
前回、WordPressの登場により簡単にWEBサイトが作成できると述べましたが、WEBサイトを作るためには、何か実現したい目的があります。WEBサイトはあくまでも手段でありますので、目的にマッチしているかどうかはわかりません。そのため、目的をWEBサイトで実現するためのストーリーを検討し、必要な機能を洗い出し、WordPressでのWEBサイトがその機能を網羅しているか検討する必要があります。この結果次第ではWordPressが不向きということになるかもしれません。システム開発ではこの段階を”要件定義”プロセスといいます。このプロセスで本当に作るか作らないをを決めますので、最も重要となります。
イメージとしては、ひもを切りたいという目的に、ハサミの購入を検討しますが、実際に、ハサミがよいのか、ペンチがよいのか、刀がよいのか検討します。実際にひもを切るというストーリーから必要機能を洗い出し、ハサミで機能が満足しているかどうかを検討し、ハサミの購入の是非を決定します。この検討プロセスが”要件定義”になります。
幸運なことに、皆さんが、特殊なことを考えていなければ、WordPressはおそらく、皆さんの実現したいストーリーに必要な機能をほぼ網羅しています。このことが、皆さんがWEBサイト作成を容易にしている最大の原因です。一般的なストーリーがあれば、WordPressの標準機能、テーマ、プラグインで網羅できるでしょう。
ただし、目的とは関係なく、デザインやレイアウトなどは、なかなか気に入るものを作るのが、難しいかもしれません。しかし、細かいテクニックを駆使することで少しでも満足のいくデザインやレイアウトに近づけられます。これはストーリー実現としては最優先ではないので、WEBサイト完成後に段階的に進めていくべきです。
目的とストーリーは?
ここでは勝手にSanageyamaが想定した目的をベースとします。
- 人生を豊かに生きるため友達を増やしたい。
- 自分の趣味に対していろいろな意見をもらって一緒に楽しんだり、レベルアップしたい。
- 自分の知見を広く世の中に伝えたい。また意見をもらって知見を深めたい。
- ブログサイトで広告収入で小遣いを稼ぎたい。
目的は、WEBサイトのことは考えず、純粋に自分が実現したいことをまとめます。目的によっては、当然WEBサイトでは実現できないものもたくさんあることを認識しておいてください。この目的から、WEBサイトで実現するためのストーリーを考えていきます。

WordPressではストーリーに合わせてテーマが選択できます。上にWordPressのテーマの種類を示します。ただし、テーマは絶対的なものではなく、どのテーマにも機能追加ができますので、例えばブログサイトでもeコマースが実現できます。ここでは、関連するブログを発信することで、目的を実現するという単純なストーリーを想定します。テーマはブログ用のテーマを選んでいきますが、具体的なテーマについてはあとで説明していきます。
| 目的 | ストーリ |
| 友達増やしたい 知見を深めたい 広告収入 | 趣味や知見の内容をブログ発信し議論することで友人を増やし知見を深めたい ブログサイトで広告収入を得る |
ストーリから必要な機能は?
次にストーリーから必要な機能を洗い出します。実際にWEBサイトの機能をすべて洗い出すためには豊富な知識と経験が必要となります。しかし、WordPressでは原則としてWEBサイトの標準機能が、すべてそろっていると考えて問題ありません。これは、WordPressの開発が、大多数のユーザー(利用者、閲覧者)が必要とする機能を備える。そしてそれ以外はテーマやプラグインでカバーするという理念に基づいているためです。そのため、特殊なことをやらない限りは、必要な機能がカバーされていると考えて問題ありません。そこで、ストーリーを主要部分だけ、ここでは、ブログに関係する部分を中心に検討するだけで問題ありません。皆さんが自分自身のストーリに合わせたい場合は、ここで洗い出した機能リストをたたき台に、機能を抜き差しするようにしてください。
- 機能の洗い出しイメージ

