概要
本稿ではペンション用ホームページを自作する上で、WordPress、テーマ『Bizlight』、プラグイン『Hotel Booking Lite』などのソフトウェアの設定について説明します。この章では、WordPress、テーマ、プラグインの役割について説明します。また、設定手順の概要についても説明します。最後に、今回利用するテーマとプラグインについて説明します。
WordPress、テーマ、プラグインとは
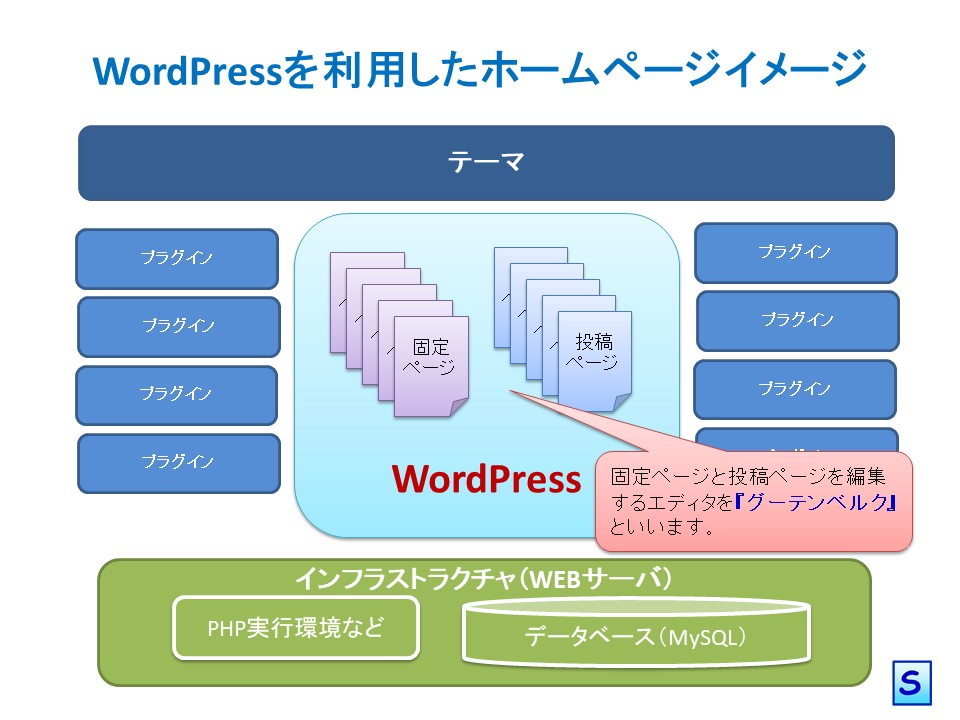
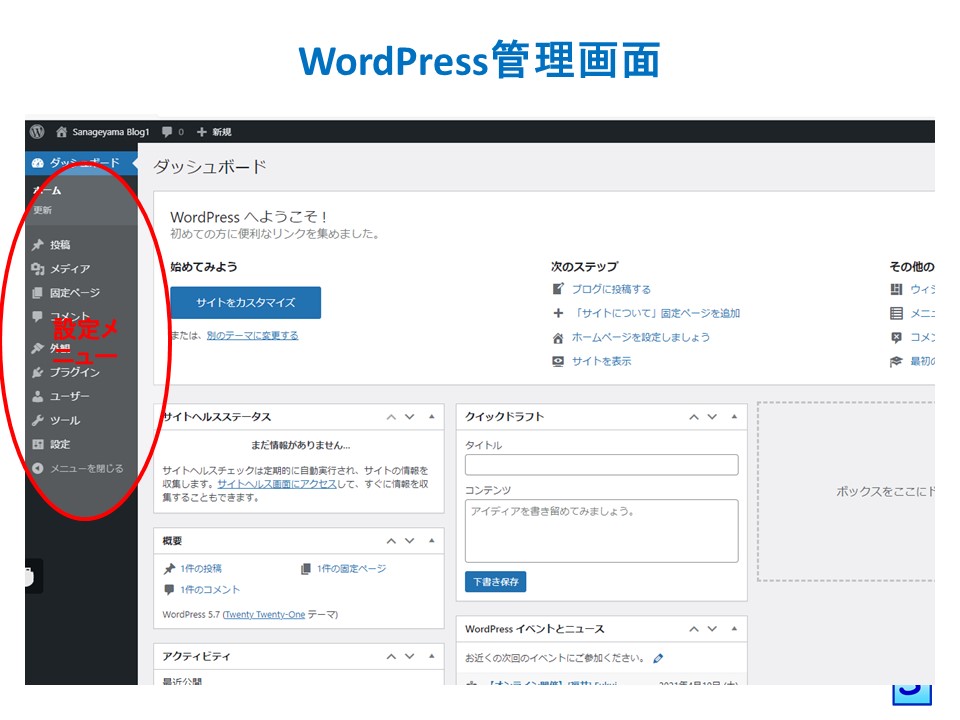
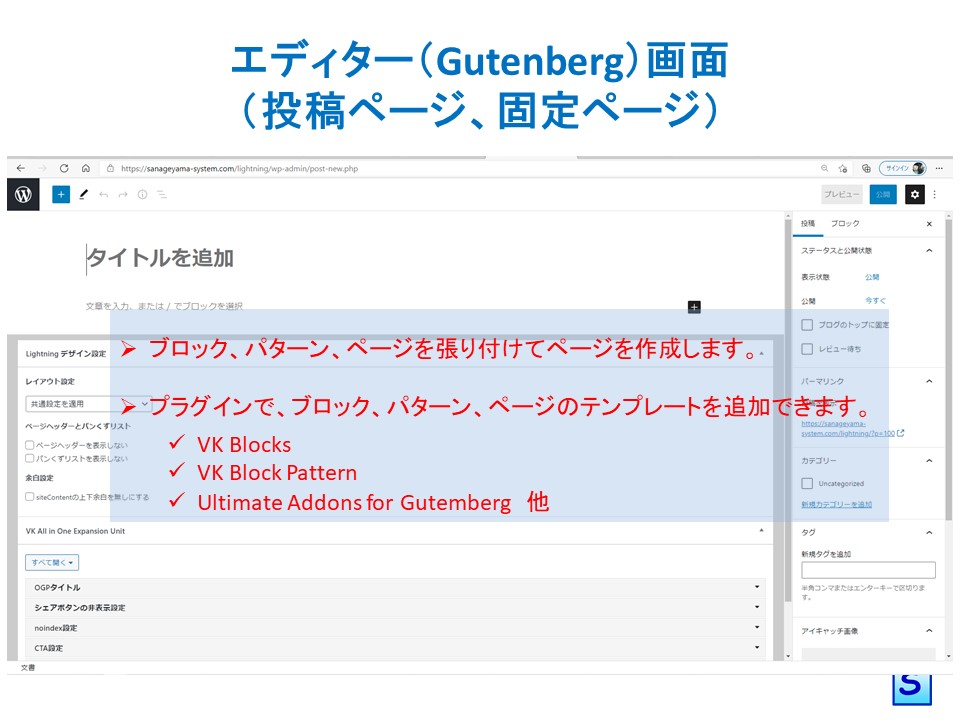
- WordPress: コンテンツの作成・管理 を行います。コンテンツは固定ページと投稿ページで作成します。これらのページを作るエディタをグーテンベルクといいます。WordPressの設定はWordPressの管理画面のメニューから行います。
- テーマ : コンテンツの見え方を決めています。見え方ではメニュー、ヘッダー、フッターなどの編集、全体の色の設定や背景画像の設定などが行えます。テーマの設定はWordPressの管理画面の”サイトカスタマイズ”を選択すると設定画面に切り替わります。
- プラグイン: WordPressとテーマにない機能の追加になります。数万のプラグインが選択できますので、ホームページで利用できる機能は、ほとんど追加可能です。プラグインの設定は、プラグインごとに設定メニューが違いますので、それぞれの開発元の説明に従って行います。
手順の概要
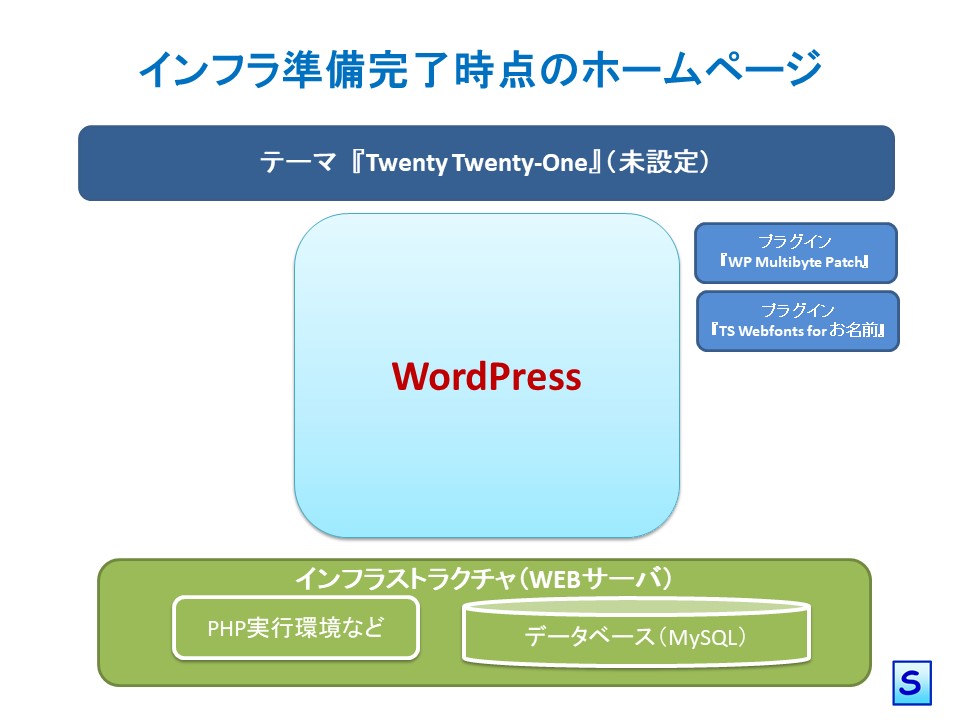
- インフラ準備が完了した時点で上記の図1のホームページのイメージが完成しています。この状態から、必要なプラグインをインストールして、WordPress、テーマ、プラグインを設定、および、最初に必要となるページを作成すると図2の状態になり、ホームページが完成します。
