概要
本稿ではビジネス用ホームページを自作する上で、WordPress、テーマ『Lightning』、プラグインなどのソフトウェアの設定について説明します。この章では、WordPress、テーマ、プラグインの役割について説明します。また、設定手順の概要についても説明します。最後に、今回利用するテーマとプラグインについて説明します。
WordPress、テーマ、プラグインとは
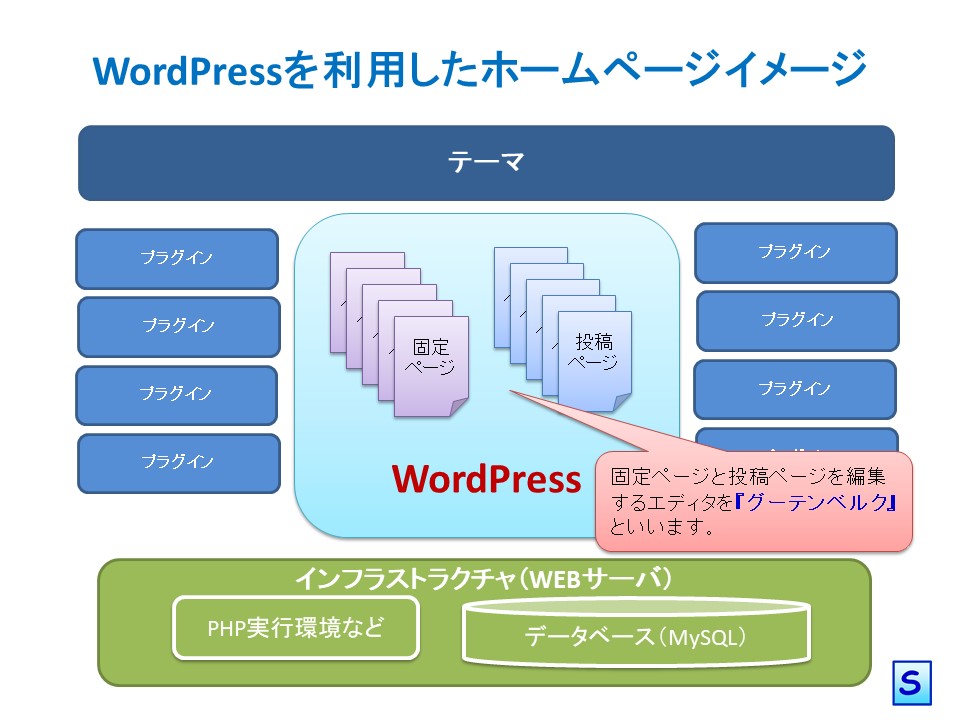
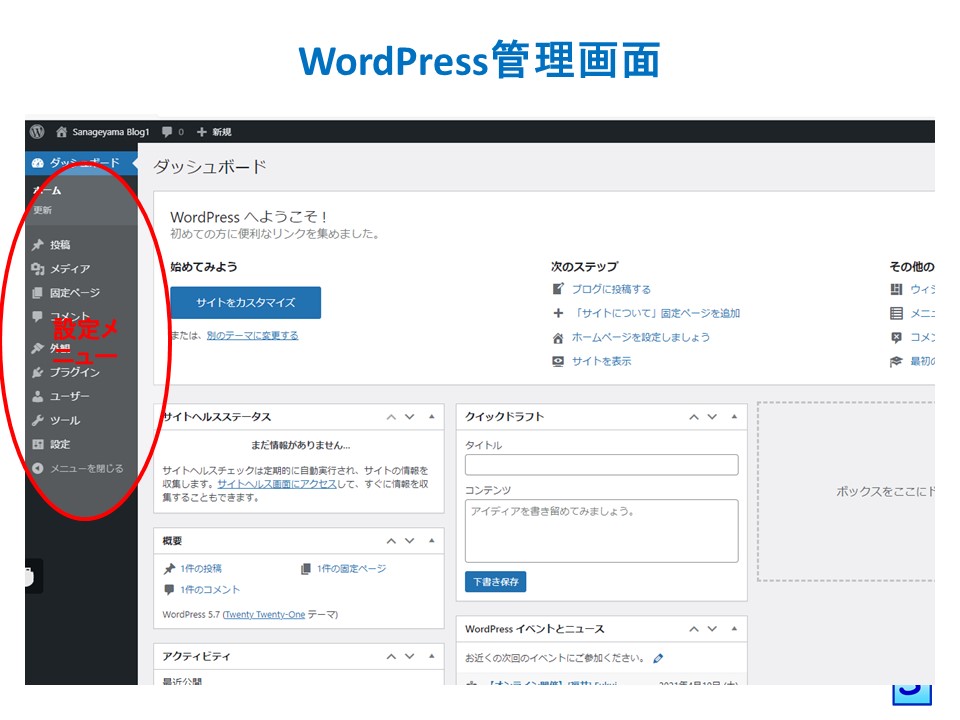
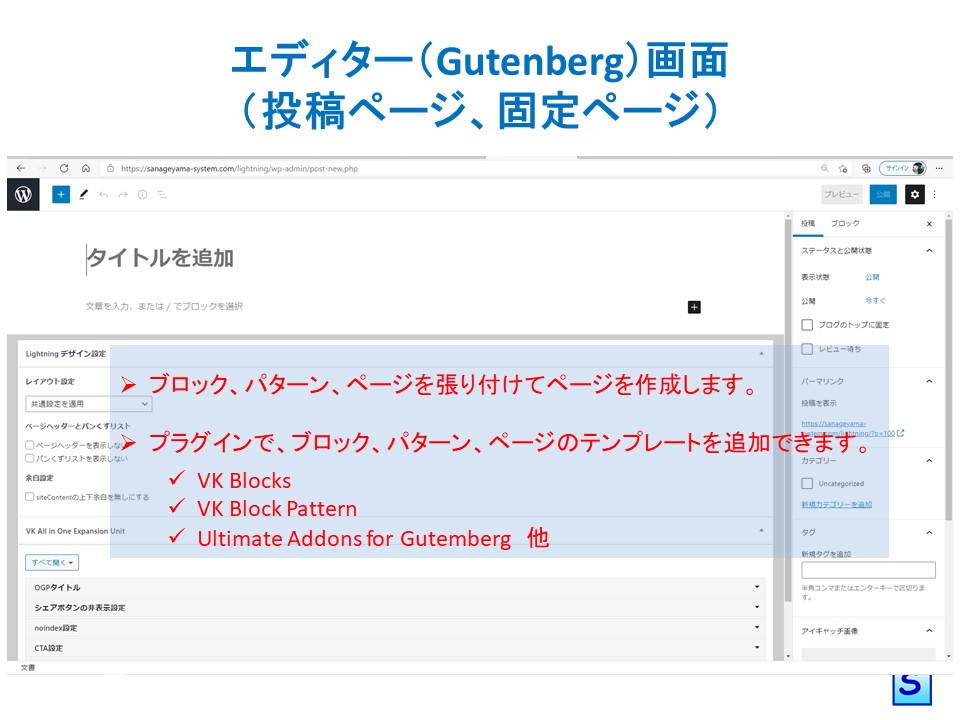
- WordPress: コンテンツの作成・管理 を行います。コンテンツは固定ページと投稿ページで作成します。これらのページを作るエディタをグーテンベルクといいます。WordPressの設定はWordPressの管理画面のメニューから行います。
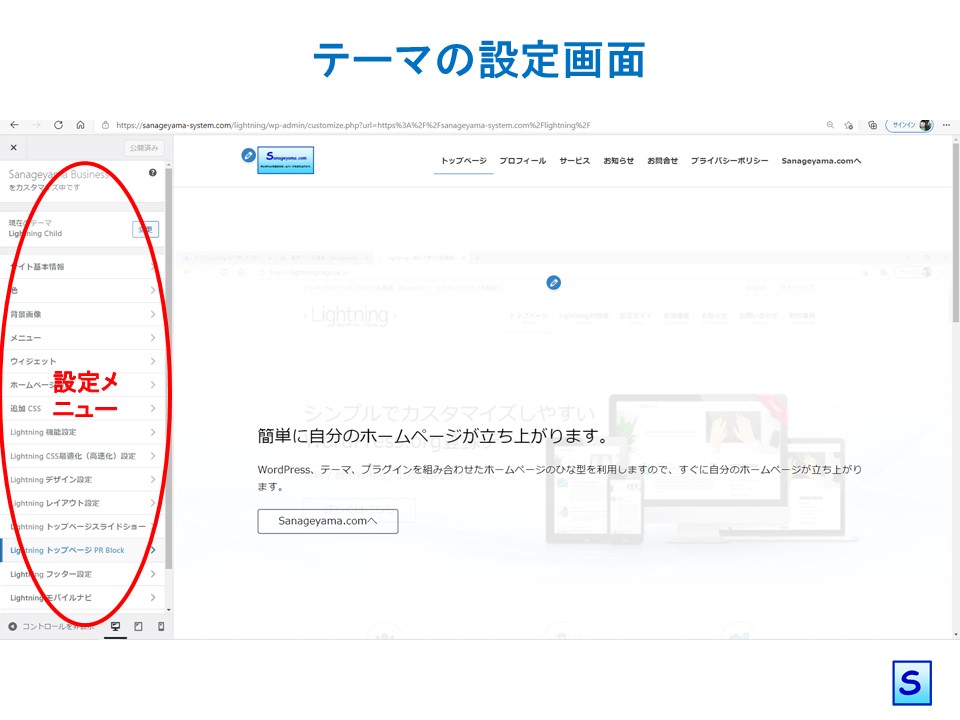
