本記事は、WordPressセミナー(理論編)の内容をまとめたものです。 セミナーの復習にご活用ください。
インターネットが作る新しい世界
インターネットの出現

- インターネットはアメリカ国防省の研究所が開発した、コンピュータ間で行うデータ通信が、始まりでした。このデータ通信を大学や商用で利用してきて、利用者がどんどん増え、今日至りました。
- 従来の電話、電信、衛星放送と違って、人間が介在せず、多様なデータを大量に送れるようなりました。さらに、利用は国境をまたいでグローバルで利用されるようになっています。
- 技術の進歩により、データ通信量は飛躍的に大きくなり、今ではクラウドと呼ばれるインターネット網に300億以上の機器がつながって、いろいろなデータが流れているのです。つながる機器も、その数をますます増やしており、日々成長しています。
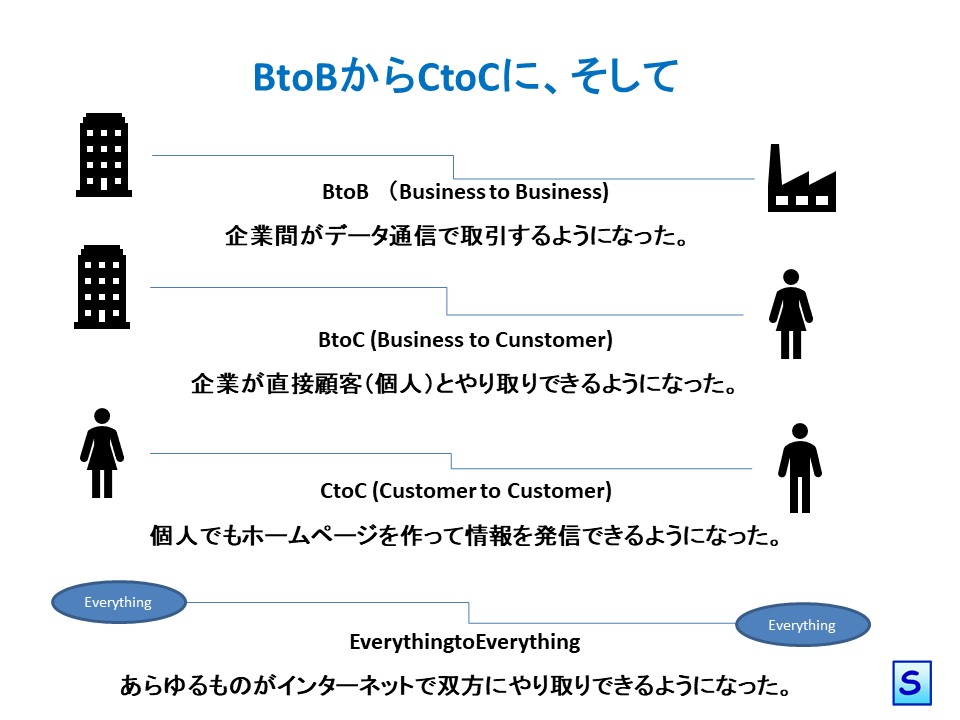
BtoBからCtoCに

- インターネットにより私たちの生活も大きく変化しています。最初は企業間が取引用のデータ通信に利用していました。この形態をBtoB、つまりビジネスtoビジネスの関係といいます。
- パソコンの登場によって、個人でもインターネットにアクセスできるようになりました。これにより、企業のホームページから個人が直接取引ができるようになりました。これをBtoC、つまり、ビジネスtoカスタマー(顧客)といいます。
- スマホの登場によって、個人間でもインターネトを通じて取引ができるようになっています。これをCtoC、つまりカスタマーtoカスタマーといいます。CtoCといわれると一対一のように感じてしまいますが、インターネットでは一対N、つまり、論理的には一対300億となるのです。つまり、CtoCの世界とは、我々がインターネットを通して、全世界の何億という人々に情報を発信できるということなのです。
- そして、いまや、ありとあらゆるものがインターネットにつながろうとしています。
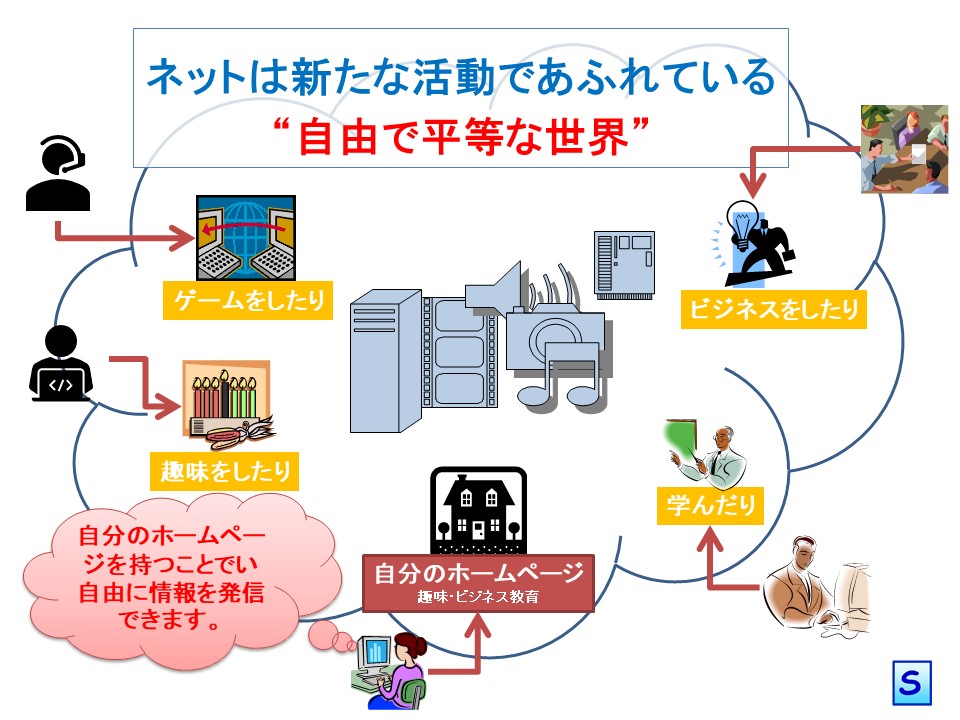
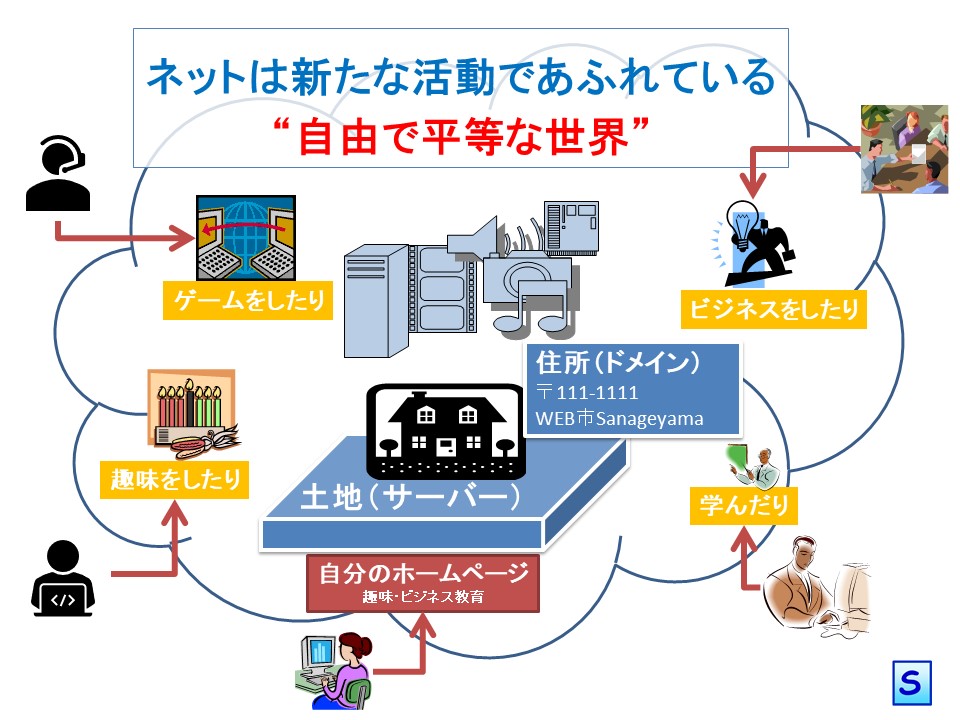
ネットは自由で平等な世界

- インターネットの出現で我々は、世界中のだれとでもつながることが可能となりました。これにより、まったく新しい活動が可能になりました。ゲームや趣味は世界中の人と一緒にできます。ビジネスの市場も広がります。いろいろなことが簡単に学べるようになりました。
- インターネットの世界は、自由に活動ができ、チャンスも平等です。私たちは、インターネットを使い、自由に勉強ができ、自由にゲームもできます。 活動をするのに差別を受けることはありません。
- ただし、自由で平等ですが、ルールは守らねばなりません。 また、必ずしも安全ではないので、セキュリティ対策は必須です。
- ルール面では、詐欺行為やデマの拡散には、利用してはいけません。個人情報保護法や特定商取引法などのルールを守るようにしましょう。
- セキュリティ面では、信頼できるセキュリティソフトで対策をします。
ホームページとは?
- 私たちが、インターネットでいろいろな活動をする場合、多くはホームページを利用します。町には、いろいろなお店やオフィスがあるように、インターネット上にも、いろいろなお店やオフィスがあります。こにインターネット上のお店やオフィスが、ホームページ(注)です。
- 私たちはスマホやパソコンでインターネットを利用して、いろいろ情報を入手できて自分の情報も発信できます。しかし、これらの活動は誰かが作ったアプリケーションやホームページを利用しているため、制限があります。ところが、自分のホームページを持つことで、まったく制限がなく、情報を自由に発信できたり、自由にビジネスができます。
- インターネットの世界でホームページを持つということは、現実の世界で家/店/オフィスを持つのと似ています。ホームページは、誰でも訪問でき、商品やサービスの販売など、ビジネスも自由にできます。これらの活動を現実世界で行うには、大きなコストがかかりますが、インターネットの世界では、ホームページを作ることで実現できます。
(注)厳密な定義ではホームページはWEBサイトのトップページですが、一般に、WEBサイトのことをホームページと呼んでいるので、ここではWEBサイトをホームページとしています。
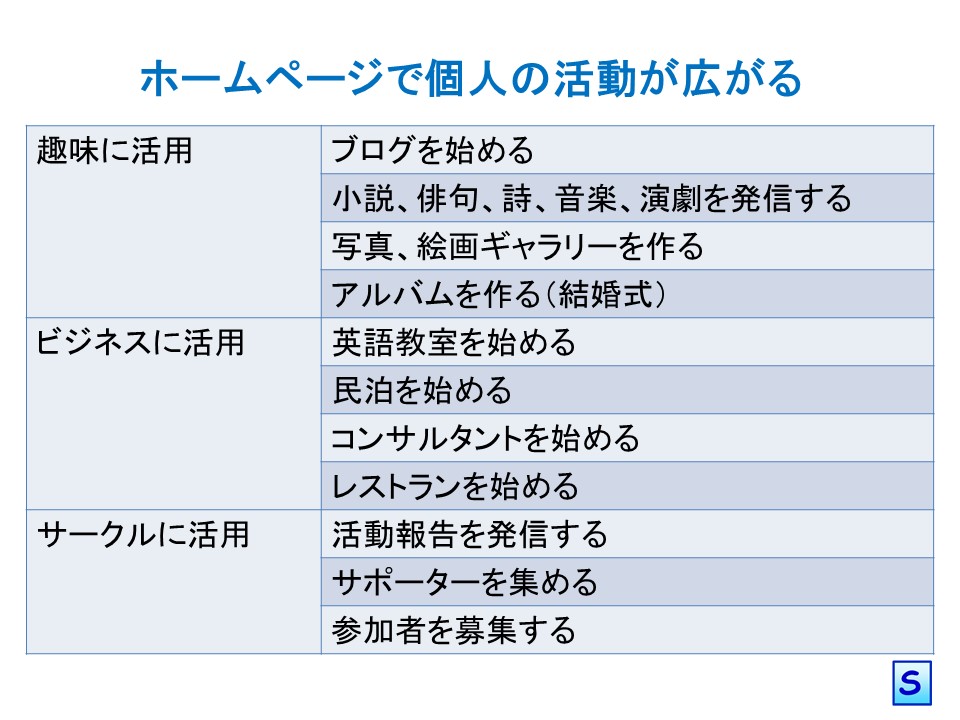
ホームページの活用

- ホームページでの具体的な活動は、例えば、自分の趣味に活用します。文筆が趣味の人は小説を発表します。 演劇をやる人は劇場を作ってみます。写真が好きな人はギャラリーを作ります。結婚式の想いでのアルバムを作ります。
- サイドビジネスを考えている人は、得意の英語で英語教室を始めます。空き部屋で民泊を始めます。コンサルタントを始めることもできます。
- サークル活動にも活用できます。 サークルのホームページには活動報告を掲載し、サポーターや入会者を募集します。
- 今日では、個人のホームページは生活に合わせて、いろいろ活用できます。今後も、インターネットの進化とともに、さらに活用方法も広がっていきます。
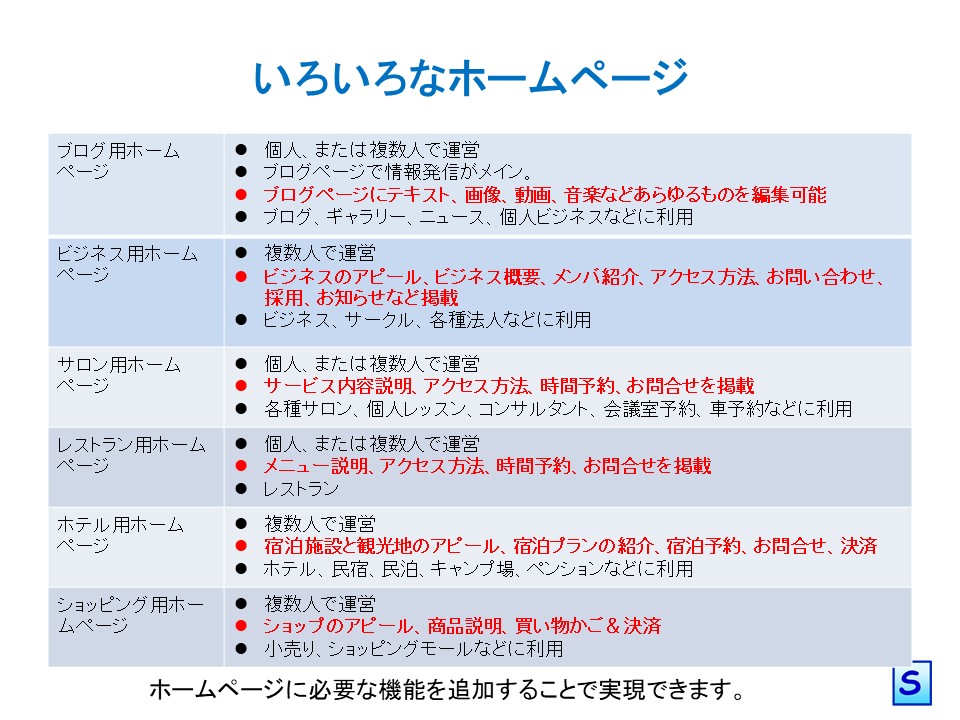
いろいろなホームページ