- 設定の手順は以下となります。ペンション用ホームページを作るうえで、テーマやプラグインにより操作は異なりますが、基本的な手順は変わりません。(この設定の流れを頭に入れておいてください。)
- (1)WordPressの設定、テーマとプラグインのインストール
- (2)初期ページの作成
- (3)プラグインの設定
- (4)テーマの設定
- (5)メニューの設定、ホームページの設定、およびウィジットの設定
利用するテーマとプラグインについて
- WordPressでホームページを作成する場合は、利用目的に合ったテーマとプラグインを利用します。今回のテーマは、ペンションと観光スポットを宣伝するため、プレゼン機能が豊富な『Bizlight』を利用します。
- 利用するテーマ『Bizlight』は、トップページに以下のプレゼン機能があります。
- プレゼン用のスライド機能(6画面まで、リンクボタン付き)
- サービスのアピールができるように、Font Awesomeを利用した横並び3アイコンのリンク機能
- サービスのアピールができるように、Font Awesomeを利用した縦並び最大6アイコンのリンク機能
- お客様の声を張り付けられる機能
- 『Bizlight』はEVISIONTHEMES.com社製で、多くのテーマを販売しており、高評価を得ています。 サポートは英語になりますが、日本でも利用実績が多いので、YouTubeなどで情報が入手可能です。
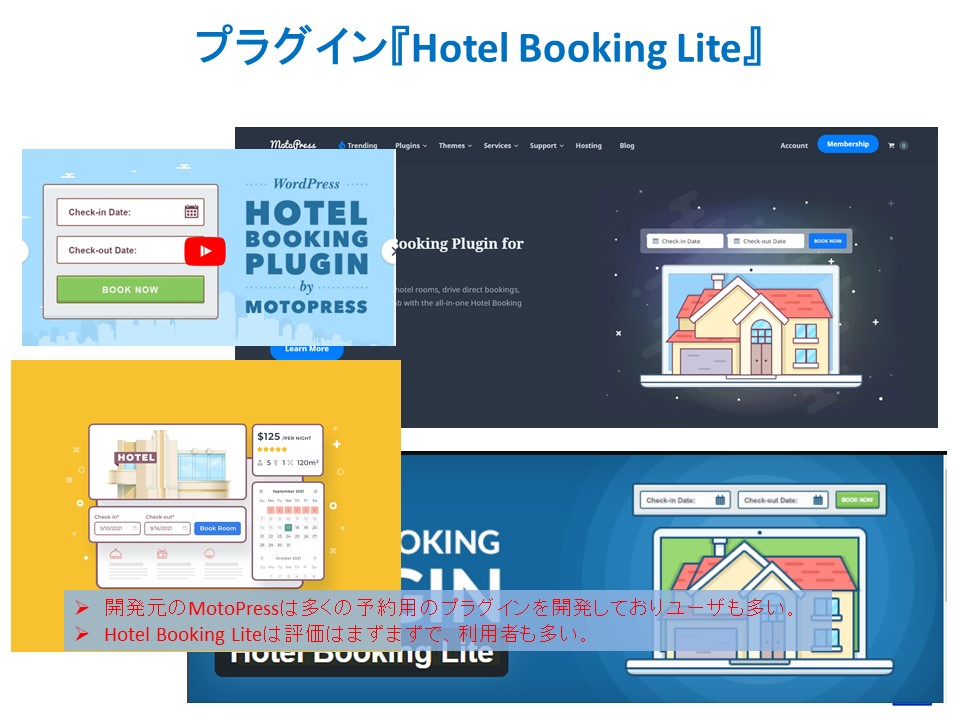
- 宿泊予約機能のプラグインに『Hotel Booking Lite』を利用します。
- MotoPress社製で、多くのプラグインを開発しており、このプラグインは機能一覧にある時間予約の機能をほぼ備えています。
- 実績も多く、日本でも紹介しているブログがあり、情報が入手できます。
- その他のプラグインは、機能追加に必要なもの、運用に必要なものを選定しています。同機能のプラグインも多くありますが、利用実績、互換性、機能の多さで選定しています。自分の好みに応じて別のプラグインを利用しても問題ありません。
