はじめに
- 前回の記事『ホームぺージのオンライン決済について(1)』でWordPressで作成した、個人ビジネス用の決済方法として、顧客ニーズ、コスト面、難易度、およびリスクを考慮して、①店頭払い、②代引き、③銀行振り込み(ネットバンキング含む)、④カード決済を推奨しました。
- オンライン決済は、最もニーズの高いカード決済を推奨していますが、他のオンライン決済も個人ビジネスで利用可能です。将来的にさらにポピュラーになってきたら導入を検討しましょう。
- 今回は、カード決済方法をホームページに組み込む方法について解説します。カード決済方法は、リスク回避や商品の特徴によって、いろいろなパターンがあります。ここでは、4つのパターンを想定したカード決済方法を解説します。
- パターン1 WooCommerceを利用して、複数の支払い方法を準備する
- パターン2 WooCommerceを利用せず、簡単にカード決済機能を導入する
- パターン3 見積もった費用をカード決済する(メールを利用)
- パターン4 チェックアウト(リンク方式)でカード決済する
- 今回も、カード決済用のプラグインを利用します。プラグインを導入する際は、事前に必ずバックアップを取りましょう。重大な不具合が発生した場合、元の環境に戻せるようにしましょう。プラグインが正しく動作しない場合は、無効化して利用を中断し、動作の不具合を開発元に連絡しましょう。そうすることで不具合の解決とプラグインの品質向上につながります。
Stripe社(決済代行サービス会社)の準備
- 個人ビジネス用のホームページにカード決済の機能を導入する場合、決済代行サービス会社を利用します。
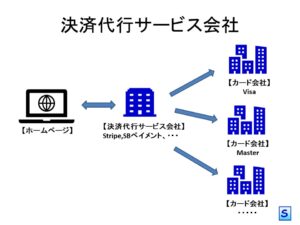
- 図1に決済代行サービス会社のサービスの流れを示します。
- 具体的には決済代行サービス会社にアカウントを作成し、そのアカウントを経由して顧客、自分、カード会社とのお金のやり取りを行います。また、決済代行サービス会社を利用することで、複数のカード会社のサービスを簡単に利用できます。
- プログラミングすることなくホームページにカード決済機能を追加する場合、決済代行サービス会社のアカウントをWordPressのプラグインで利用できることが必須条件となります。