- テーマ : コンテンツの見え方を決めています。見え方ではメニュー、ヘッダー、フッターなどの編集、全体の色の設定や背景画像の設定などが行えます。テーマの設定はWordPressの管理画面の”サイトカスタマイズ”を選択すると設定画面に切り替わります。
- プラグイン: WordPressとテーマにない機能の追加になります。数万のプラグインが選択できますので、ホームページで利用できる機能は、ほとんど追加可能です。プラグインの設定は、プラグインごとに設定メニューが違いますので、それぞれの開発元の説明に従って行います。
手順の概要
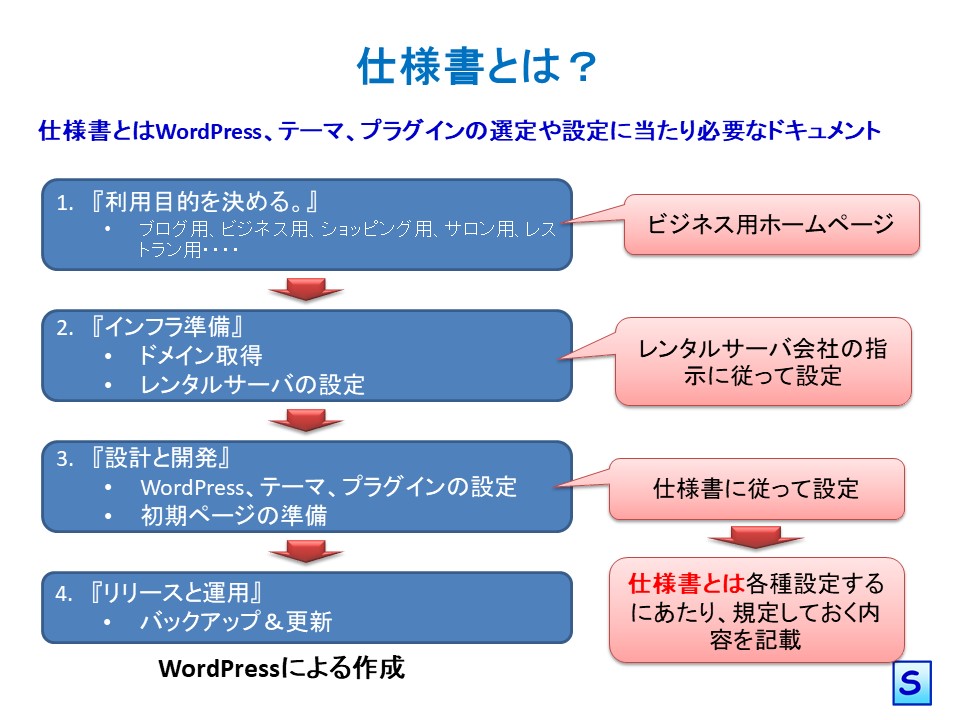
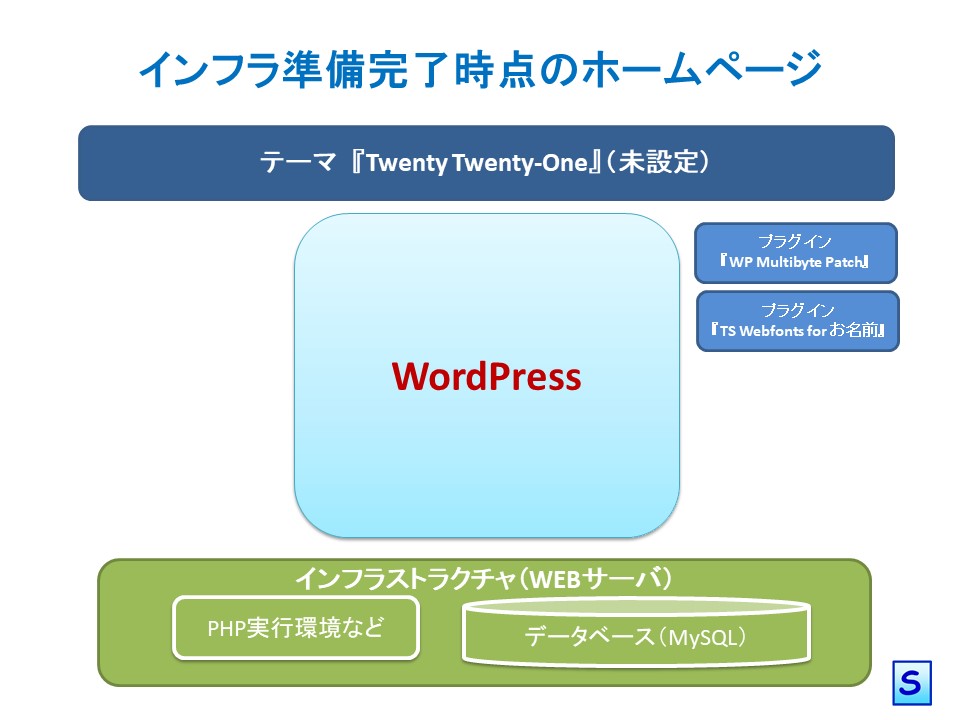
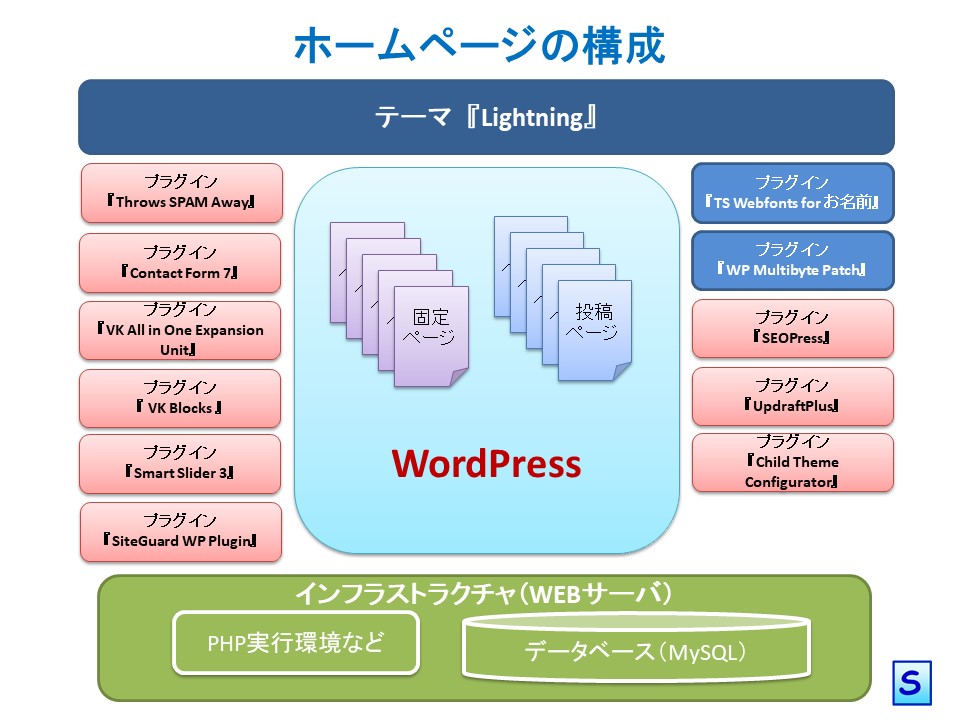
- インフラ準備が完了した時点で上記の図1のホームページのイメージが完成しています。この状態から、必要なプラグインをインストールして、WordPress、テーマ、プラグインを設定、および、最初に必要となるページを作成すると図2の状態になり、ホームページが完成します。