- これらのプラグインは、最初からすべて利用する必要はありません。立ち上がり時は、必要最小限のプラグインから初めて、慣れてきて必要な時に機能を追加していけば問題ありません。今回はすべて、無償版のものを利用します。
- 以下に各プラグインについてまとめておきます。
| プラグイン名 | 機 能 |
|---|---|
| Hotel Booking Lite | 宿泊予約管理機能、宿泊プラン管理機能など |
| Child Theme Configurator | 子テーマの作成(テーマをカスタマイズしない場合は不要) |
| Contact Form 7 | お問合せメールフォーム作成機能 |
| VK Blocks | Gutenbergのブロックを拡張機能 |
| Smart Slider 3 | スライド機能 |
| SiteGuard WP Plugin | 不正ログイン対策 |
| TS Webfonts for お名前 | 株式会社モリサワが提供するWebフォントサービス「TypeSquare」を利用する機能(利用しない場合は不要) |
| WP Multibyte Patch | WordPress 日本語版パッケージのためのマルチバイト機能の拡張 |
| SEOPress | SEO対応 |
| UpdraftPlus | サイトのバックアップ |
| Throws SPAM Away | スパムコメント対応 |
仕様書
この章では、WordPress、テーマ、プラグインの設定と初期ページの準備をするにあたり、あらかじめ、準備するドキュメント、つまり仕様書と初期データについて解説します。
仕様書とは

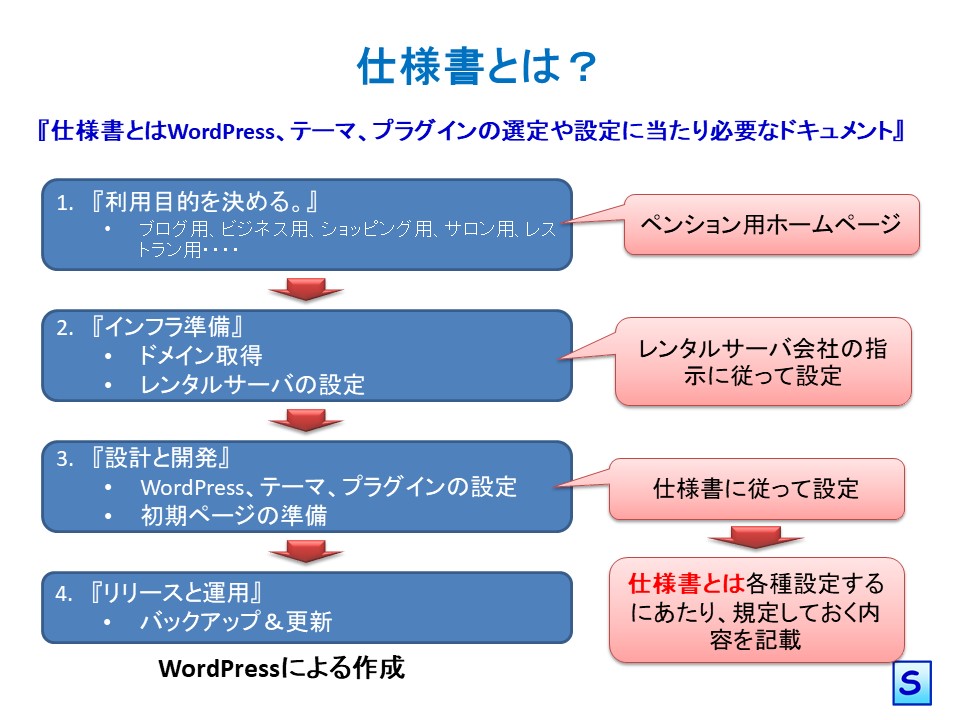
- WordPress、テーマ、プラグインの設定と初期ページの準備をするにあたり、あらかじめ、その内容を決めておく必要があります。それらの内容を記述したものを仕様書と呼びます。ここでは、仕様書について解説します。
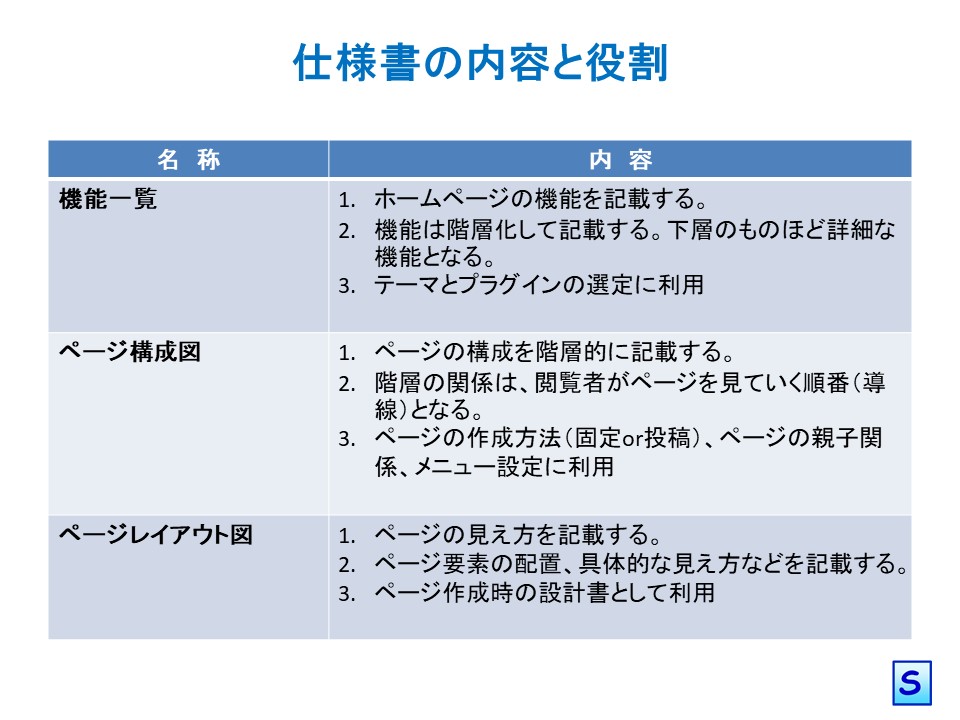
