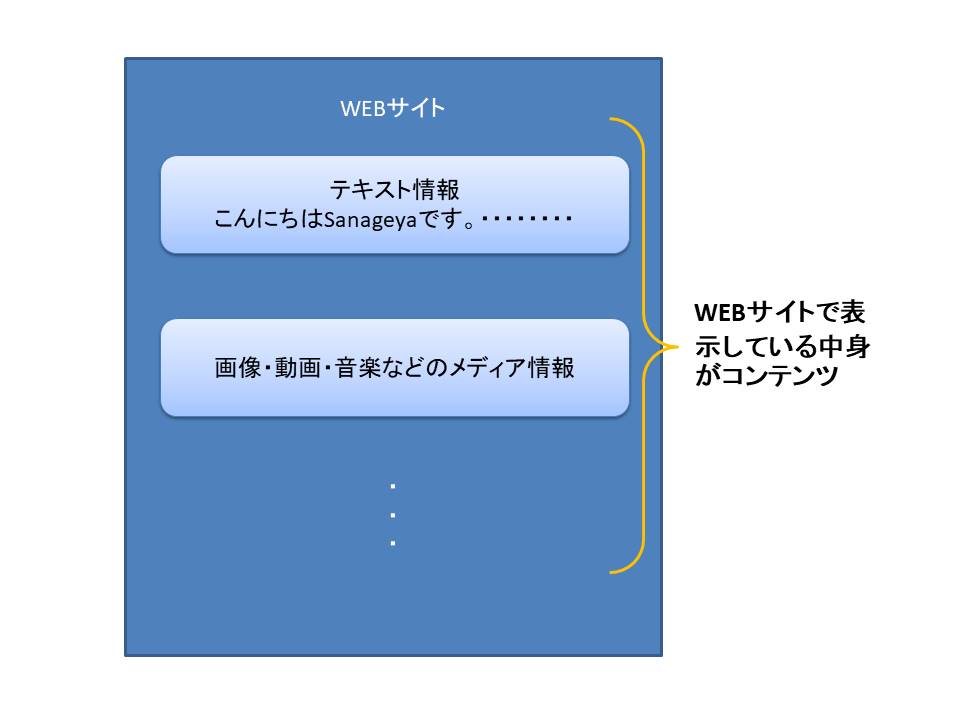
- コンテンツとは、皆さんがこれからも作っていくもので、このコンテンツがWEBサイト上に表示されます。つまりWEBサイト上に表示される中身をコンテンツといいます。(左図)
- コンテンツはテキスト、画像、音楽、データなどです。さらに、それらを組み合わせたものもコンテンツとなります。
- 蛇足ですが、WEBサイトでは従来紙に表現していたコンテンツとはレベルの違うコンテンツが作成できます。これが、インタネットが新たな巨大世界を形成できる要因の一つとなっています。皆さんも新たなコンテンツ作りを楽しんでください。
- コンテンツの管理編集
- WordPressではコンテンツを管理・編集するメニューとして、投稿、メディア、固定ページが用意されています。
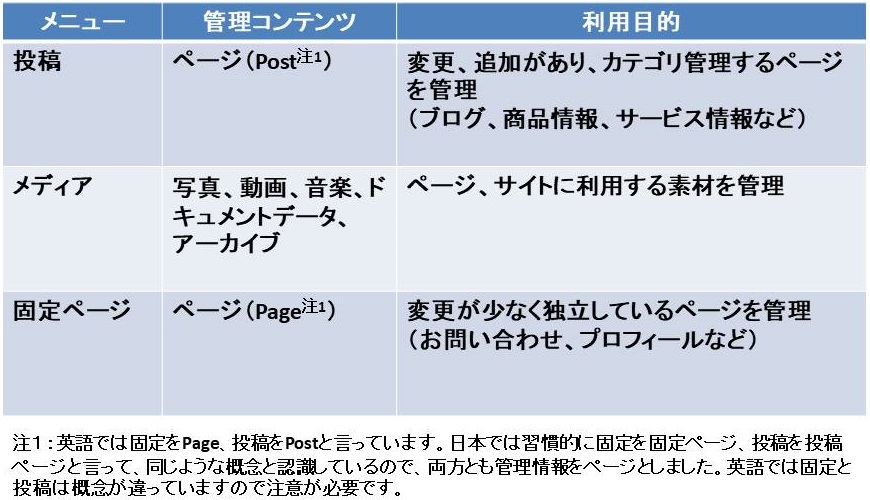
- それぞれの管理内容と利用目的は下図のようです。メディアは画像などの素材になります。投稿と固定ページが素材やテキストなどを組み合わせたコンテンツとなります。
- 皆さんはこれから、グーテンベルクというエディタ(編集ソフト)で投稿や固定ページを作っていきます。投稿と固定ページは利用目的によって使い分けます。