- 設定の手順は以下となります。ビジネス用ホームページを作るうえで、テーマやプラグインにより操作は異なりますが、基本的な手順は変わりません。(この設定の流れを頭に入れておいてください。)
- (1)WordPressの設定、テーマとプラグインのインストール
- (2)初期ページの作成
- (3)プラグインの設定
- (4)テーマの設定
- (5)メニューの設定、ホームページの設定、ウィジットの設定
利用するテーマとプラグインについて
- WordPressでホームページを作成する場合は、利用目的だけを決めてホームページを作成するので、テーマとプラグインはあとで説明する仕様書の条件のよって選定していきます。このブログでは、わかりやすくするため、今回利用するテーマとプラグインについて事前に説明します。

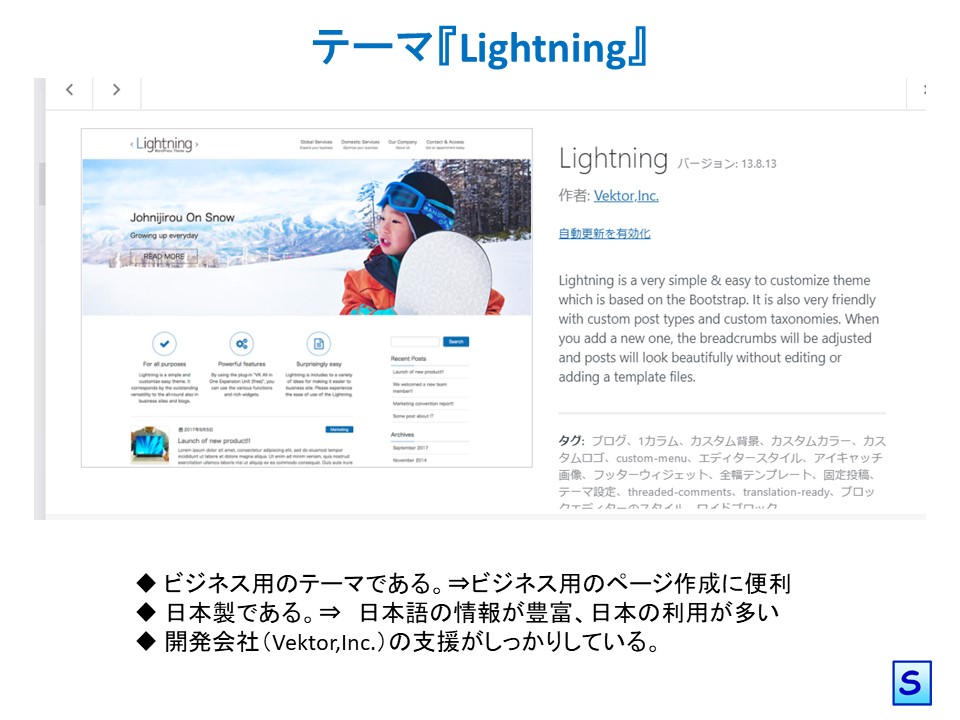
- 利用するテーマ『Lightning』は以下の特徴があります。
- ビジネス用のテーマで、ビジネス用のページを作成するのに便利なブロックパターン(メンバー紹介、会社問合せ、採用など)が準備されています。