- WordPressでホームページを作成する場合、仕様書としては、機能一覧、ページ構成図、ページレイアウト図があれば十分です。当然、最初は仕様書を作ることはできませんので、今回示した、仕様書を利用します。今後、皆さんが、ホームページの変更をする場合は、今回の仕様書に加筆すれば十分です。仕様書が重要になってくるのは、第三者に機能追加などの変更を依頼する場合となります。その場合は、的確に仕様書を書くことで、第三者との認識の齟齬が起こらないようにします。

機能一覧
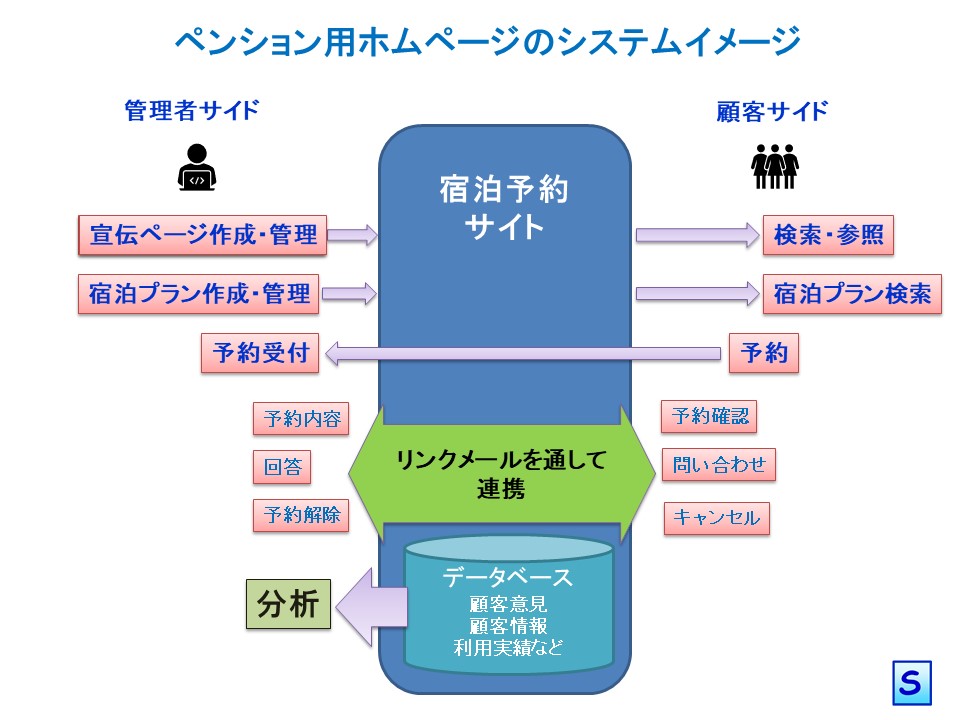
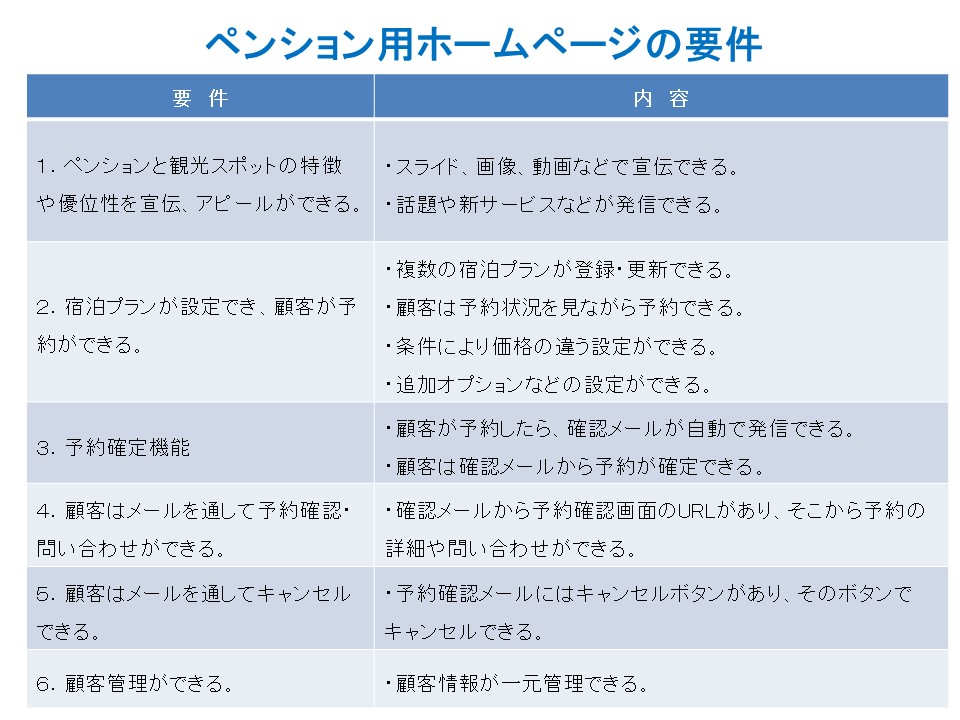
- ペンション用ホームページでは、宿泊予約できる機能が必要となります。宿泊予約機能を用いたペンション用ホームページのイメージを図1に示します。(図1) このイメージから要件を洗い出します。(図2)
- 要件が明確になったら、要件を実現する機能を、階層的に洗い出します。要件の文言を分解していくイメージです。(図2) 機能の洗い出しは、経験がないと難しいので、今回は、洗い出し方のイメージだけ理解するようにしてください。今後機能追加するときに、どのような機能が必要かを洗い出すときに同じ手順で洗い出してください。
- ペンションで必要でない機能、例えば、セキュリティ、バクアップなど、ホームページとして必要な機能は、WordPressとして標準に備わっていますので検討不要です。以下にペンション用ホームページの機能一覧を示します。

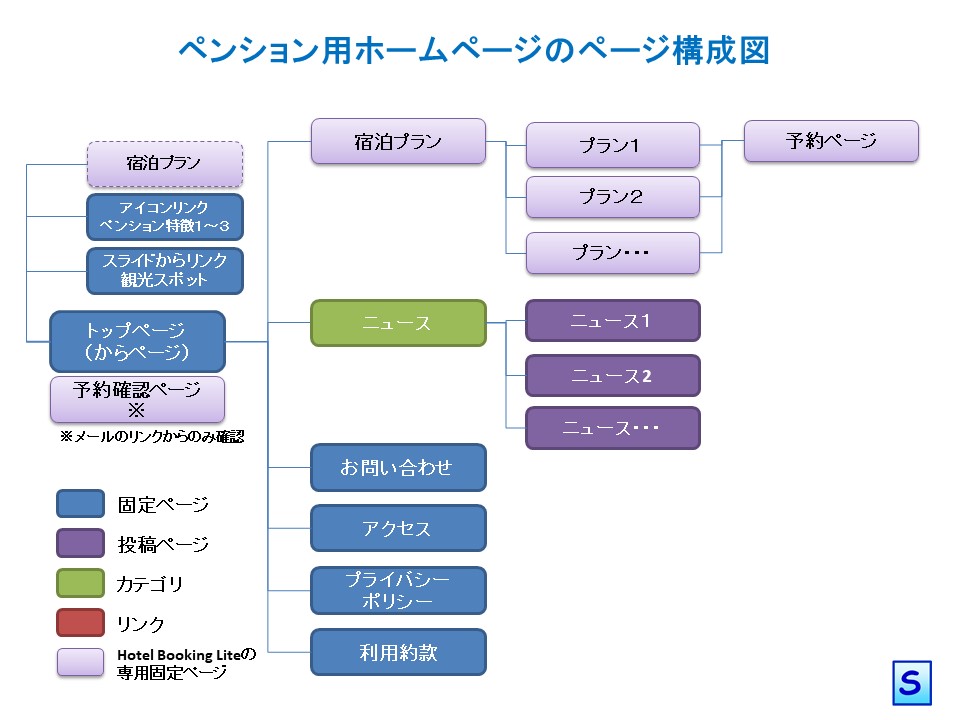
ページ構成図
- ホームページは、ある意味、情報や機能を持ったページの塊と言えます。たった一枚のページで構成されるホームページもあれば、数千、数万枚で構成されるホームページもあります。そこで、複数のページがどのような階層関係になっているかを示したものがページ構成図です。
- ペンション用ホームぺージの場合、『ペンションと観光スポットをうまくアピールする』と『宿泊プランの予約がすぐできる』という観点から、トップページに入ったらわかりやすく、ペンションと観光スポットの宣伝と予約画面に入れるようにします。お客様にインパクトを持ってもらうため、観光地のフォトギャラリーを表示します。