- ブログ用のホームページは、個人、または複数人が自分の持っている情報を発信するホームページです。テキストはもちろん、動画や音楽など、いろいろな情報が、ブログページとして編集できることが最重要です。このホームページは、ブログだけでなく、個人のギャラリーやニュースサイトなどにも利用できます。
- ビジネス用ホームページは、ビジネスの内容をわかりやすく、アピールできることが最重要です。さらに、会社概要、メンバー紹介、アクセス方法、お知らせ、採用情報などが掲載されています。このホームページはビジネス、サークル、各種法人用のホームページに利用できます。
- サロン用ホームページは、あるサービスを提供するホームページなので、サービス内容をアピールできることと時間単位で予約が受け付けられることが最重要です。このホームページは各種サロン、個人レッスン、コンサルタント、会議室予約などのホームページに利用できます。
- レストラン用ホームページは、レストランのアピール、メニューの説明、時間単位でテーブル予約が受け付けられることが最重要です。このホームページはレストラン、会議室予約、いろいろなレンタル業などのホームページで利用できます。
- ホテル用ホームページは、宿泊施設や観光のアピール、宿泊プランの説明、宿泊予約ができることが最重要です。このホームページはホテル、民宿、キャンプ場、ペンション、レンタル業などのホームページに利用できます。
- ショッピング用ホームページは、ショップのアピール、商品の説明、ショッピングカート、決済ができることが最重要です。このホームページは小売り、ショッピングモールなどのホームページに利用できます。
- 上記は典型的なホームページの形態ですが、これらを組み合わせたり、新たに機能を付けたりして、いろいろなホームページが作成できます。
いろいろなホームページ作成サービス

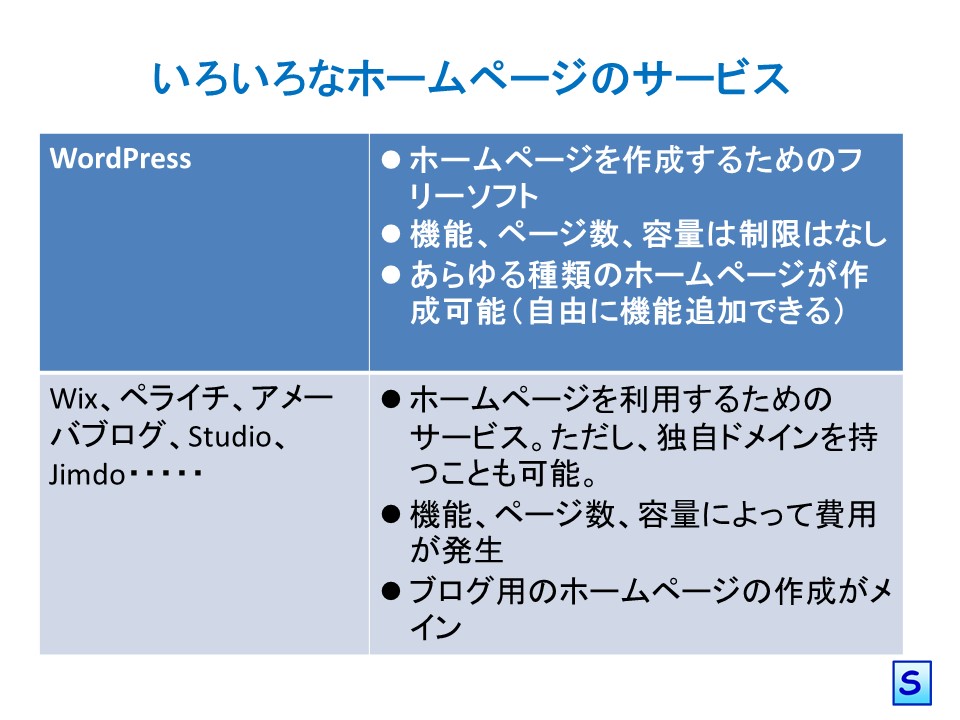
- BtoBやBtoCの時代は、ホームページが大変高価であったため、ホームページは企業しか持てませんでした。最近では、いろいろなホームページ作成のサービスが出てきて、ITの知識がなくても個人でホームページを持つことが可能になってきました。
- Wixでは独自ドメインを持て、いろいろなホームページが作成可能ですが、ドメイン、機能追加ごとに費用が発生します。ペライチやアメーバブログでは独自ドメインは持てませんが、表示するだけのホームページなら無償で作成できます。
- WordPressであれば、レンタルサーバの費用とドメインの費用で、いろいろなサイトが無償で作成できます。さなげ山ドットコムでは、1,080円/月で独自ドメインを取得した状態でWordPressが自由に利用できる環境をご提供していますので、是非ご検討ください。
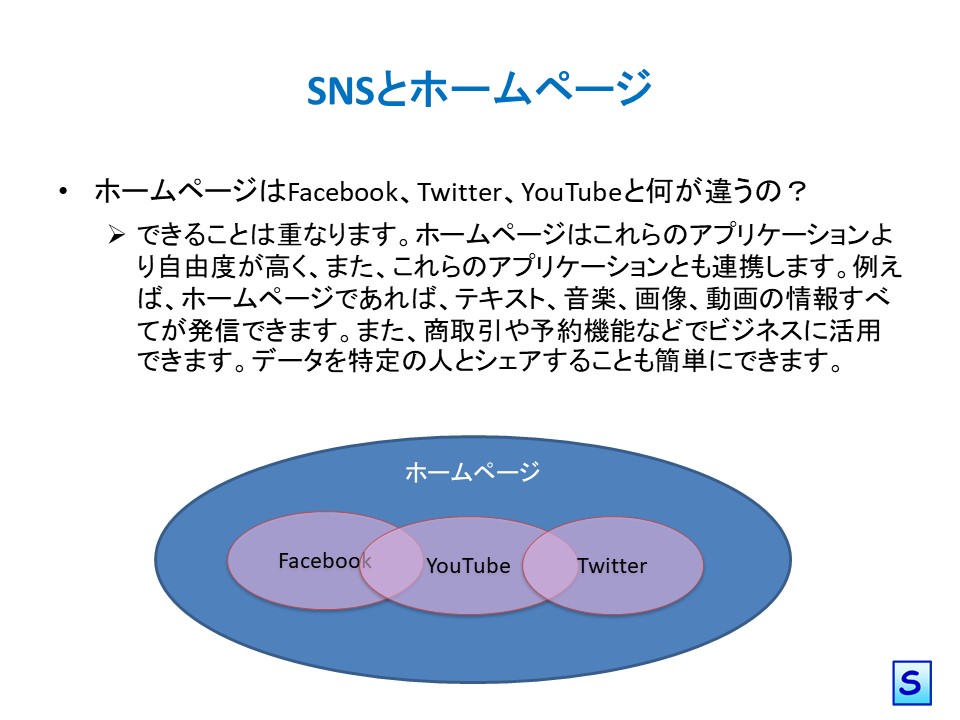
ホームページとFacebook、Twitter、YouTobeと何が違うの?

- ホームページとFaceBookではできることが重なりますが、ホームページのほうが自由度が高く、さらにいろいなことができます。
- FaceBookなどのSNSは、アプリケーションに登録したユーザに限定されますが、ホームページは、アクセスの制限はありません。また、SNSとも連携でき、ホームページの情報を自分のSNSへシェアできます。
WordPressとは?
WordPressの概念