- ビジネスのプレゼンに利用できるように、トップページにプレゼン用のスライド機能(5画面で、リンクボタン付き)とその下にサービスのアピールができるように、Font Awesomeを利用した3アイコンのリンクがあります。
- 日本製のため、日本での利用実績が多く、インターネット上に情報が多くあります。
- 開発会社(Vektor,Inc.)の支援がしっかりしており、サポートも充実しています。
- プラグインはテーマ『Lightning』が推奨しているもの、機能追加に必要なもの、運用に必要なものを選定しています。同機能のプラグインも多くありますが利用実績、互換性、機能の多さで選定していますが、好みに応じて別のプラグインを利用しても問題ありません。
- これらのプラグインは、最初からすべて利用する必要はありません。立ち上がり時は、必要最小限のプラグインから初めて、慣れてきて必要な時に機能を追加していけば問題ありません。今回はすべて、無償版のものを利用します。
- 以下に各プラグインについてまとめておきます。
| プラグイン名 | 機 能 |
|---|---|
| Child Theme Configurator | 子テーマの作成(テーマをカスタマイズしない場合は不要) |
| Contact Form 7 | お問合せメールフォーム作成機能 |
| VK All in One Expansion Unit | SNS連携、広告対応、Google Analytics対応、CTA(Call to Action)機能 |
| VK Blocks | Gutenbergのブロックを拡張機能 |
| Smart Slider 3 | スライド機能 |
| SiteGuard WP Plugin | 不正ログイン対策 |
| TS Webfonts for お名前 | 株式会社モリサワが提供するWebフォントサービス「TypeSquare」を利用する機能(利用しない場合は不要) |
| WP Multibyte Patch | WordPress 日本語版パッケージのためのマルチバイト機能の拡張 |
| SEOPress | SEO対応 |
| UpdraftPlus | サイトのバックアップ |
| Throws SPAM Away | スパムコメント対応 |
仕様書
この章では、WordPress、テーマ、プラグインの設定と初期ページの準備をするにあたり、あらかじめ、準備するドキュメント、つまり仕様書と初期データについて解説します。
仕様書とは