- ペンション用ホームページの宿泊プラン一覧、各プランのページ、予約関連のページはプラグインで自動で固定ページを生成します。事前に、各プランの詳細な情報、利用する画像、および、宣伝文言などを準備しておく必要があります。
- お問合せページ、プライバシーポリシーページ、アクセスページ、ペンションの利用規約を準備します。さらに、顧客への情報発信としてニュースページも準備します。
- 以下にページ構成図をしまします。

- 変更の少ないページは固定ページで作成し、変更や追加が多いページは投稿ページで作成します。今回はニュースページを投稿ページで作成します。それ以外のページは固定ページで作成します。
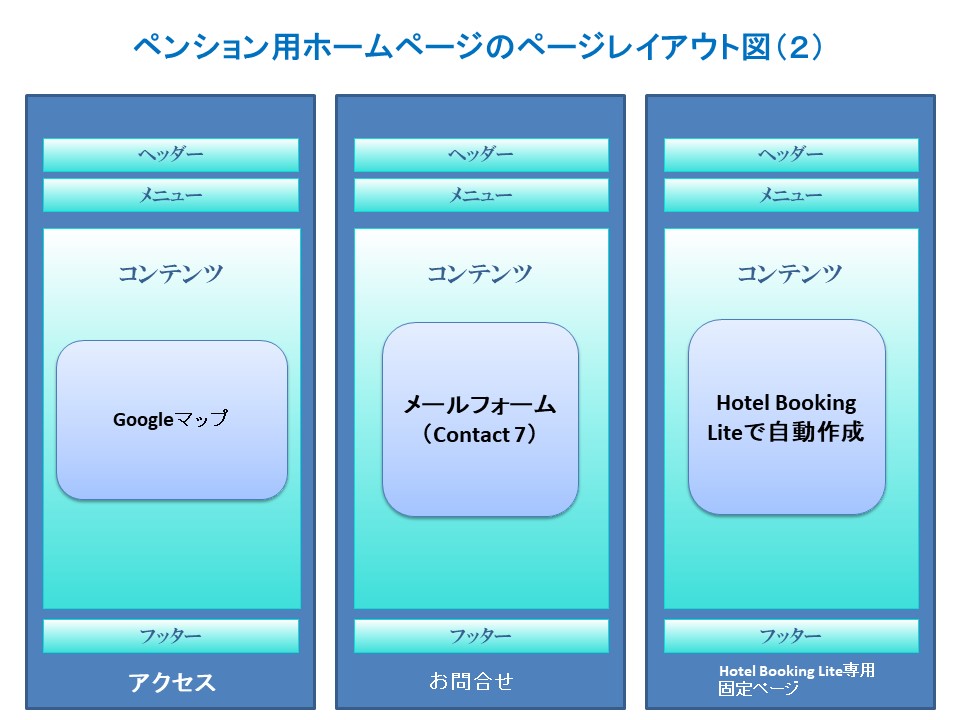
ページレイアウト図
- ページレイアウト図は、ページのレイアウトを示します。わかりやすくなっていれば、記載形式は自由です。レイアウトはホームページの見栄えに直結しますので、いろいろ考えたいところですが、レイアウトもWordPressの機能に制限されます。特に、画像の細かい位置変更は、プログラミング知識が必要になりますので、出来ないと考えたほうが良いです。今回は、かなりはラフなレイアウト図を示しています。
- ページのレイアウト作成には画像を利用しますので、事前にデザインにマッチした多くの画像を準備しておきましょう。画像は入れ替えが容易なので、最初に多くの画像を準備して仮の状態でホームページを完成させた後、入れ替えながら見栄えの向上を図るようにしましょう。画像やイラストは見栄えに大きく影響しますので、時間をかけて準備していくことをお勧めします。
- 以下にペンション用ホームページのレイアウト図を示します。
初期データ準備
- 設定に当たり事前に以下のデータを準備しておきます。
- 各初期ページで利用する文言と画像
- アクセスで利用するGoogle MapのHTMLリンク
- お客様の声の文言
- 宿泊プランの基本情報
- ペンションの基本情報
設定手順
詳細手順
- WordPressの設定、テーマとプラグインのインストール
- 一般設定
- パーマリンク設定