機能の洗い出しの考え方は、大きな機能から細かい機能に分解していくイメージです。実際はもっと細かくすることで、機能が明確になります。ただし、機能を細分化するにはそれなりに知識が必要となりますので、ハードルが高くなります。ここでは、かなり粗っぽく機能を分類します。そのため、実際の機能がイメージとずれる可能性があります。しかし、具体的な機能を見ることで自分が必要としている機能を細分化できるようになります。そして、その機能にマッチしたものをプラグインなどで変更していくことも可能です。
- 機能一覧例

WEBサイトとしては、これ以外にもセキュリティ、データベース、認証関係など多くの機能を考慮する必要がありますが、先ほど述べたように、それらはWordPressの標準機能として含まれていることが前提となりますので、WordPressを使うことで主要機能、ここではブログの機能にのみフォーカスできます。
洗い出したブログの機能について、WordPress標準機能、テーマ、プラグインで網羅できるか、実現方法を検討します。実現方法の検討はインターネットで探し出していく必要があります。インターネット上には相当の情報がありますが、検索するためのキーワードの選び方にコツがあります。WordPressというキーワードプラス、具体的なキーワードで検索する必要があります。
あとはどんなドキュメントが必要?
機能の洗い出しが終わりましたが、WordPressでWEBサイトを作り上げるのは、次の2つのドキュメントがあると便利です。
実はシステムでは、リリース後にメンテナンス、修正、機能追加を行ないます。そのため、ドキュメントは大変重要となりますので、必ず作るようにしたいものです。ドキュメントを残さないとシステムの改善がすぐ行き詰ります。また、システム改善の都度、ドキュメントも更新しておくことが重要です。
今回作成するWEBサイト用のページ構成図と画面レイアウト図の具体例を示します。
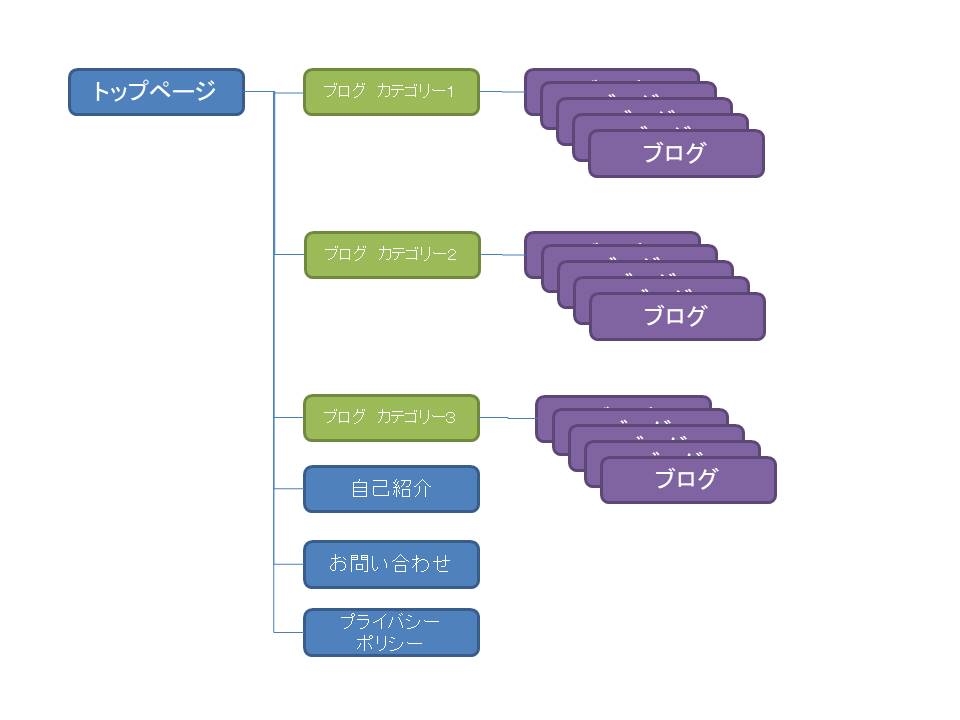
- ページ構成図(サイトマップ)例