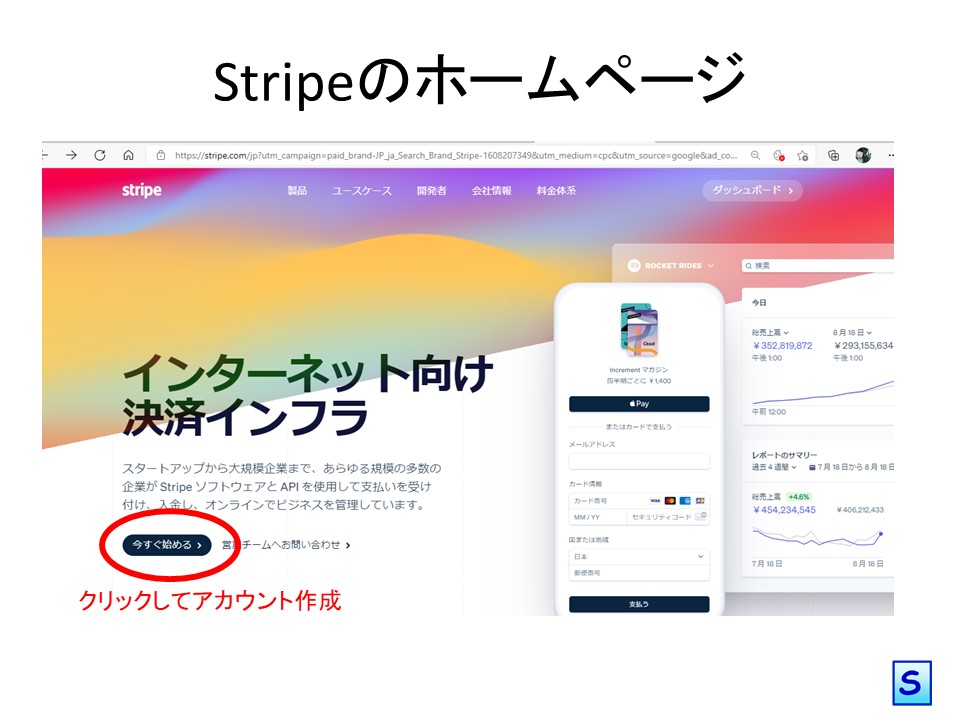
- WordPressのプラグインが準備されている決済代行サービス会社はいろいろあります。今回はその中で、トップクラスのシェアを誇るStripe社を選択します。図2にホープページを示します。
- 決済サービスのシェアがトップクラスでプラグインの利用実績も高いこと。
- 日本語でアカウントが設定できること(オンライン)。
- 初期費用がいらないこと。
- コストは、決済ごとに受注金額の3.6%で、比較的安いこと。
- WordPressでプラグインを導入する前にStripe社の準備、つまり、アカウントの作成とAPIキーの作成が必要となります。手順は以下の通りです。APIキーとはプラグインとStripe社のアカウントを結びつけるものです。Stripe者が提供します。
- アカウントの作成
- ストライプのホームページから『今すぐ始める』をクリックします(図2参照)。
- 画面の指示に従ってアカウントを作成します。画面の指示に従って、必要な情報を入力します。
- Stripe社での審査がが完了すると(私の場合は1日)、アカウント作成完了の通知がメールで送られてきます。
- これらすべての作業がオンラインで完結できます。アカウントが作成されるとVisaとMasterカードの利用はできますが、それ以外のカードは、さらに審査に時間がかかります。
- APIキーの入手
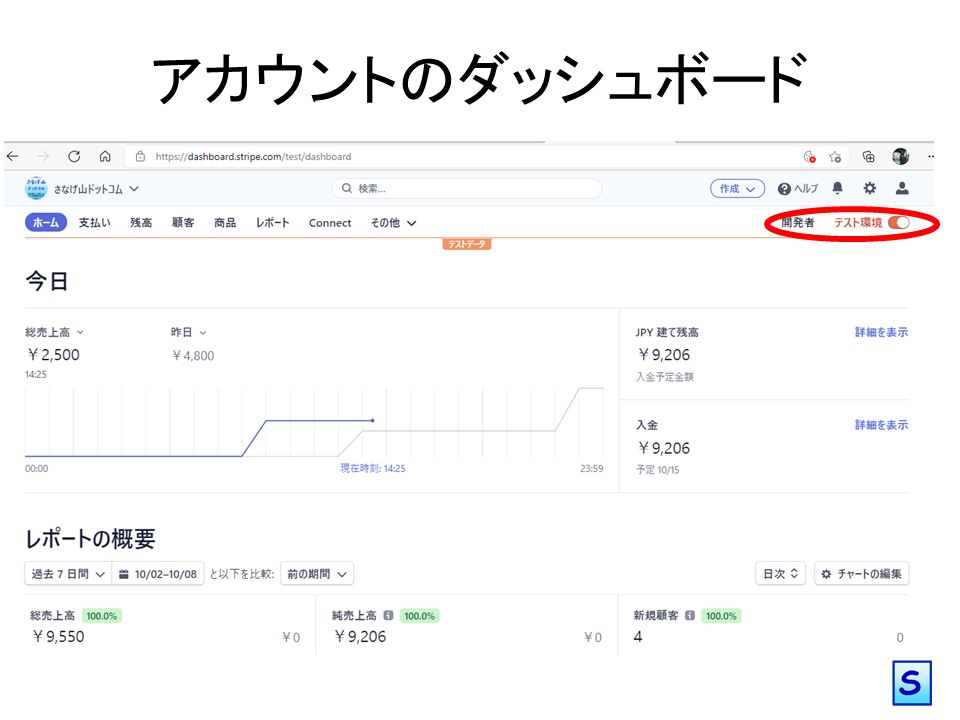
- アカウントが作成できたら、Stripeのアカウントのダッシュボードから開発者用のページに遷移します。
- 最初はテスト環境で実施します(図3参照)。
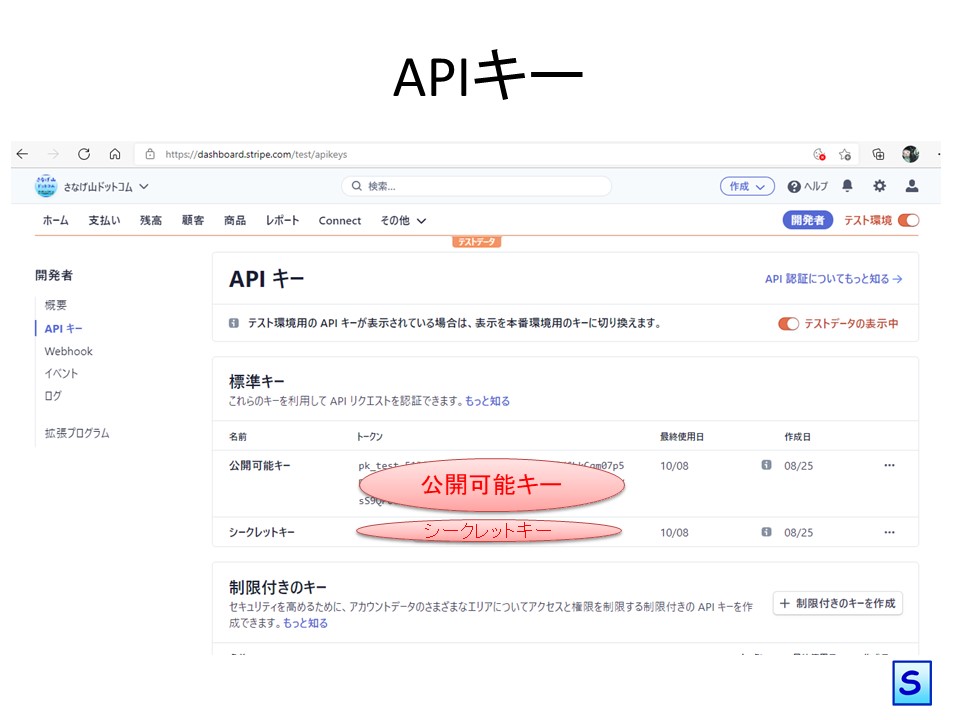
- 開発者用画面でAPIキーを選択すると(図4参照)、公開キーとシークレットキー(図5参照)が入手できます。
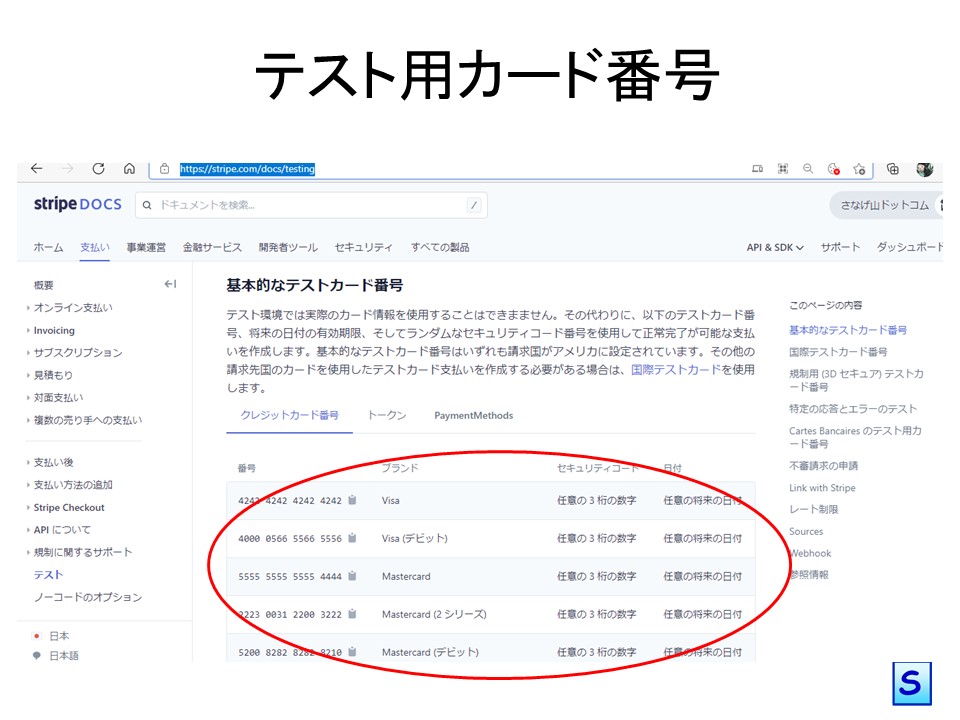
- テスト環境でできたAPIキーを利用して決済のテストを行う場合、カード番号はテスト用のカード番号を利用します(図6参照)。
- アカウントの作成