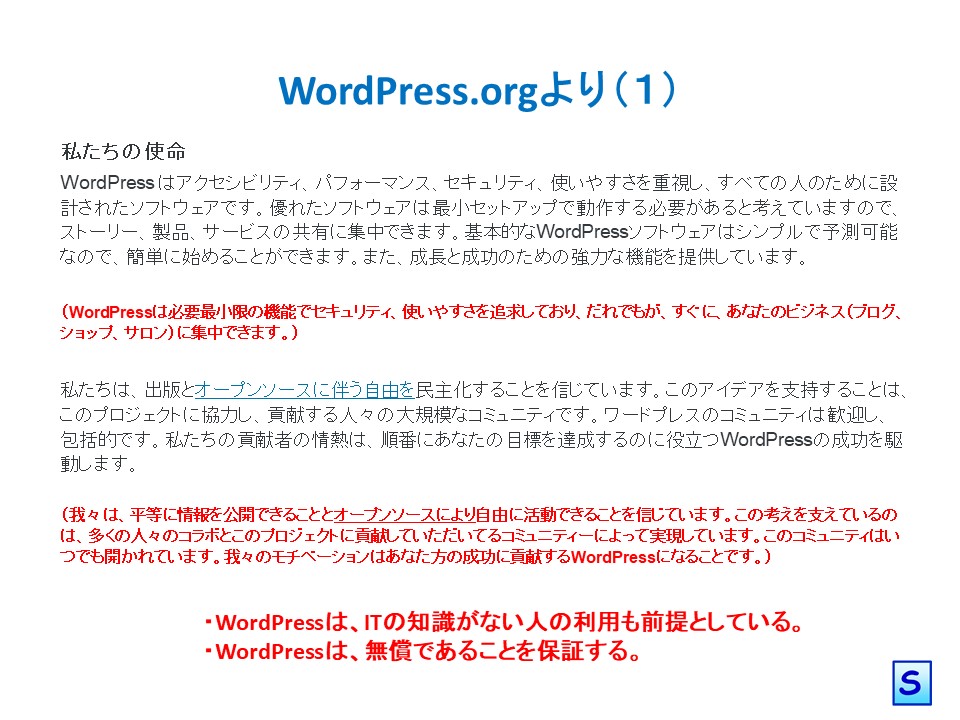
- WordPressは、ITの知識がなくても、ホームページが作れることを目的にしています。そのため、必要最低限の機能で、使いやすさを追求しており、誰もが、インターネットで自由に活動ができるようになっています。
- WordPressは、オープンソースでライセンスは完全フリーなソフトウェアです。WordPress自体は個人利用しても、商用利用しても、いくつ利用しても、一切費用はかかりません。そのため、自力でホームページを作成すれば、ほとんど費用が発生しません。
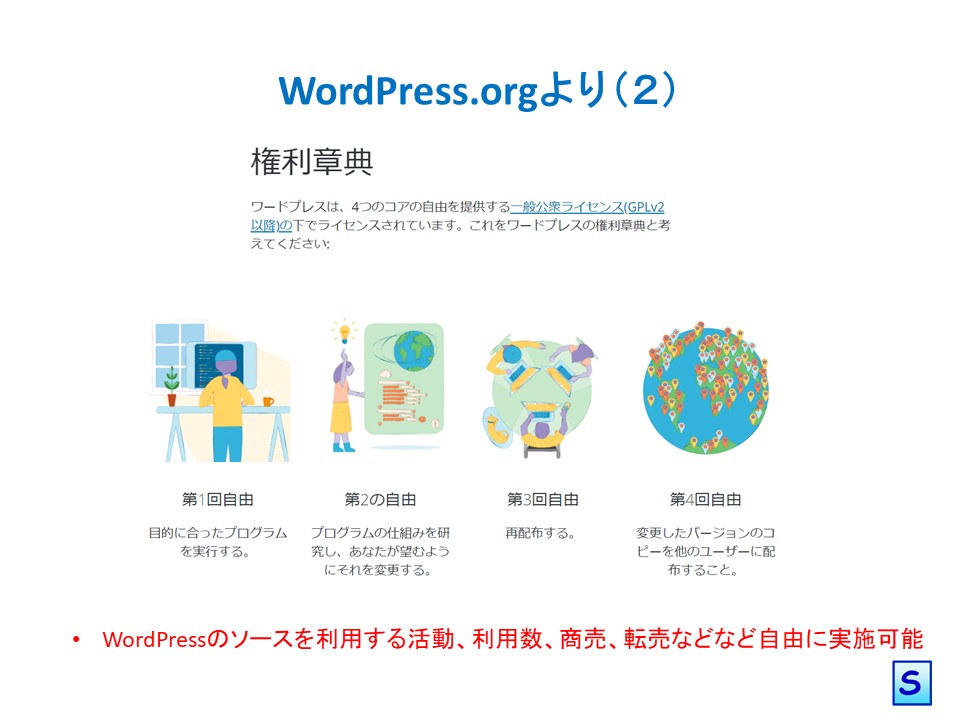
- このライセンスの形態を一般公衆ライセンス(GPLv2)といいます。
- 開発団体では2003年以来、公開された計画に従って機能開発をしています。さらに、セキュリティ上の脆弱性の対応も常に行っており、いつでも最新のバージョンに更新できます。そのため、機能、品質、セキュリティ面で非常に安定しています。
- WordPressは、政界のホームページ作成で42%に利用されています。多く利用されているということは、信頼性、経済性、安全性に優れているということです。また、多く利用されているので有償・無償のサポートサービスが多くあります。
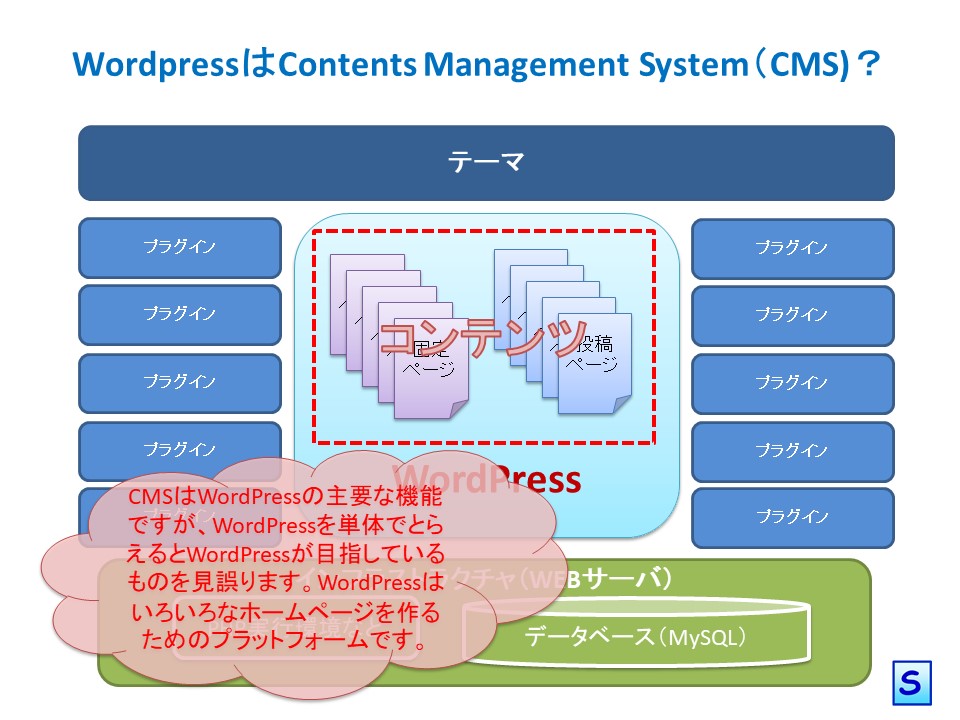
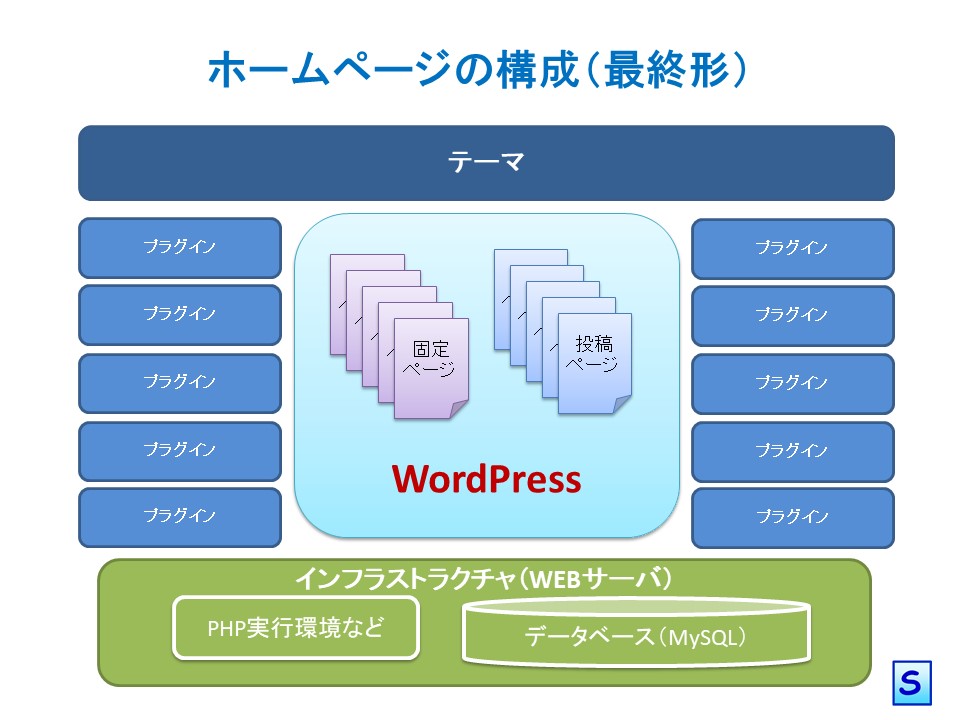
WordPressを利用したホームページの構成
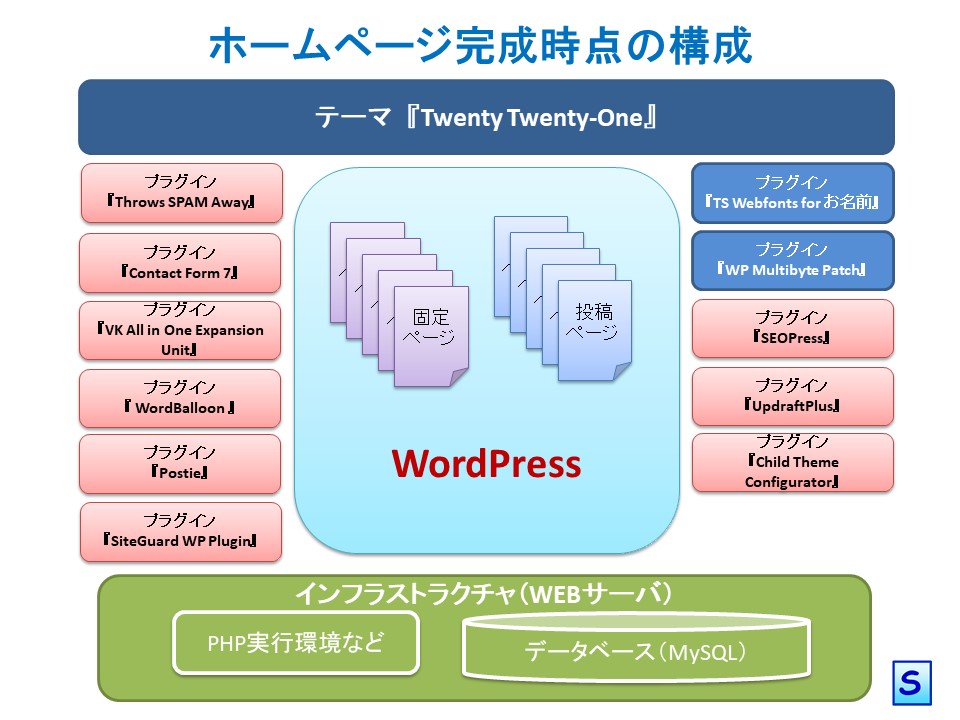
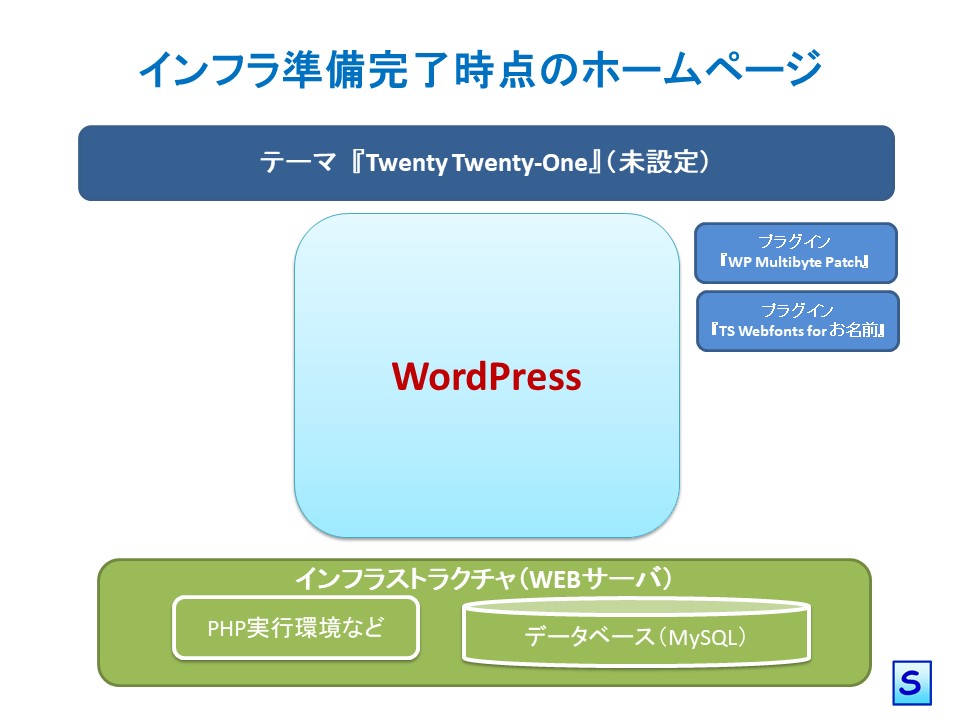
- WordPressはホームページを作るためのソフトウェアです。ホームページを作るにはWordPressとWEBサーバー環境が必要となります。しかし、WEBサーバ環境はレンタルサーバを利用すると、すでに準備されているものが多くあります。そのため、皆さんはWordPressの設定だけでホームページが作れます。最近のレンタルサーバではWordPressの導入もできているサービスがありますのでレンタルサーバの設定を完了すればホームページとして利用できるようになっています。
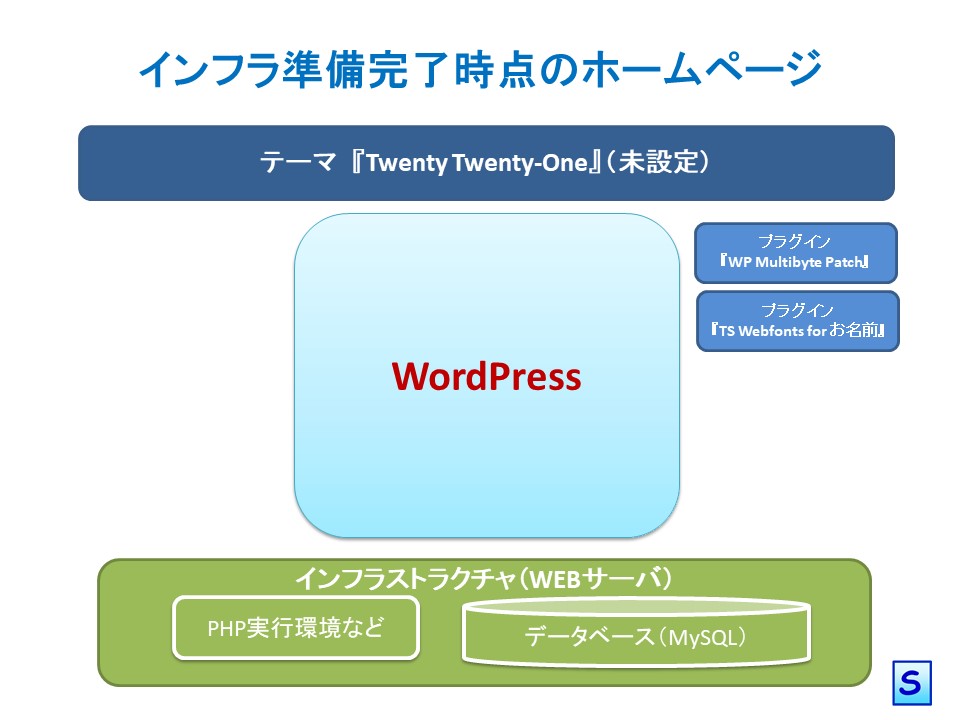
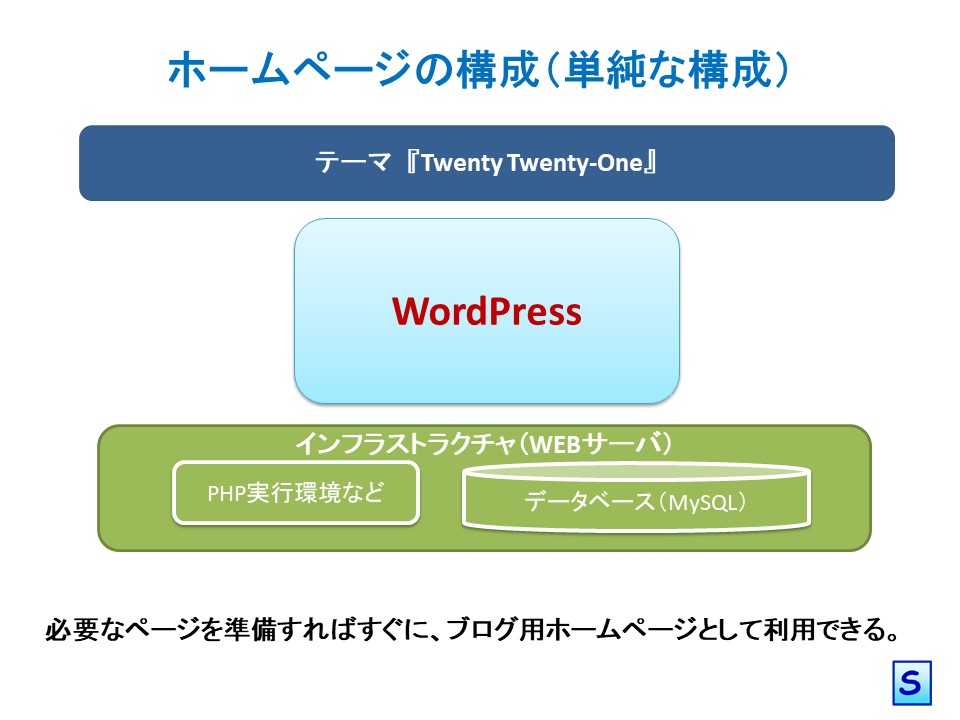
- WordPressはテーマというソフトを組み込むことで、いろいろなデザインが実現できます。着せ替え人形の服の様なものがテーマです。テーマは、数千以上の中から選択できます。2021年では『Twenty Twenty-One』というテーマがデフォルトで設定されています。
- ホームページには、いろいろな機能が必要となりますが、WordPressではプラグインという外部ソフトウェアで簡単に機能が追加できます。プラグインは数万種類が準備され、必要なものを選択できます。
- WordPressを使えば、テーマとプラグインを組み合わせて、プログラミングすることなく高機能で高品質なホームページを作成できます。
コンテンツ(ページ)を編集したり管理するソフトウェア?