- テーマ『Lightning』のインストール
- Child Theme Configuratorインストール & 子テーマの作成
- Contact Form 7インストール
- VK Blocksインストール
- Smart Slider 3インストール
- UpdrftPlusのインストール
- SEOPrressのインストール
- Throws SPAM Awayのインストール
- SiteGuard WP Pluginのインストール(有効化はサイトリリース後とする。)
- Hotel Booking Liteのインストール
- .初期ページ作成
- トップページ作成(からページ作成)
- 観光スポットページの作成(2枚)(2ページ構成で1ページがは短文、2ページ目が詳細、アイキャッチ画像)
- ペンション特徴ページ作成(3枚)(画像を利用)
- アクセスページ作成(Mapをリンク)
- お問い合わせページの作成(Contact Form 7を利用)
- ニュースページサンプル作成(3事例)(投稿ページを利用)
- プライバシーポリシーページ作成(ネット上のサンプルひながたから作成)
- 利用規約ページ作成(ネット上のサンプルひながたから作成)
- プラグインの設定
- Hotel Booking Liteの設定 その1
- Setting/General:Booking ConfirmationにBy customer via emailを選択。 Default Country on CheckoutにJapanを選択。 Booking CancellationでUser‥‥にチェック。 CurrencyにJapanese Yenを選択。 BedbTypesを設定。 Block Editorをすべてチェック。
- Setting/Admin Emails:管理者向けのメールなので必要であれば翻訳する。
- Setting/Cuntomer Emails:顧客向けメールなので翻訳する。(%で囲まれた部分は引数名なので翻訳しない。)
- Setting/Email Setting:フッターの設定をする。
- Hotel Booking Liteの設定 その2