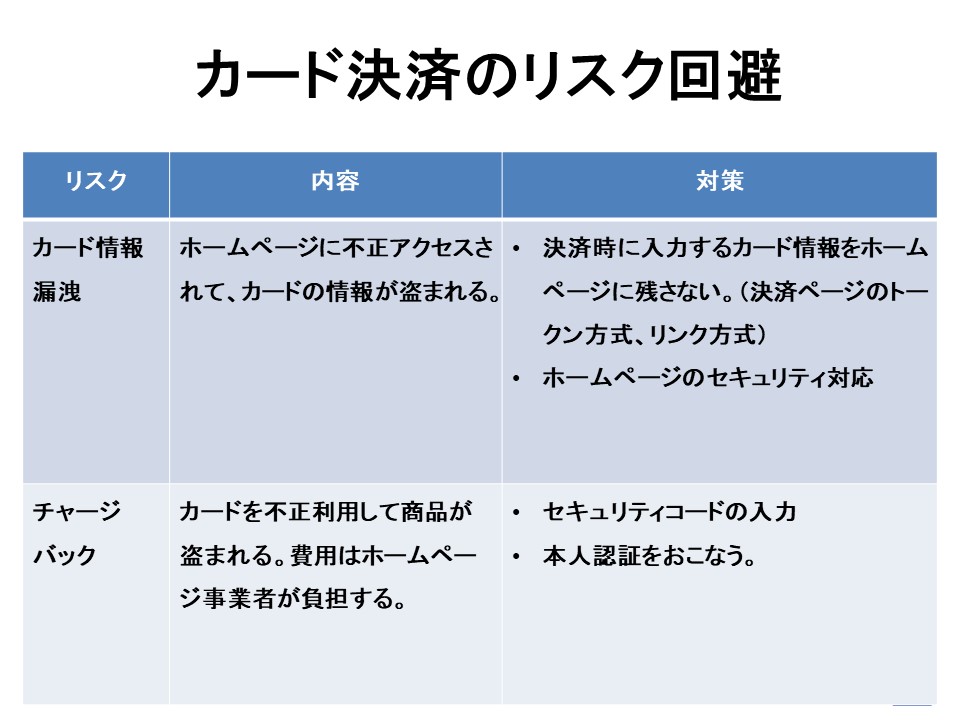
カード決済のリスク回避
カード決済の導入にあたり、意識しなければならないリスクは、カード情報の漏洩とチャージバックの2つとなります。リスクの内容と対策を以下の表にまとめます。

- カード情報漏洩の対策
- 基本的には顧客のカード情報をホームページに保持しないようにします。そのため、決済画面をトークン方式かリンク方式の対応とします。Stripeを利用する場合は、対応済みとなっています。
- ホームページを改ざんされないようにセキュリティ対応をしっかりしておく必要があります。これには、セキュリティ用のプラグインを導入し対応しておくことが必須です。(例えば、SiteGuard WP Pluginなど)
- チャージバック
- チャージバック回避では、カードの情報以外に本人しか知らない情報を入力させるようにします。また、サービスや換金できない商品は、チャージバックの被害にあう可能性は低くなります。
- カード情報を入力する時に、セキュリティコードの入力を追加します。セキュリティコードはカードを持っていないと知らない可能性が高いので不正利用を回避できます。Stripeを利用する場合は対応済みです。
- カード決済画面にアクセスするため、ログインを追加します。ログイン情報は本人しか知らない可能性が高いので、不正利用を回避できます。
- チャージバック回避では、カードの情報以外に本人しか知らない情報を入力させるようにします。また、サービスや換金できない商品は、チャージバックの被害にあう可能性は低くなります。
カード決済方法
パターン1 WooCommerceを利用して、複数の支払い方法を準備する
概要
- シナリオ
- このパターンは、WooCommerceで作成したショッピング用ホームページの決済に、①店頭払い、②代引き、③銀行振り込み(ネットバンキング含む)、④カード決済を設定する方法を説明します。前提としてWooCommerceでショッピング用ホームページで商品が既に登録されていることとします。
- 利用するプラグイン
- WooCommerce:世界で最もポピュラーなショッピング用ホームページのプラグイン
- Japanized for WooCommerce:WooCommerceの日本語対応用プラグイン