- ホームページにおけるコンテンツとは、画面に表示する中身のことです。つまり、ページということになります。ですから、ブログ用のホームページであればブログであったり、他のページもすべてコンテンツです。WordPressは、もともとブログ用のホームページを作るソフトウェアでした。プログのようなコンテンツを編集・管理する機能が中心でした。そのため、WordPressはContents Management System(CMS)と定義している文献も多くあります。
- WordPressの開発理念は、簡単に良質なコンテンツを作ることを最優先にしていますのでコンテンツを編集・管理する機能は充実しています。
- WordPressは、利用者がITの専門知識がなくても、すぐにホームページを作成し、コンテンツの作成に専念してもらうことを目指しています。そのため、CMSの機能が中心になるので、WordPressをCMSと定義しています。
- しかし、WordPressをCMSとしてみると、いろいろなホームページを立ち上げることを目的とした場合には、理解が不十分です。WordPressはいろいろなホームページを立ち上げるためのプラットフォームととらえ、テーマ、プラグイン、インフラも含めて考えることが重要です。
- WordPress、テーマ、プラグイン、およびインフラストラクチャを体系的にとらえてホームページをどのように作るかを理解することが大変重要です。
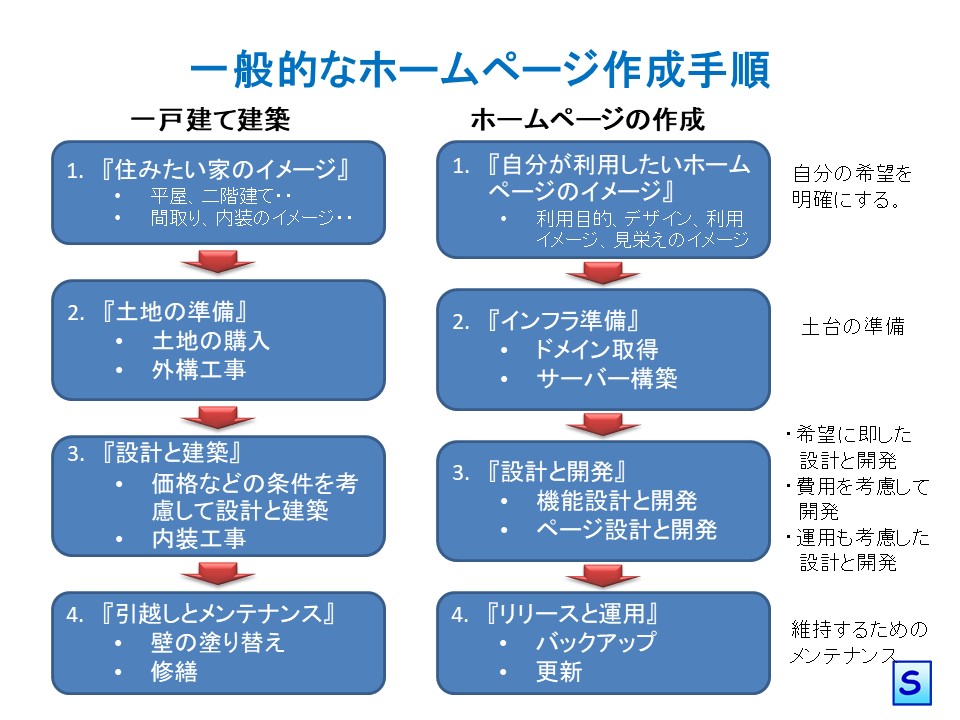
ホームページの作成手順
一般的なホームページ作成手順

- ホームページも製造物なので、一戸建ての家を建てるのと同じ段取りで作成します。まず、家を建てる場合『1.自分が住みたい家のイメージ』を考えます。次に、『2.土地の準備』をした上で『3.設計と建築』です。ただし、『設計と建築』は、価格などいろいろな制約が発生しますので『住みたい家のイメージ』と『現実の家』のギャップを妥協しながら最終的に『現実の家』が出来上がります。最後に『4.引越しとメンテナンス』です。
- ホームページの場合も『1.自分が利用したいホームページのイメージ』を考えます。次に、ホームページというソフトウェアを動かすためのハードウェアである『2.インフラの準備』をした上で、ホームページというソフトウェアの『設計と開発』を行います。ホームページの場合も、問題になるのは『イメージ』と『現実』のギャップです。お金と時間が潤沢にあれば、自分のイメージに近いものが作成できますが、実際は妥協しながら開発します。最後に『4.リリースと運用』になります。リリースするとインターネット上に公開されます。誰でも見える状態になります。最悪のトラブルを避けるため、バックアップを定期的に取ったり、セキュリティ対策のためソフトを常に最新版に更新します。
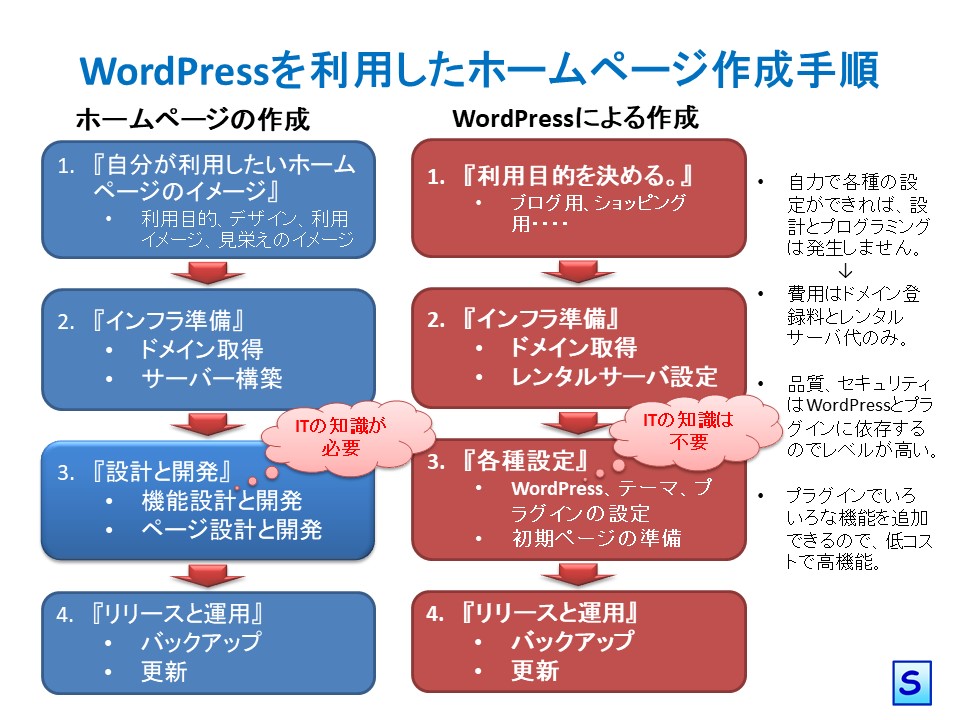
WordPressでホームページを作成する手順
- 家であれば住んだ経験がありますので、イメージを持ちやすいのですが、ホームページを持ったことがない人はイメージをなかなか持ちにくかったり、現実離れしたイメージを持ってしまいます。
- そこで、一戸建ても建売住宅を買うという方法があります。あらかじめ、家は出来上がっており、内装や外装の一部を好みに合わせて変更できる一戸建ての立て方です。
- WordPressでホームページを作成する場合は建売住宅と同じように、すでに、ホームページとして基本機能が備わっています。自分のイメージを反映させるのは、設定を変えたり、プラグインを追加して機能を追加したりしてたりしてホームページを作成します。
- WordPressを利用することで、利用しない場合に比べ、作成は大変簡単になります。

- WordPressでホームページを作成する場合、『1.ホームページのイメージ』は不要で、『1.利用目的を決める。(ブログ、ショッピング、レストラン)』だけです。『2.インフラ準備』もレンタルサーバ会社がWordPpress用のインフラとWordPressを提供しますので、設定だけです。プログラミングはありませんので設計と開発はいりません。利用目的に合ったプラグインを入れて『3.各種設定(WordPress、テーマ、プラグインの設定)』するだけです。運用のプラグインを利用することで『4.リリースと運用』も簡単です。
- WordPressでホームページを作る場合、品質やセキュリティはWordPress、利用するテーマとプラグインに依存します。利用実績の多いテーマやプラグインを利用すれば、品質とセキュリティレベルは十分なレベルとなります。
- デザインや見栄えもある程度変更可能です。デザインは利用する画像に影響を受けますので、デザインにマッチした画像を利用することで、見栄えは大きく改善します。
- 機能追加も簡単です。使っているうちに機能を追加する場合はプラグインを追加して設定すれば可能です。ブログ用ホームページをサロン用ホームページやショッピング用ホームページに機能追加で発展させることも可能です。
インフラ準備は何をするの?
インフラとは?
- インフラとはインフラストラクチャのことです。一般にインフラストラクチャとは基盤のことを言います。ホームページ作成におけるインフラとは、ホームページというソフトウェアを動かすハードウェアと考えて問題ありません。具体的にはホームページを動かすサーバーというハードウェアの準備がインフラ準備となります。
- サーバとは、コンピュータですが、多くの人が利用することを想定していますので能力の高いコンピュータと考えて問題ありません。このようなコンピュータを個人で所有するのは難しいので、一般的にはレンタルします。現在は多くのレンタルサーバのサービスがあり価格も大変安くなっています。つまり、インフラ準備とはホームページを動かすレンタルサーバの設定ということになります。
- レンタルサーバの設定に加え、ドメインを準備しなければなりません。ドメインとはインターネットの中でこれから作るホームページのアドレスです。このアドレスがないと、ホームページを見ることはできません。
- つまり、インフラ準備とは、レンタルサーバの設定とドメインの取得になります。現在では、ほとんどのレンタルサーバの会社でドメインの取得もできますので、レンタルサーバの設定の中でドメインの取得も行えます。
レンタルサーバ会社選定のポイント
- 現在はレンタルサーバーのサービスをする会社が多くあり、その中にはWordPressを利用するための環境をすべて準備されているものもあります。主なサービス会社は”エックスサーバー”、”SAKURA internet”、”お名前ドットコム”、”ロリポップレンタルサーバ”などです。これら以外にも多くの会社があり、競争も激しいため、価格やサービス内容も同程度です。
- レンタルサーバの会社の選択では、前述したような実績の高い会社を選んでおくことが無難です。競争が激しいと淘汰される可能性がありますのでなるべく実績が高い、つまり、安定している会社を選択します。実績が高い会社の中で、価格やサービスの内容が気に入った会社を選択します。
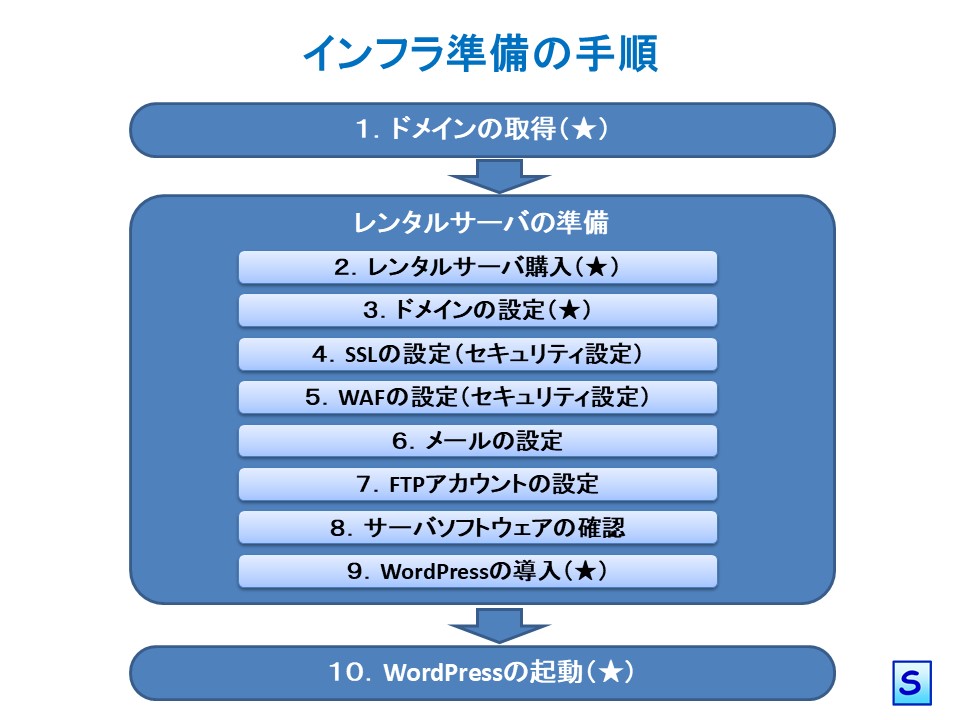
インフラ準備の手順
- インフラ準備では、専門用語が多く出てきますが、言葉の内容を正確に理解する必要はありません。イメージだけ理解するようにしましょう。基本はレンタルサーバ会社が決めた設定なので、操作手順だとだと割り切って進めてください。
- インフラ準備の具体的な準備の手順は以下の通りとなります。以下の手順をレンタルサーバの設定の中で実施していきます。