- Service:サービスの追加作成する。(サービス内容、Price、Periodicity、Charge)
- Categories:ルーム、キャンプを設定する。
- Amenity:システムバス、テレビ、アイロン、洗濯機、水道施設、トイレを設定する。
- Add Accommodation Type:タイトルと部屋の説明はBlock Editorで作成。部屋数、大人1人、サイズ、ベッドタイプ、サービス、アメニティなど設定する。
- Hotel Booking Liteの設定 その3
- Seasons:夏季シーズンと通常シーズンをの登録する。
- Rates:Accommodationごとに設定する。
- Accommodations
- Taxes & Fees:特別な税金などあれば設定する。
- Hotel Booking Liteの設定 その1
- テーマの設定
- サイトの基本情報設定
- 色の設定
- フォント設定
- ヘッダー画像設定
- 背景画像設定
- ホーム:おすすめスライダー設定:観光スポットをリンク(2ページ)
- ホーム:サービスセクション設定:ペンション特徴をリンク(3ページ)
- ホーム:私たちについてセクション設定:無効(利用しない)
- ホーム:特色セクション設定:予約ページをリンク
- ホーム:ブログ設定:最新ニュースを5つ出すように設定
- ホーム:お客様の声セクション設定:無効(利用しない)
- テーマオプション設定:レイアウトオプションでサイドバーなし
- メニューの設定、ホームページの設定、およびウィジットの設定
- メニューの設定:ヘッダーメニュー
- ホームページの設定:固定ページのトップページを指定
- ウィジッド設定:フッター上部にメニューを表示(プライバシーポリシー、利用規約)
具体的手順(動画)
1.WordPressの設定、テーマとプラグインのインストール
この動画では、WordPressの設定、テーマ『Bizlight』のインストールについて説明します。
注意:BizLightの子テーマをChild Theme Generatorで作成する際はいくつかワーニングが出ます。