- Stripe For WooCommerce:WooCommerceにStripeを利用したカード決済、GooglePay、AfterPayなどの決済機能を追加するプラグイン
- 対象商品
- 配送する商品、ダウンロードする商品、サービスなどで、単体の定価がきめられたもの。
設定手順
2つの商品(物、サービス)に対して①店頭払い、②代引き、③銀行振り込み(ネットバンキング含む)はWooCommerceの決済の設定で実施可能です。④カード決済は 、プラグイン 『Payment Plugins for Stripe WooCommerce』 を導入して設定を行います。 設定手順は以下となります。
- プラグイン『Payment Plugins for Stripe WooCommerce』の導入と有効化
- プラグイン『Payment Plugins for Stripe WooCommerce』の設定
- プラグイン『WooCommerce』の決済の設定
パターン2 WooCommerceを利用せず、簡単にカード決済機能を導入する
概要
- シナリオ
- このパターンは、WooCommerceを利用せずに、商品の販売を行います。決済はカード決済のみとなります。
- 利用するプラグイン
- Accept Stripe Payments:簡単にカード決済を追加するプラグイン。
- 対象商品
- 配送する商品、ダウンロードする商品、サービスなどで、単体の定価がきめられ、カード決済のみで販売するもの。
設定手順
WordPressで作成したホームページに2つの商品(物、サービス)に対してカード決済する機能を追加します。
- プラグイン 『Accept Stripe Payments』 を導入と有効化。
- プラグイン『Accept Stripe Payments』を利用して商品登録。
パターン3 見積もった費用をカード決済する(メールを利用)
概要
- シナリオ
- 商品によっては、定価ではなく、見積もりで費用を決めることがあります。この場合、見積もりと請求書を顧客にメールで送付して、メールにあるリンクからカード決済してもらいます。
- この場合は、ホームページは利用しません。
- 利用するプラグイン
- なし