- ドメインの取得
- ドメインとはICANNという国際的な団体で一元管理されたインターネットのアドレスです。
- 現在はICANNから直接取得しなくても、レンタルサーバーのサービス会社から有償で取得できます。
- 費用は安いものから高いものまで様々ですが、人気のあるドメインを選ばなければ、年間数百円の登録料で取得できます。
- ドメインとレンタルサーバーは別々の会社から入手してもいいし、同じ会社でも問題ありません。価格を考慮して選べばよいかと思います。
- レンタルサーバの購入
- 現在はレンタルサーバーのサービスをする会社が多くあり、競争も激しいため、サービスはみな似ています。ブログ用のホームページを作成する場合は、初級、または標準的なサービスを選択して購入しましょう。ブログサイトを前提とした場合は、ディスクサイズは数百ギガバイトで標準サービスから始め、ディスクが足りなくなったら順次増やしていきます。このサービスの場合、1000円/月ぐらいが目安かと思います。
- ホームページの作成に万が一失敗することもありますので最初の契約期間は短期にしておきましょう。ホームページがうまく立ち上がり、運用が続けられるようになってから年間契約に切り替えるようにします。
- ドメインを設定
- レンタルサーバの購入が完了したら、レンタルサーバーにログインができるようになります。ログイン名とパスワードは必ず控えるようにしてください。これから、ログイン名とパスワードがたくさん出てきます。パスワードは自分が覚えやすいようにしておくことをお勧めします。
- レンタルサーバーにログインすると管理画面が表示されます。そこで、ドメインの設定、もしくは、ドメインの追加というボタン/メニューがあります。そこから、取得したドメイン名を入力して設定完了です。
- これで、サーバとドメインの準備ができました。つまり、土地と住所の準備完了ですが、土地にも上下水道、電気などのライフラインの準備があるように、システムもいくつかの環境設定が必要となります。
- SSL(SSL(Secure Sockets Layer)/TLS(Transport Layer Security))の設定(セキュリティ設定)
- SSLとはWEBサイトのデータ通信を暗号化する機能です。ほとんどのレンタルサーバー会社は無料のSSL機能を提供していると思いますので、必ず設定してください。この設定をしないとWEBサイトを乗っ取られて、犯罪に利用される可能性が高まりますので、必須項目となります。
- WAF(Web Application Firewall)の設定(セキュリティ設定)
- WAFは、Webアプリケーションの脆弱性を突いた攻撃へ対するセキュリティ対策のひとつです。レンタルサーバ会社で無料で提供していると思いますので、必ず設定してください。
- メールの設定
- 皆さんはすでに、メールアドレスを持っていると思います。これは、メールを提供している会社が持っているドメイン名を利用して、メールアドレスを提供してくれるから利用できるのです。
- 今回、皆さんは独自のドメインを取得したので、このドメインを利用してメールアドレスを設定できます。
- ホームページの問い合わせ先などで利用するため、このドメイン名を付けたメールアドレスを準備するようにしましょう。
- FTP(File Transfer Protcol)アカウントの設定
- ホームページを運用するときに、プラグインソフトではサーバへデータを転送したり、ダウンロードしたりすることが発生することがあります。その場合、このFTPアカウントが必要となりますので準備します。
- サーバーソフトウェアの確認
- WordPressを動かすためには、サーバーにいくつかのソフトウェアが必要となります。それらのソフトウェアのバージョンがWordPressの条件を満足しているか確認します。
- MySQL(データベースソフト) バージョン5.6以上
- PHP(WordPressを実行するソフト) バージョン7.4以上
- 先ほど上げたレンタルサーバーのサービス会社ではほぼ満足しています。お名前ドットコムの場合は、PHPのバージョンが7.3が初期の設定となっていますので7.4への変更が必要となります。サーバーの管理画面から変更できます。
- WordPressを動かすためには、サーバーにいくつかのソフトウェアが必要となります。それらのソフトウェアのバージョンがWordPressの条件を満足しているか確認します。
- WordPressの導入
- サーバー管理画面にはWordPressのメニュー/ボタンがあります。そこに入るとWordPressの導入/インストールがありますので新規に導入します。
- WordPressの導入先をドメインの直下ではなく、ドメインの下にblogというディレクトリを指定してWordPressを導入してください。
- WordPressの起動
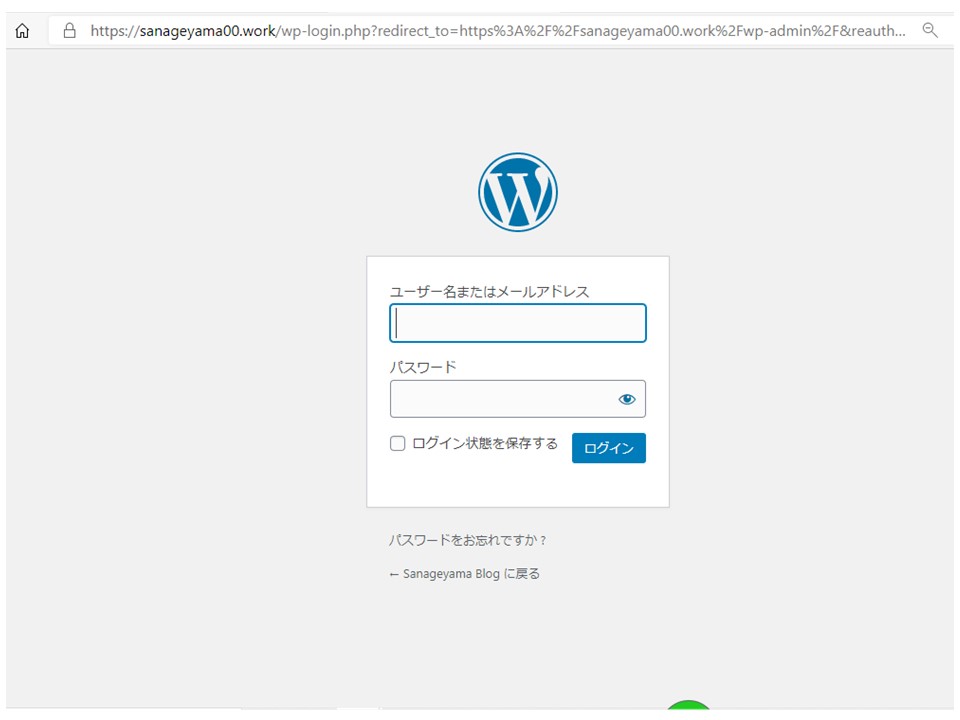
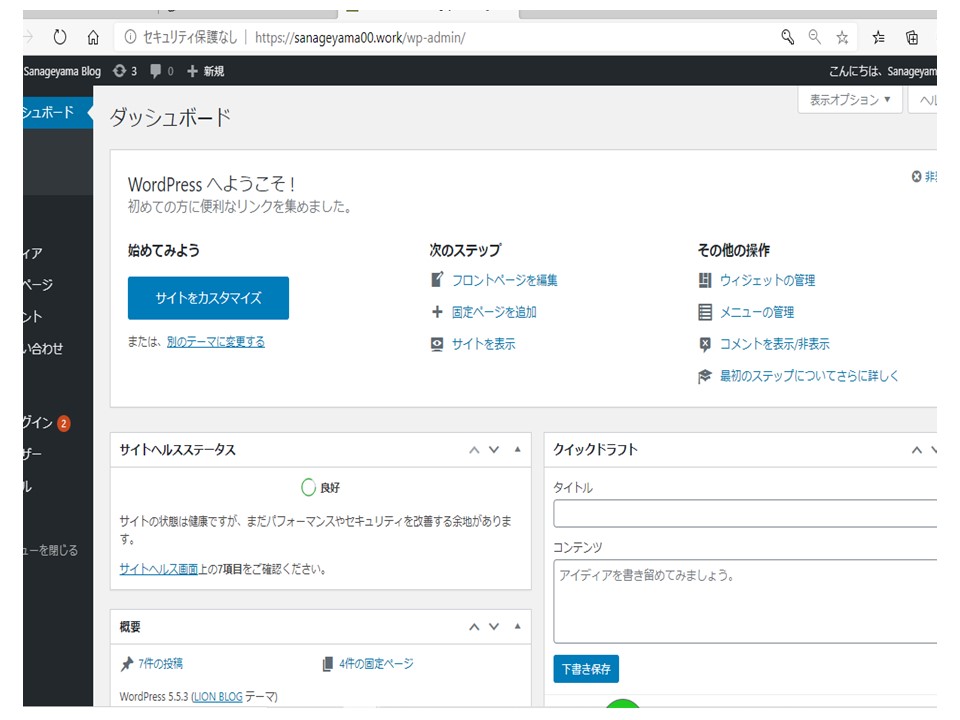
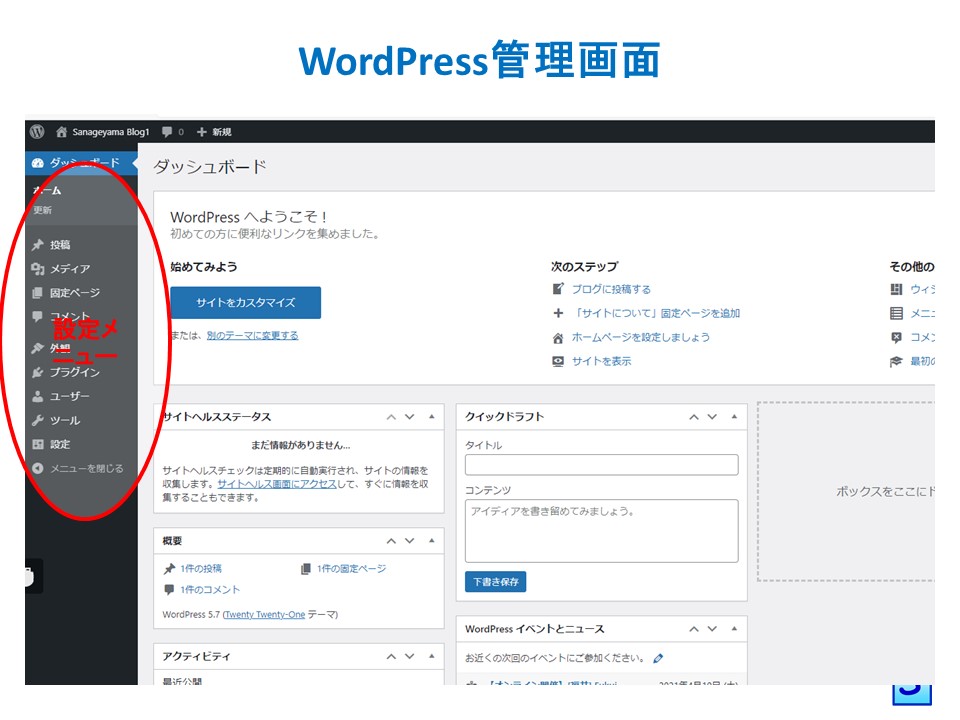
- 設定が完了するとWordPressがログインできます。ログイン画面にユーザ名とパスワードを入力するとWordPressの管理画面が開きます。
- 以下のようなログイン画面が表示され、ログイン後に管理画面が開けば準備完了です。


仕様書と初期データの準備
仕様書とは

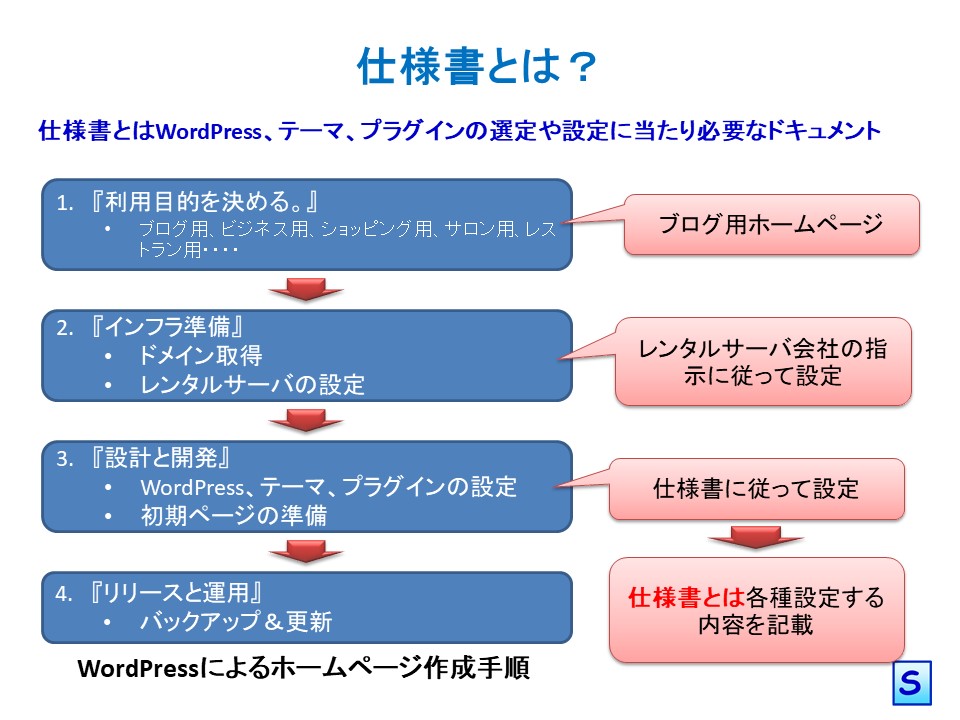
- WordPress、テーマ、プラグインの設定と初期ページの準備をするにあたり、あらかじめ、その内容を決めておく必要があります。それらの内容を記述したものを仕様書と呼びます。ここでは、仕様書について解説します。
- WordPressでホームページを作成する場合、仕様書としては、機能一覧、ページ構成図、ページレイアウト図があれば十分です。当然、最初は仕様書を作ることはできませんので、今回示した、仕様書を利用します。今後、皆さんが、ホームページの変更をする場合は、今回の仕様書に加筆すれば十分です。仕様書が重要になってくるのは、第三者に機能追加などの変更を依頼する場合となります。その場合は、的確に仕様書を書くことで、第三者との認識の齟齬が起こらないようにします。