- 最初に準備するコンテンツ

- WEbサイトを作るのに最低限必要な画像とページを準備します。
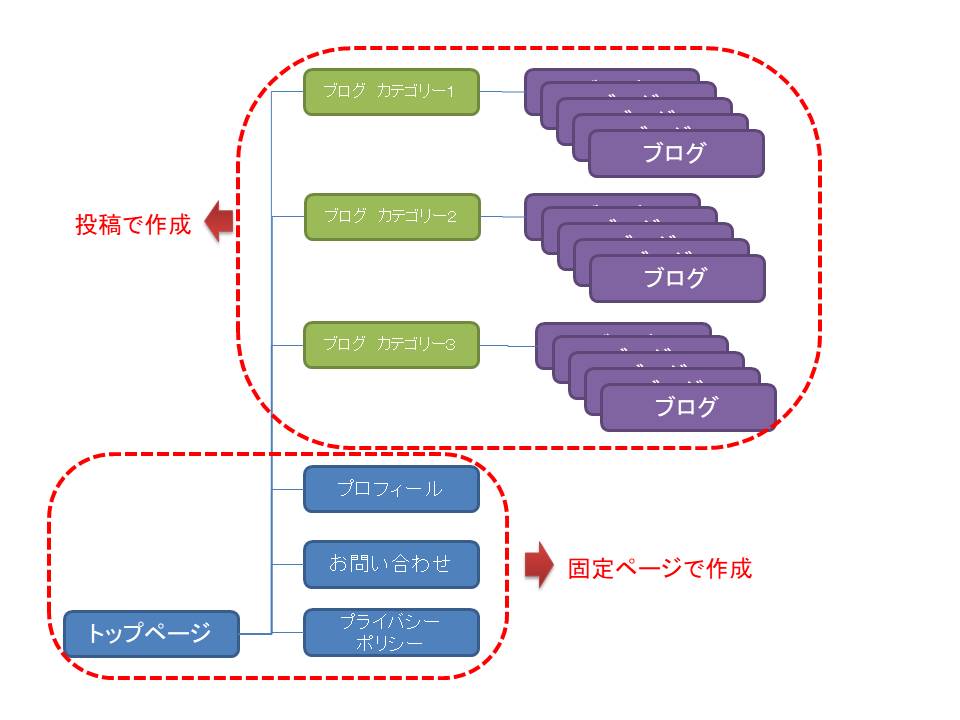
- 最初に準備するページとしてはWEBサイトが最低限確認できるように、トップページ、各カテゴリーのサンプルブログ、プロフィールページ、お問い合わせページ、プライバシーポリシーページを準備します。(左図)
- サンプルブログは投稿で作成し、それ以外は固定ページで作成します。
メディアの準備
まず最初に素材である画像データをメディアに準備します。画像データはいつでもメディアに追加できますが、最初に、10枚程度準備してくと便利です。以下にサンプル画像のメディアへのアップロード手順の動画を示します。
投稿の準備
- 投稿はブログ作成に利用します。ここでは、WEBサイトの体裁を確認するため、カテゴリーごとのサンプルブログを準備します。カテゴリは、仮で以下の3つを決めておきます。
- 趣味講座
- 旅行日記
- ペット日記
- カテゴリごとにサンプルブログを作成していきます。以下に趣味講座のサンプルブログ作成手順を動画で示します。
固定ページ準備
- WEBサイトを運営するためにいくつかの固定ページは必須のものがあります。プライバシーポリシーは閲覧者のメール情報など個人情報を取り扱う上では必須のコンテンツとなります。また、お問い合わせやプロフィールもブログサイトでは必須と考えてよいでしょう。以下に固定ページ作成プロセスの動画を示します。

まとめ
- WEBサイトを作成するにあたり、最低限必要なコンテンツの準備について、動画を交え説明しました。
- メディアライブラリでは10枚の画像データをアップロードするやり方を説明しました。
- 投稿では3つのカテゴリのサンプルブログの作成を説明しました。
- 固定ページでは最低限必要なページの作成を説明しました。
- 次回はいよいよ、WordPressとテーマの設定に入ります。
本講座では極力簡単に説明していきますが、それでも、わかりにくい点やご意見があれば、記事下のコメント欄、もしくはContactメールでお知らせください。皆さんと一緒にこのコンテンツを作っていきたいと思いますのでよろしくお願いいたします。


コメントを残す