この動画では、必要となるプラグインのインストールについて説明します。
2.初期ページの作成
この動画では、初期ページの作成方法(その1)を説明します。
この動画では、初期ページの作成方法(その2)を説明します。
この動画では、初期ページの作成方法(その3)を説明します。
3.プラグインの設定
この動画では、プラグイン『Hotel Booking Lite』の設定方法(その1)について説明します。
この動画では、プラグイン『Hotel Booking Lite』の設定方法(その2)について説明します。
この動画では、プラグイン『Hotel Booking Lite』の設定方法(その3)について説明します。
4.テーマの設定
この動画では、テーマ『Bizlight』の設定方法(その1)について説明します。
この動画では、テーマ『Bizlight』の設定方法(その2)について説明します。
5.メニューの設定、ホームページの設定、およびウィジットの設定
この動画では、メニューの設定、ホームページの設定、およびウィジットの設定方法について説明します。
まとめ
- プラグイン『Hotel Booking Lite』とテーマ『Bizlight』を利用したペンション用ホームページを自作する上で、ホームページを構成するWordPress、テーマ、プラグインの役割と設定手順について説明しました。
- WordPressの設定、テーマとプラグインのインストール
- 初期ページの作成
- プラグインの設定
- テーマ『Lightning』の設定
- メニューの設定、ホームページの設定、およびウィジットの設定
- 設定に当たり、設定内容を規定している仕様書について説明しました。
- 機能一覧:テーマとプラグインの選定に利用
- ページ構成図:ページの作成方法(固定or投稿)、親子設定、カテゴリ設定、メニューの設定に利用
- ページレイアウト図:ページの内容に利用
- 初期ページ作成に当たり事前準備する内容について説明しました。具体的な手順は動画を繰り返し見て進めれば、ペンション用ホームページが作成できます。

















コメントを残す