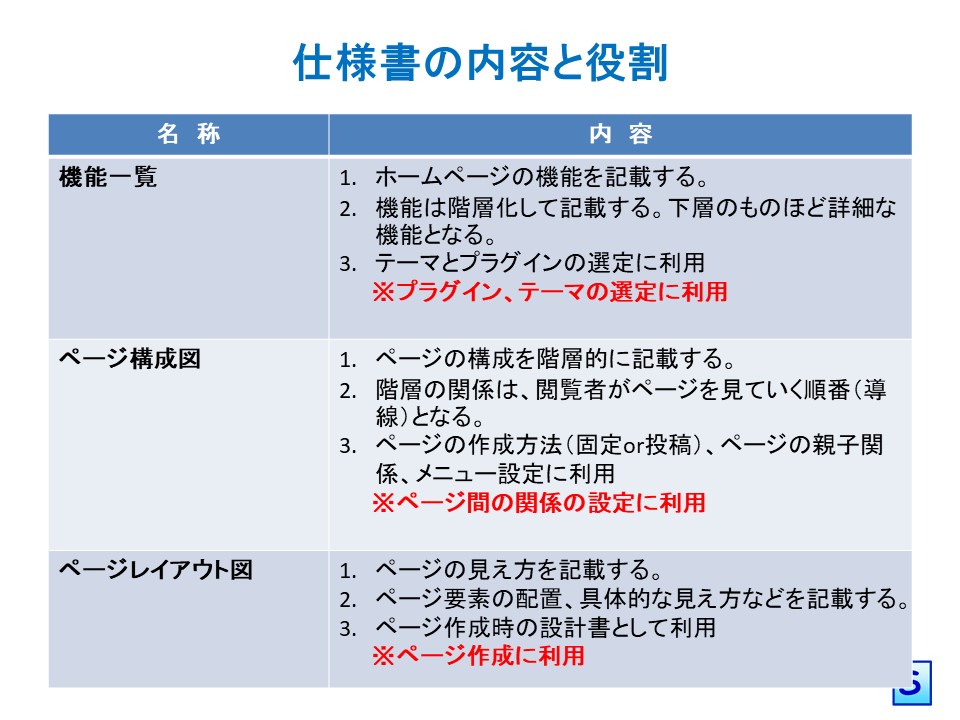
機能一覧

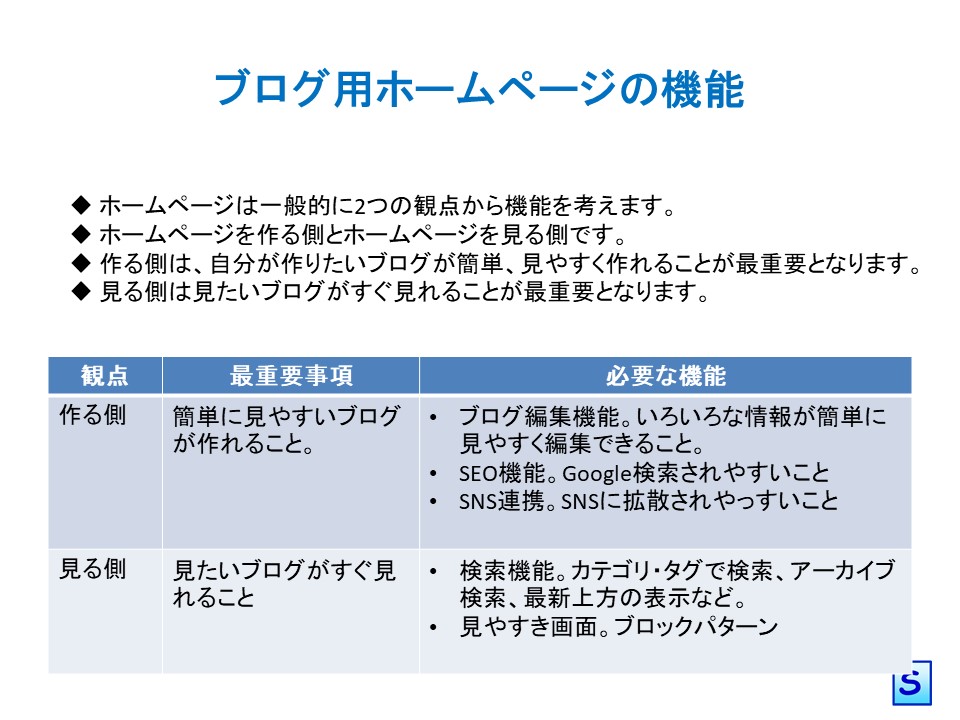
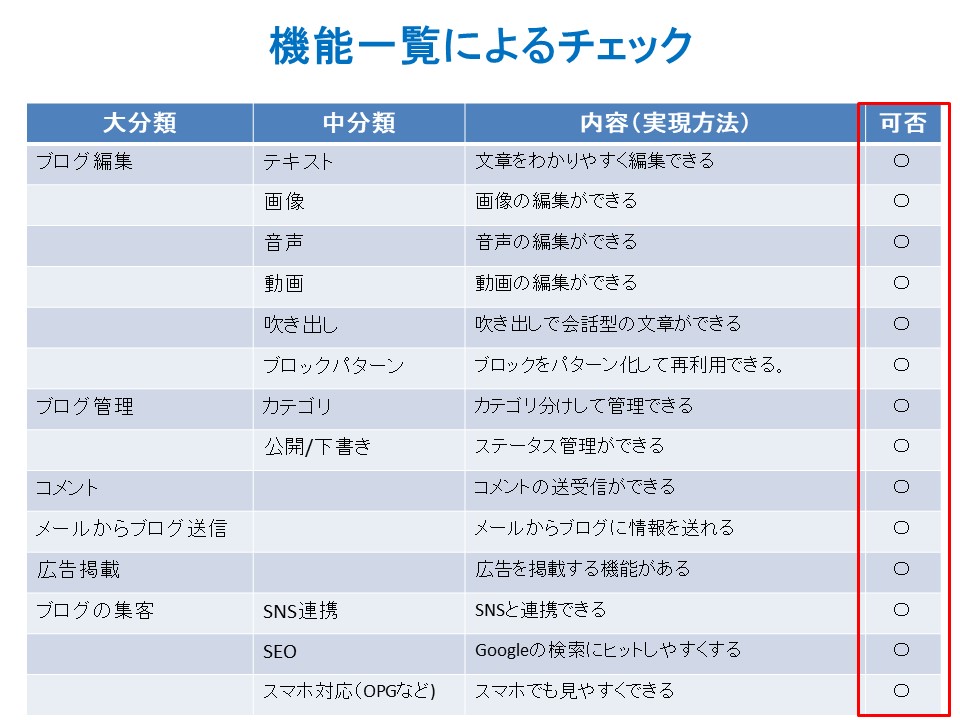
- ブログ用ホームページの機能の洗い出しは、ブログを作る観点とブログを閲覧するという観点に分けて、必要となる機能を洗い出します。作る観点では簡単に見やすいブログが作れることが最重要事項となります。閲覧する観点ではすぐに見たいブログが見れることが最重要事項となります。この観点から機能を洗い出していきます。
- ただし、WordPressにブログ作成のための機能が備わっていますので、特別と思われる機能のみ洗い出すだけで十分です。その特別と思われる機能を実現できるプラグインを探して追加していきます。
- ブログ作成以外の機能について、例えば、セキュリティ、バクアップなど、ホームページとして必要な機能も機能が備わっていますので、検討不要です。当然、ブログ以外で特殊なことをやりたいと思えば、そのような機能もリスト化して、その機能が網羅されているか確認し、されていない場合は機能を持ったプラグインを追加するという考え方です。以下にブログ用ホームページの機能一覧を示します。

ページ構成図
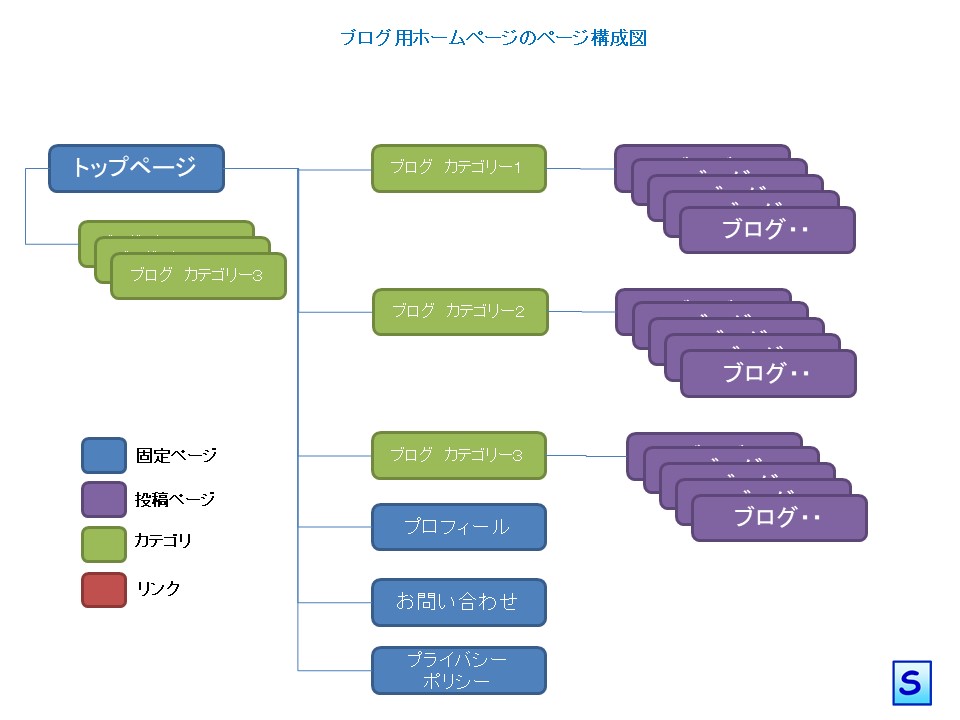
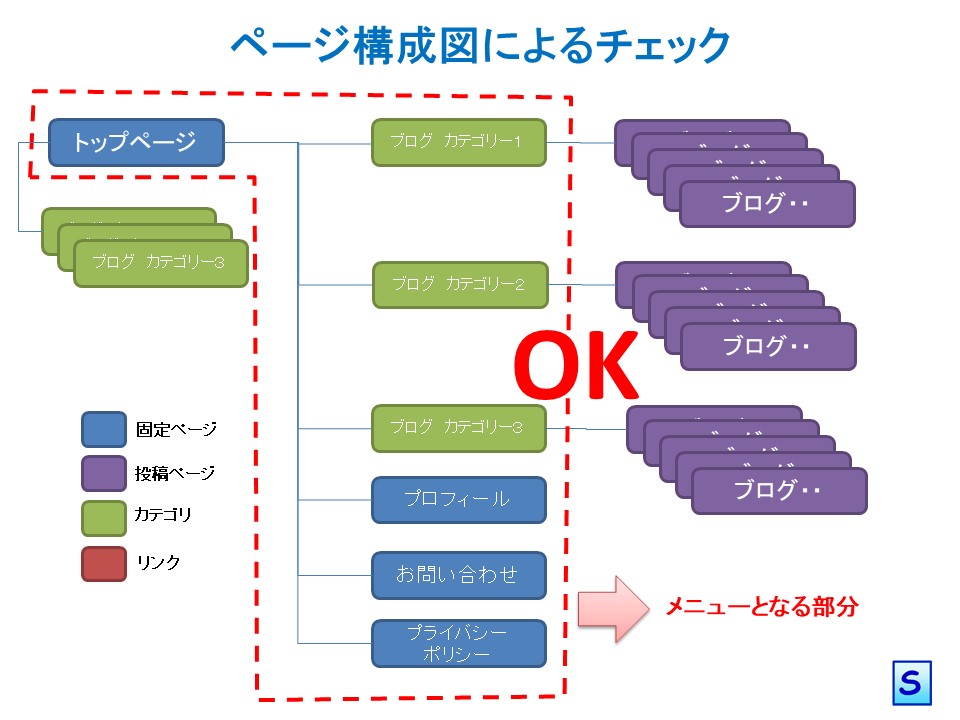
- 以下にページ構成図を示します。ホームページは、ある意味、情報や機能を持ったページの塊とも言えます。たった一枚のページで構成されるホームページもあれば、数千、数万枚で構成されるホームページもあります。そこで、どのような階層関係になっているかを示したものがページ構成図です。
- ブログ用ホームぺージでは、『見てくれる人がわかりやいこと』、『見たいブログにすぐ到達できること』が基本です。また、ホームページには必須のページがあります。ホームページの所有者や、どういったホームページなのかが記載されている『プロフィールページ』、問合せ先が記載されている『お問合せページ』、お問い合わせした人のメールアドレスなど、個人のプライバシー情報を入手する場合は、『プライバシーポリシー』のページは必須になります。これらのページは、一般的な書き方がありますので、最初はそれに基づいて書くとよいでしょう。