こここではページの名前しかあげてていませんが、ページの内容など詳細な情報も追加していくと具体的にページを作るときに役立ちます。しかし、これも最初はまずWEBサイトを作って使い込んでからいろいろな条件や機能がわかってきますので最初は名前だけで問題ありません。
ブログページはコンテンツとなりますので、WEBサイトリリース後に作っていきます。それ以外はWEBサイト立ち上げ時に作成していくものとなります。
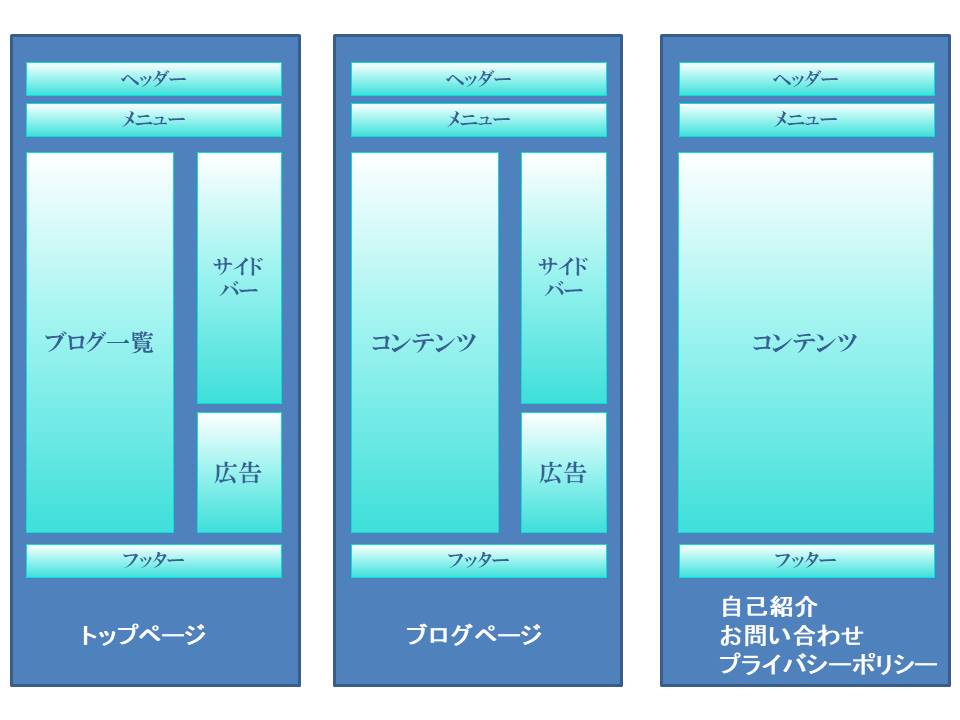
- 画面レイアウト図例

ここでは、画面レイアウトは画面の種類ごとに違っています。画面レイアウトはテーマに依存しますので必ずしも実現できるかはわからないので、まずは粗っぽく決めておきます。サイトを立ち上げた後、細かいデザインを変更していくときには、この画面レイアウト図を詳細化していきます。
これで、要件定義段階で必要なドキュメントが準備できました。皆さんも、自分のサイトをWordPressで立ち上げる場合は、ここで示したドキュメントをたたき台に準備するようにしましょう。
まとめ
- WEBサイトを作成する場合、目的があります。その目的を実現するためのストーリーを明確にして、WEBサイトとしての必要な機能を洗い出します。洗い出した機能が、WordPress、テーマ、プラグインで実現できるか検討します。
- さらにWEBサイトのページ構成と各ページの画面レイアウトを決めておく必要があります。最初は粗っぽく決めて置き、WEBサイトを使い込んでいくうち、段階的に進化させます。最初から、デザインなど細かい部分を優先しないようにすることが成功の要因です。
- 要件定義で必要なドキュメント
- 機能一覧
- ページ構成図
- 画面レイアウト図
本講座では極力簡単に説明していきますが、それでも、わかりにくい点やご意見があれば、記事下のコメント欄、もしくはContactメールでお知らせください。皆さんと一緒にこのコンテンツを作っていきたいと思いますのでよろしくお願いいたします。


コメントを残す