- WordPress、テーマ、プラグインの設定と初期ページの準備をするにあたり、あらかじめ、その内容を決めておく必要があります。それらの内容を記述したものを仕様書と呼びます。ここでは、仕様書について解説します。
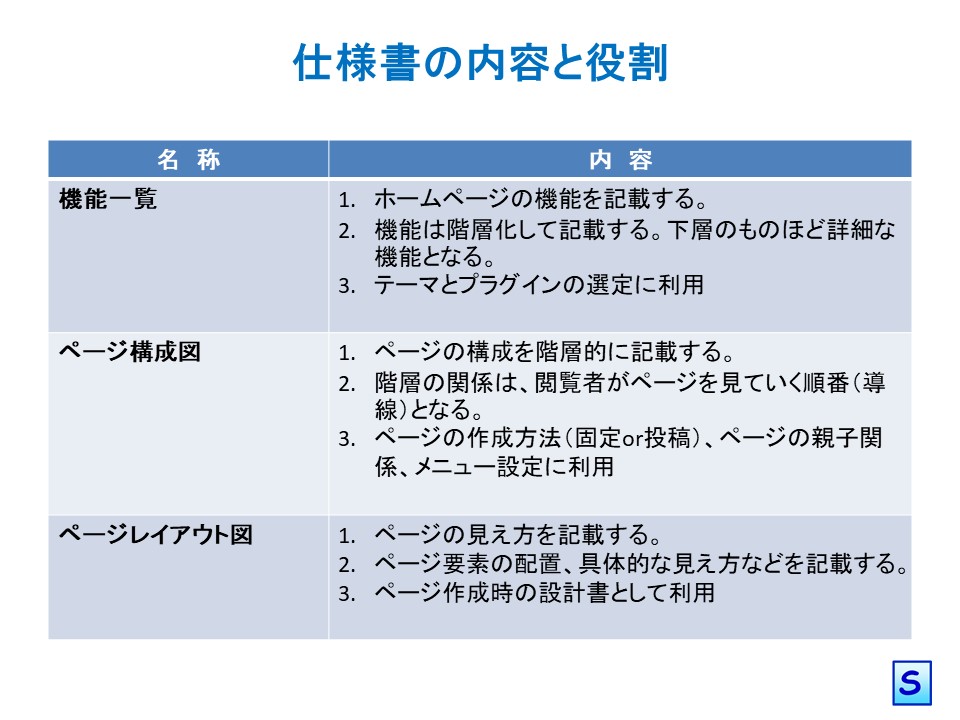
- WordPressでホームページを作成する場合、仕様書としては、機能一覧、ページ構成図、ページレイアウト図があれば十分です。当然、最初は仕様書を作ることはできませんので、今回示した、仕様書を利用します。今後、皆さんが、ホームページの変更をする場合は、今回の仕様書に加筆すれば十分です。仕様書が重要になってくるのは、第三者に機能追加などの変更を依頼する場合となります。その場合は、的確に仕様書を書くことで、第三者との認識の齟齬が起こらないようにします。

機能一覧
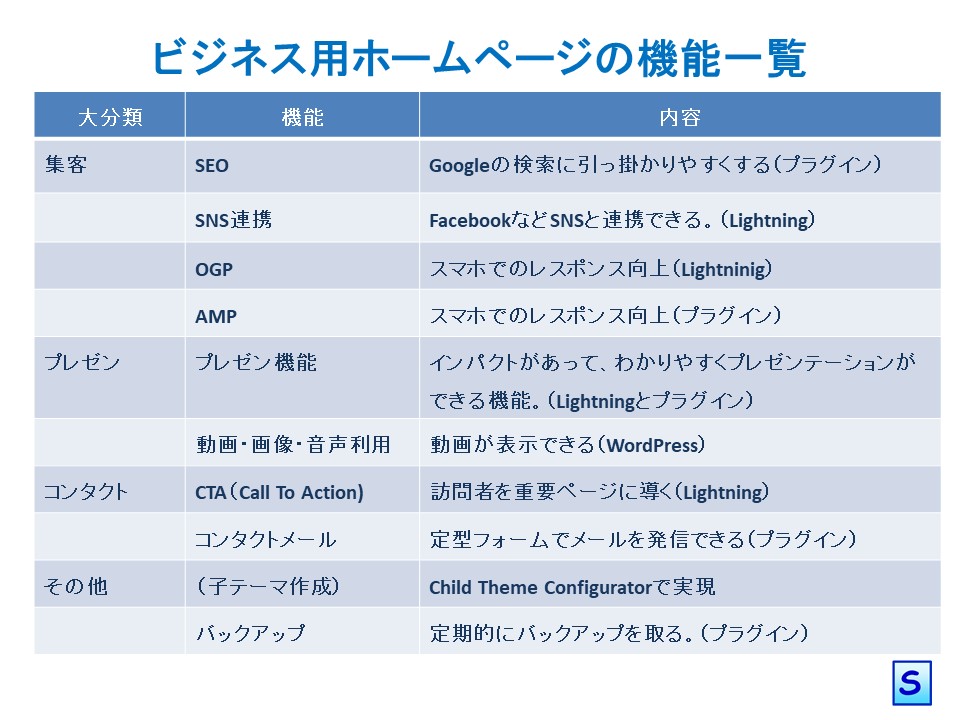
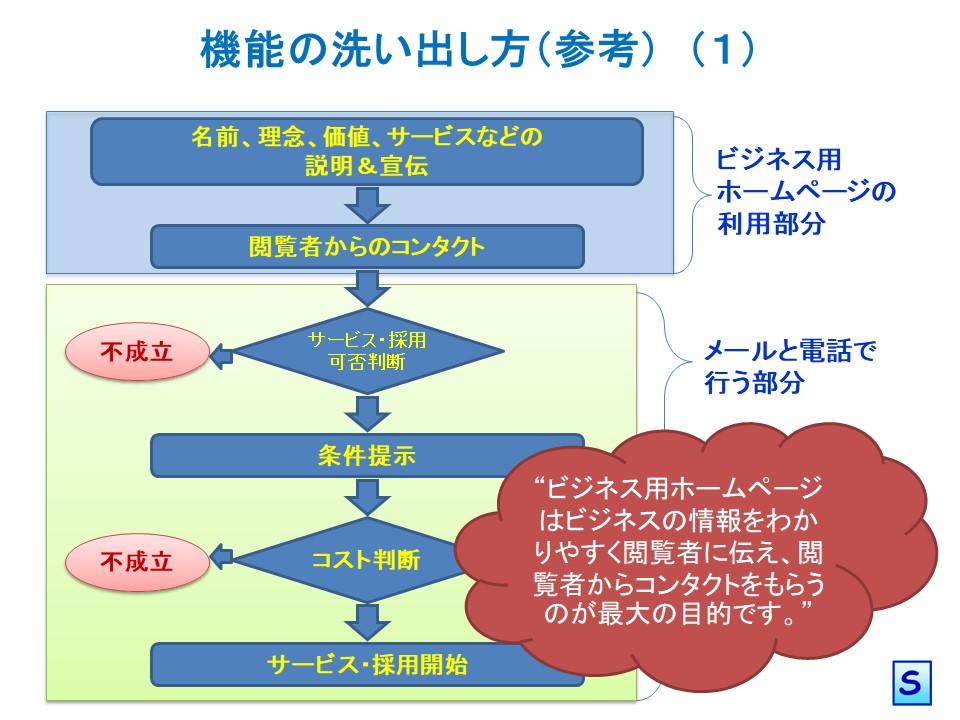
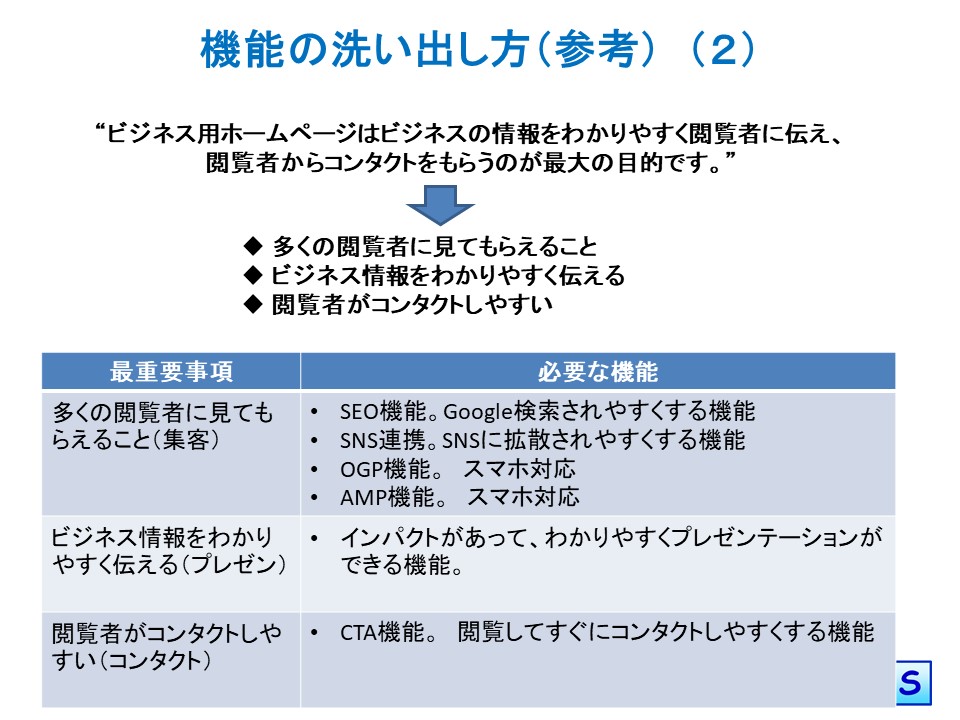