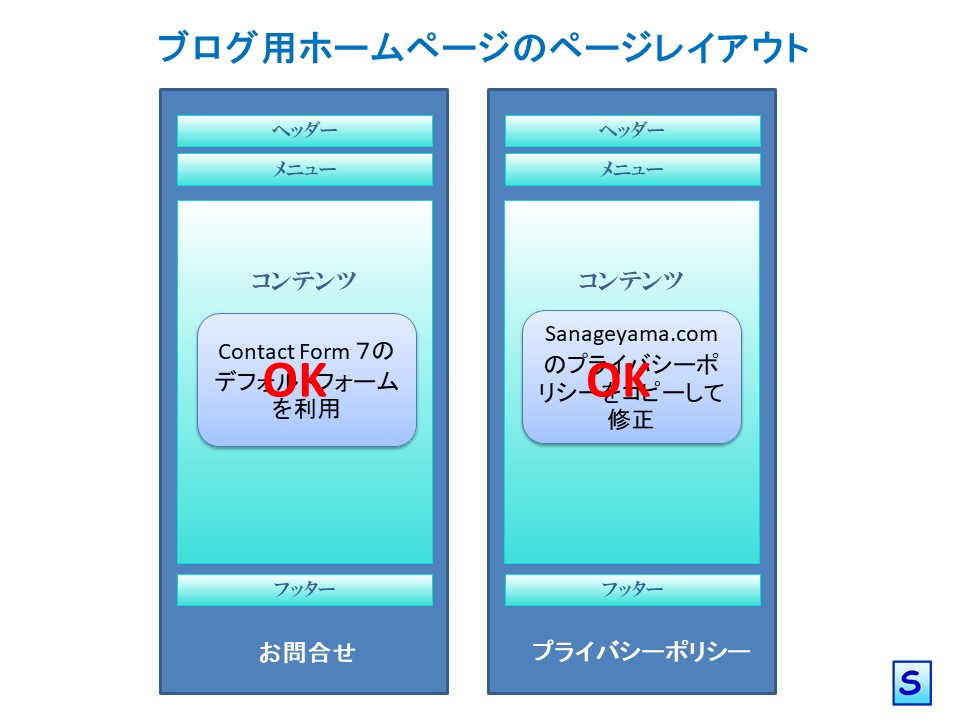
ページレイアウト図
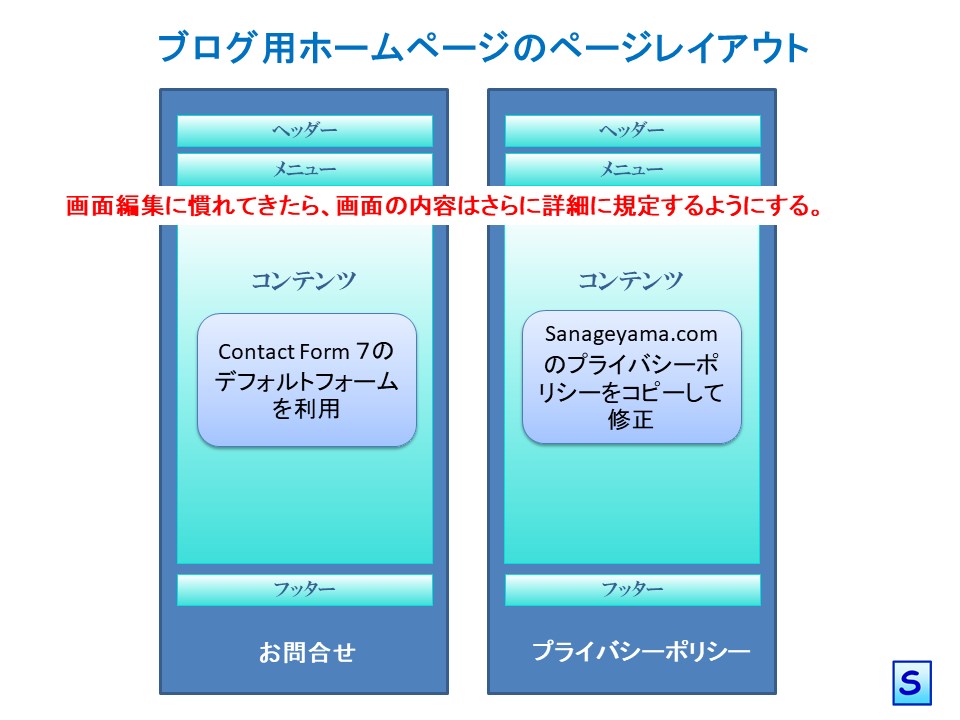
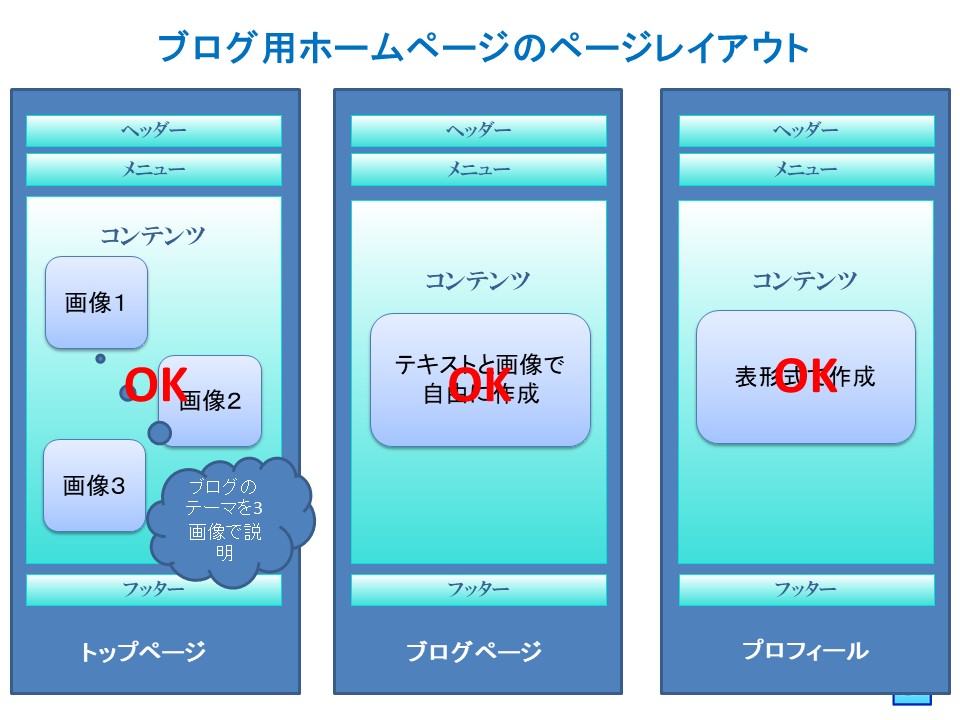
- 以下にページレイアウト図を示します。主なページのレイアウトを示します。レイアウトはホームページの見栄えに直結しますので、いろいろ考えたいところですが、レイアウトもWordPressの機能に制限されます。特に、画像の細かい位置変更は、プログラミング知識が必要になり出来ないと考えたほうが良いです。仕様書ではラフなレイアウトを指定しておきます。
- レイアウトには画像を利用しますので、事前にデザインにマッチした多くの画像を準備しておきましょう。画像は入れ替えが容易なので、最初に多くの画像を準備して仮の状態でホームページを完成させた後、入れ替えながら見栄えの向上を図るようにしましょう。
- ブログもページ作成と同じですので、ブログを作っていくうちに、ページレイアウトの改善方法もできるようになります。まずは、ブログを多く書いて、ページ作成の経験を増やすことが重要です。
初期データ準備
設定する前に初期データの準備をしておきます。ブログ用ホームページの初期データとしては以下の内容が最低限必要となります。
- トップページで利用する文言と内容
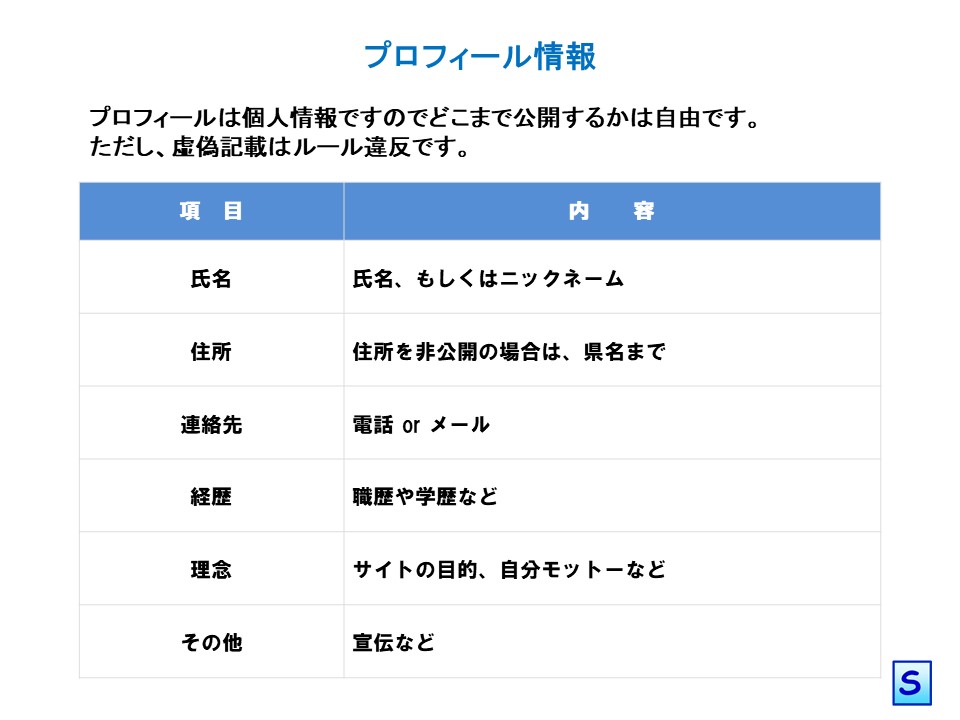
- プロフィール情報
- アイキャッチ画像、サイト画像など

WordPressの機能について
WordPress、テーマ、プラグインとは
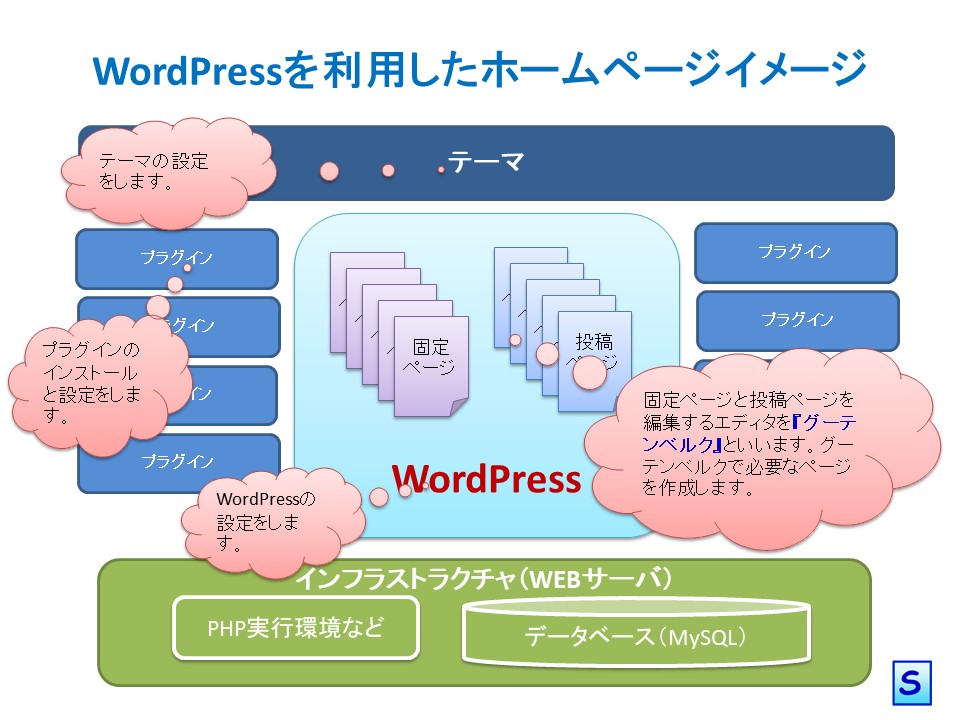
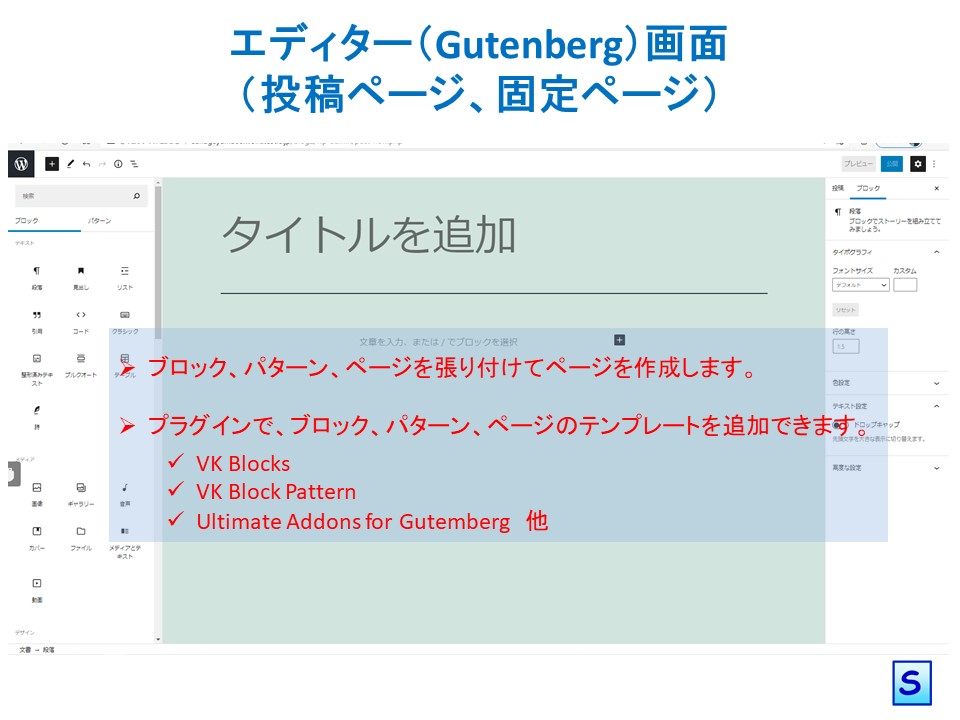
- WordPress: コンテンツの作成・管理 を行います。コンテンツは固定ページと投稿ページで作成します。これらのページを作るエディタをグーテンベルクといいます。WordPressの設定はWordPressの管理画面のメニューから行います。
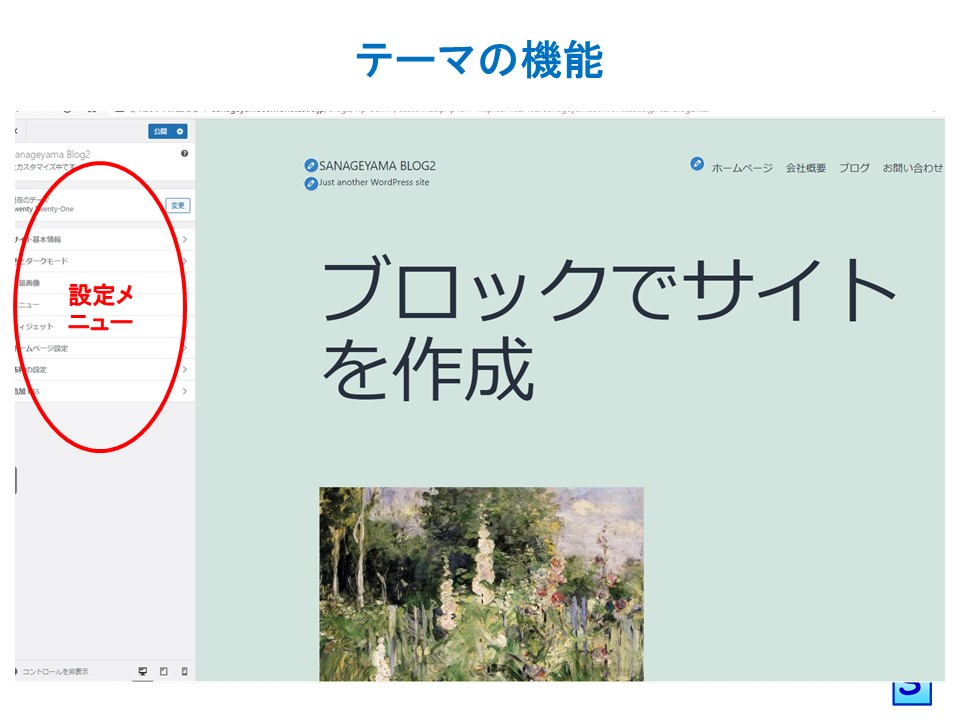
- テーマ : コンテンツの見え方を決めています。見え方ではメニュー、ヘッダー、フッターなどの編集、全体の色の設定や背景画像の設定などが行えます。テーマの設定はWordPressの管理画面の”サイトカスタマイズ”を選択すると設定画面に切り替わります。
- プラグイン: WordPressとテーマにない機能の追加になります。数万のプラグインが選択できますので、ホームページで利用できる機能は、ほとんど追加可能です。プラグインの設定は、プラグインごとに設定メニューが違いますので、それぞれの開発元の説明に従って行います。
設定と初期ページ作成手順
手順の概要