- 対象商品
- 顧客の要望に従って見積もりにより価格が決まる商品。
設定手順
Stripeのアカウントの画面からInvoiceを作成し、見積もり書と一緒にメール送付します。顧客はInvoiceを確認してカード決済します。
- Stripeアカウント画面でInvoice作成し、メール送信
- 顧客はメールのInvoiceからカード決済
パターン4 チェックアウト(リンク方式)でカード決済する
概要
- シナリオ
- このパターンは、Stripeアカウントで商品のページをを作成します。その時、カード決済の機能も含めます。そのページを、自身のホームページからリンクを張ることで商品の販売を行います。これは、カード決済を完全に自身のホームページ外で行いますのでカード情報漏洩のリスクが軽減できます。
- 利用するプラグイン
- なし
- 対象商品
- 配送する商品、ダウンロードする商品、サービスなどで、単体の定価がきめられ、カード決済のみで販売するもの。
設定手順
2つの商品(物、サービス)のページをStripeアカウントで作成します。ホームページにStripeアカウントで作成したページをリンクを貼ります。
- Stripeのアカウントで商品ページの作成。
- ホームページにStripeで作成した商品ページのリンクを貼る。
- リンクから商品を購入し、カード決済をする。
まとめ
- WordPressのホームページにカード決済機能を導入する場合、決済代行サービス会社のアカウントを設定する方法が必須となります。本稿ではStripe社の設定方法について解説しました。
- WordPressのホームページにカード決済機能を導入する場合のリスクと対策方法について解説しました。
- WordPressのホームページで商品を販売する場合、4パターンのカード決済方法を解説しました。マッチしたパターンを活用してカード決済機能を導入してください。
- パターン1 WooCommerceを利用して、複数の支払い方法を準備する
- パターン2 WooCommerceを利用せず、簡単にカード決済機能を導入する
- パターン3 見積もった費用をカード決済する(メールを利用)
- パターン4 チェックアウト(リンク方式)でカード決済する









コメントを残す