- インフラ準備が完了した時点で上記の図1のホームページのイメージが完成しています。この状態から、WordPress、テーマ、プラグインを設定して図2の状態にすれば、ホームページが完成します。
- 設定の順番は、以下となります。
- (1)WordPressの設定とプラグインのインストール
- (2)初期ページの作成
- (3)プラグインの設定
- (4)テーマ『Twenty Twenty-One』の設定
- (5)WordPressの設定、メニューの設定、ホームページの設定、およびウィジットの設定
手順の流れ
- WordPressの設定とプラグインのインストール
- 一般設定
- パーマリンク設定
- (最後にプライバシーポリーの設定)
- Child Theme Configuratorインストール & 子テーマの作成
- Contact Form 7インストール
- WordBaloonインストール
- Postieインストール
- UpdrftPlusのインストール
- VK All in One Expansion Unitのインストール
- SEOPrressのインストール
- Throws SPAM Awayのインストール
- SiteGuard WP Pluginのインストール(有効化はサイトリリース後とする。)
- 初期ページの作成
- プロフィールの準備
- プライバシーポリシーの準備
- お問い合わせページの準備(Contact Form 7)
- ブログサンプルの準備
- プラグインの設定
- WordBalloonの設定
- Postieの設定
- VK All in One Expansion Unitの設定
- テーマ『Twenty Twenty-One』の設定
- サイトの基本情報設定
- 色とダークモード設定
- 背景画像設定
- メニューの設定、ホームページの設定、およびウィジットの設定定
- メニューの設定
- ホームページの設定
- ウィジッド設定
ホームページのリリース手順
完成判断
- 完成判断は仕様書の条件が、クリアしているかを判断します。機能一覧では、機能が実現できているかどうかを確認して、機能が実現できていない場合は、実用上問題ないかを判断します。以下に、今回の機能一覧の実現可否結果を示します。今回はすべて実現できています。

- ページ構成図の場合は、仕様書で書かれた構成が実現しているかを確認します。構成が違っている場合、実用上問題ないかを判断します。以下に実現したページ構成図を示します。今回は仕様通りに完成しています。

- ページレイアウト図の場合も、仕様書通りに作成できているかを確認して、違っている場合は実用上問題ないか判断します。以下に完成したページレイアウト図を示します。今回は仕様書通りに作成できています。
- 上記の結果から、仕様書の機能、ページ構成、ページレイアウトを確認した結果、仕様書通り完成していますので、完成と判断します。
見栄え・動作確認
- 次に見栄え・動作確認です。システムも製品ですから、実際に利用する前にすべての動作確認が必要となります。しかし、WordPressを利用することで動作確認は省略できます。見栄え・動作確認は今回設定した部分のみとなります。それ以外はWordPress、テーマ、プラグインの開発元で見栄え・動作確認が完了していますので不要となります。ただし、プラグインとテーマはWordPressのバージョンに対して互換性があることが条件です。互換性がないとプラグインとテーマの品質保証ができなくなります。
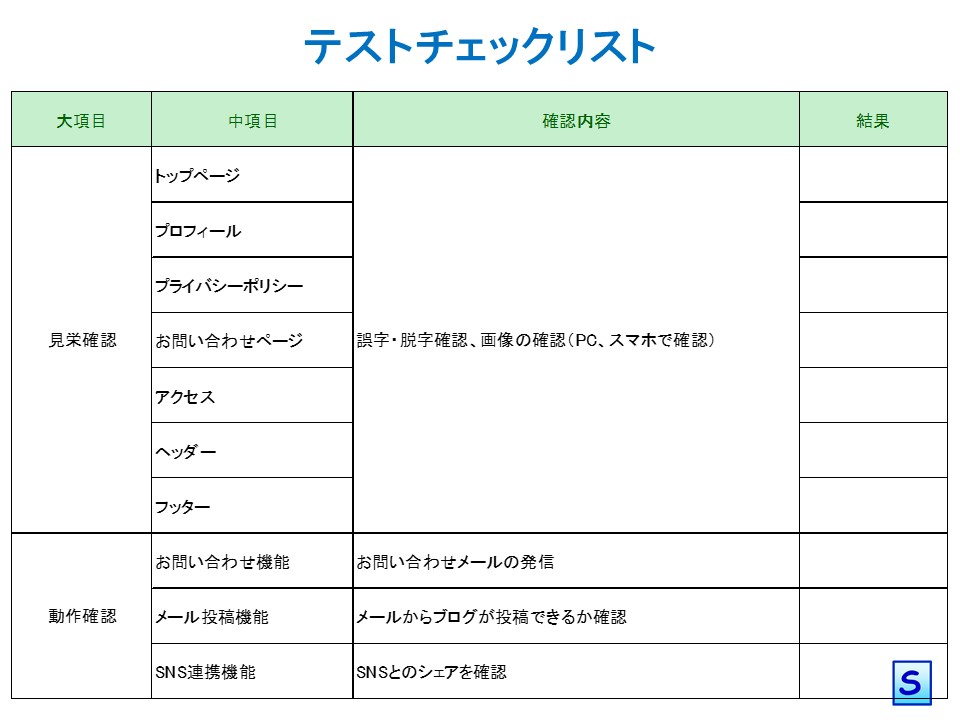
- 品質の確認は必ずチェックリストを作成して、記録するようにしましょう。リリース後に不具合が発生した場合、テストチェック済みの部分かそうでないかで原因究明が変わります。チェック済みの部分であれば、リリース後に原因があります。チェックしていない部分の不具合であればチェック漏れなので、リストに追加して、次回のリリースでは漏れのないようにしましょう。以下に見栄え・動作確認リスト例を示します。確認結果を記載し、すべてクリアになることがリリースの条件です。

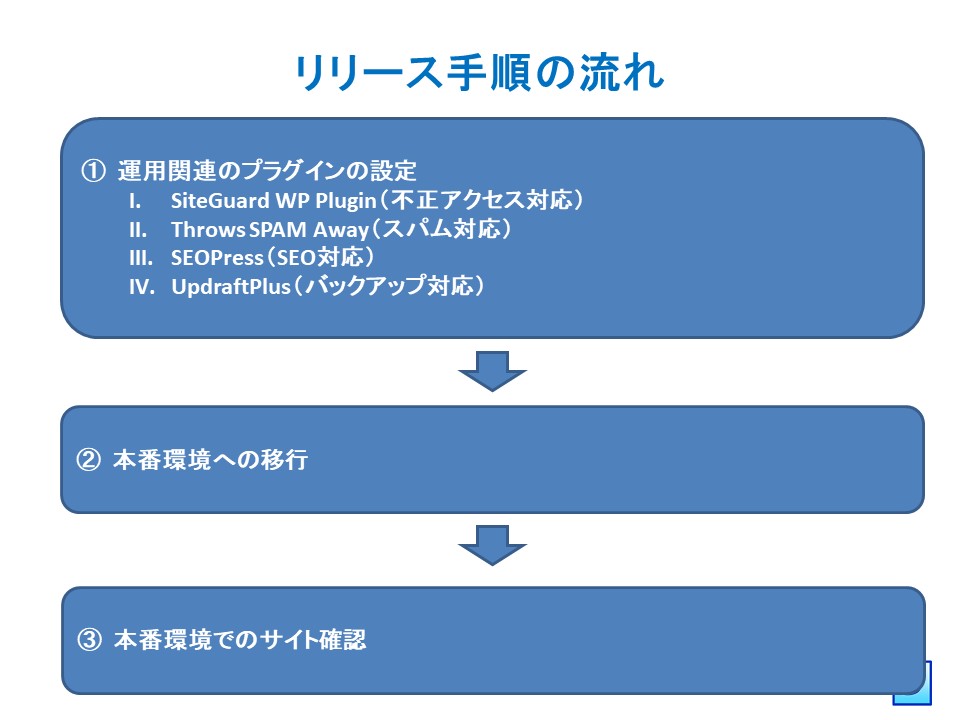
リリース
- 完成判断と見栄え・動作確認が、すべてOKになったらシステムのリリースをします。リリースに当たり、運用で必要ないくつかのプラグインを設定します。プラグインの設定方法とリリースの流れの手順を動画でしまします。リリースの流れはテスト環境から本番環境に移行する手順になりますが、レンタルサーバの会社によって手順が異なります。ここでは、『お名前ドットコム社』での例となります。

ホームページの運用手順
- リリース後は運用フェーズに入ります。ホームページではリリース後もバックアップやソフトの更新作業などやらなければならない作業が発生します。それらの作業を運用といいます。一般に運用にはシステム的な作業であるシステム運用と業務に関する業務運用に分かれます。ブログの場合は業務ではないのでシステム運用だけになります。
- 以下にシステム運用の項目と内容のサンプルを示します。
- セキュリティ管理
- ウィルス対策はサーバで対応しますのでレンタルサーバ会社が行います。基本的には何もする必要がありません。レンタルサーバ会社の対策を確認しておきましょう。
- 不正アクセスとサーバー攻撃は、プラグインソフト(SiteGuard WP PluginとThrows SPAM Away)で対応します。通常に何もすることはありませんが、プラグインソフトが、アラームを発生した場合、対応が必要となります。
- SiteGuard WP Plugin:不正アクセス対応(アラームが出たら、パスワード変更やセキュリティレベルの引き上げを行う。)
- Throws SPAM Away:スパム対策(アラームが出たらスパムの登録など行う。)
- 脆弱性対策は、WordPress、テーマ、プラグインの開発元で対応します。作業は、これらのソフトが更新されたら最新版にアップデートするようにします。(自動アップデート対応も可能)
- リリース管理
- テーマの変更、プラグインの追加・設定変更は、テスト環境で設定を行い、見栄え・動作確認をしてからリリースする手順をルール化しておきます。
- システム環境の更新は、OSやPHPなどベースとなるソフトウェアの更新になります。これらも、テスト環境で動作確認してからリリースする手順をルール化しておきます。
- コンテンツ管理
- 固定ページと投稿ページの変更と追加を行うときの作業は、内容とチェックを見栄え確認をルール化しておきます。
- メディアライブラリとカテゴリ・タグの追加・変更は大まかなルールを決めておきましょう。
- このホームページで最も重要なことは、投稿ページでブログを作成することです。そこことによりコンテンツ作成の技術が身につきます。
- ユーザ管理
- ホームページを一人で利用する場合は特にルール化は不要です。ビジネス用のホームページでは複数のユーザが利用しますので、ユーザの権限を最初に規定しておく必要があります。2-5段階ぐらいに権限を規定して、ユーザに付与します。
- 手順はユーザ申請手順、ユーザ付与手順、ユーザリスト更新手順を明記します。
- バックアップ
- バックアップはレンタルサーバで行っているサービスもありますので、そちらと合わせてルールを決める必要があります。
- 例えば、お名前.comのサービスではサーバ単位で毎日(保存期間2week)自動バックアップされます。そこで、サーバ単位での毎日のバックアップはお名前.comのものを利用して、運用としては毎月のバックアップにする。
- ルールは定期的なバックアップと任意のタイミングのバックアップについて決めて、それぞれの実施手順を明記します。
- バックアップはレンタルサーバで行っているサービスもありますので、そちらと合わせてルールを決める必要があります。
- アクセス管理
- ホームページでは、自分の発信した情報をどれくらいの人が見てくれたかを確認することは重要です。この確認作業をアクセス管理といいます。アクセス解析はアクセスの数、時間、地域などを確認できます。これはGoogle Search ConsoleとGoogle Analyticsというソフトに自分のホームページを設定して確認します。具体的には確認作業です。
- SEOはGoogleの検索される順番の改善となります。これは、固定ページや投稿ページを作成する際にSEOの設定をルール化しておきます。
- 広告管理
- 広告管理は広告収入を得ようとする場合(アフィリエイト)、広告の設定や収入の管理を行います。ホームページに多くの人がアクセスするようになったら検討しましょう。
- トラブル対応
- ホームページではいろいろなトラブルが発生します。また、トラブルの大きさも様々で、自力では解決できないものも多くあります。常に、トラブル発生以前の状態に戻せるようにしておき、すぐ解決できないトラブルでは、トラブル以前の状態に戻します。
- トラブル対応は、原因や対策方法をGoogleで調べたり、WordPressのコミュニティに問い合わせたりして、解決しますが、若干のIT知識が必要になることもあります。信頼できる相談相手を持つことも重要です。
- トラブル対応は、必ず記録しておきましょう。
まとめ
本記事は、WordPressセミナー(理論編)の復習に活用するため、セミナーの内容をまとめたものです。説明内容は以下の通りです。
- インターネットの概念
- ホームページの内容とできること。
- WordPressの概念
- WordPressを利用したホームページ作成手順
- ホームページのインフラストラクチャの概要
- インフラストラクチャ準備の手順
- ホームページを作成するための仕様書と初期データの準備内容
- WordPressの機能
- ホームページを作成するためのWordPressの操作手順
- ホームページのリリース手順
- ホームページの運用手順

















コメントを残す