- ビジネス用ホームページの機能の洗い出しは、ビジネス全体の業務の中から、ホームページを利用する目的を明確にします。(図1) これをIT用語では要件の洗い出しといいます。つまり、ホームページの必要条件を明確にすることです。
- 要件が明確になったら、要件を実現する機能を、階層的に洗い出します。要件の文言を分解していくイメージです。(図2) 機能の洗い出しは、経験がないと難しいので、今回は、洗い出し方のイメージだけ理解するようにしてください。今後機能追加するときに、どのような機能が必要かを洗い出すときに同じ手順で洗い出してください。
- ビジネスで必要でない機能、例えば、セキュリティ、バクアップなど、ホームページとして必要な機能は、WordPressとして標準に備わっていますので検討不要です。以下にビジネス用ホームページの機能一覧を示します。

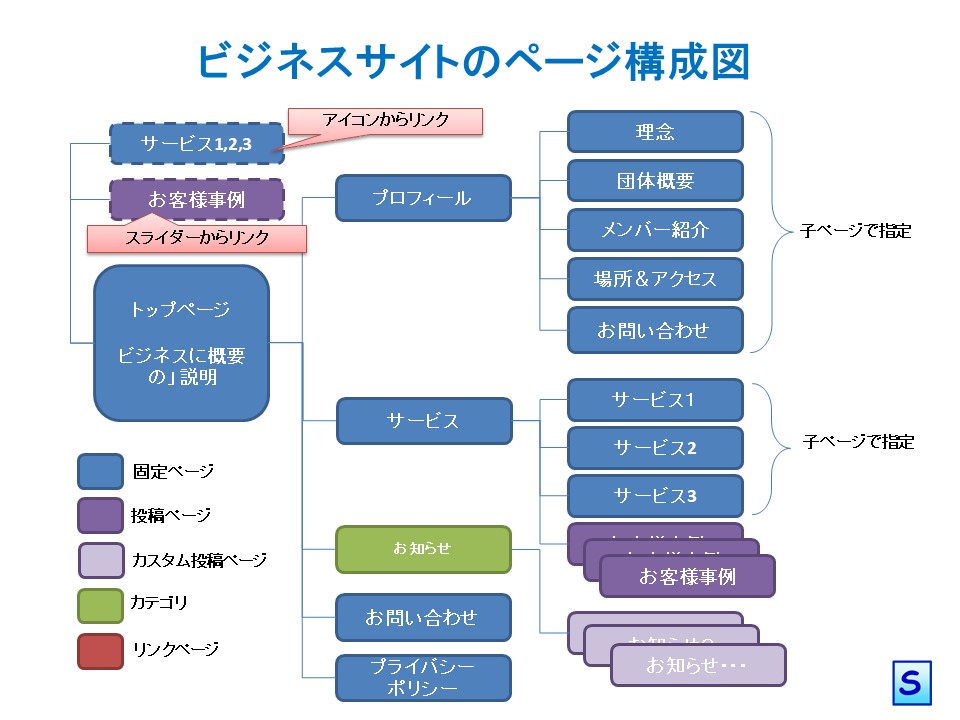
ページ構成図
- ホームページは、ある意味、情報や機能を持ったページの塊と言えます。たった一枚のページで構成されるホームページもあれば、数千、数万枚で構成されるホームページもあります。そこで、複数のページがどのような階層関係になっているかを示したものがページ構成図です。
- ビジネス用ホームぺージの場合、『多くの閲覧者に見てもらえること』と『ビジネス情報をわかりやすく伝える』という観点から、トップページに入ったらわかりやすくビジネスを紹介します。お客様にインパクトを持ってもらうため、複数のお客様事例ページとサービス内容ページをリンクで結びます。お客様事例ページやサービス内容ページは直接閲覧者が入る可能性もあるので、すべて、完結したページにしておきます。
- ビジネス用ホームページとして必須の、プロフィールページ(理念、団体概要、メンバー紹介、アクセス方法)、お問合せページ、プライバシーポリシーページを準備します。さらに、顧客への情報発信としてお知らせページも準備します。
- 以下にページ構成図をしまします。

- 変更の少ないページは固定ページで作成し、変更や追加が多いページは投稿ページで作成します。今回はお客様事例を投稿ページで作成します。また、お知らせはカスタム投稿ページで作成します。カスタム投稿ページは『Lightning』にある機能で、投稿ページ機能を追加できる機能となります。投稿ページで作るページと管理を分けたい場合に利用します。
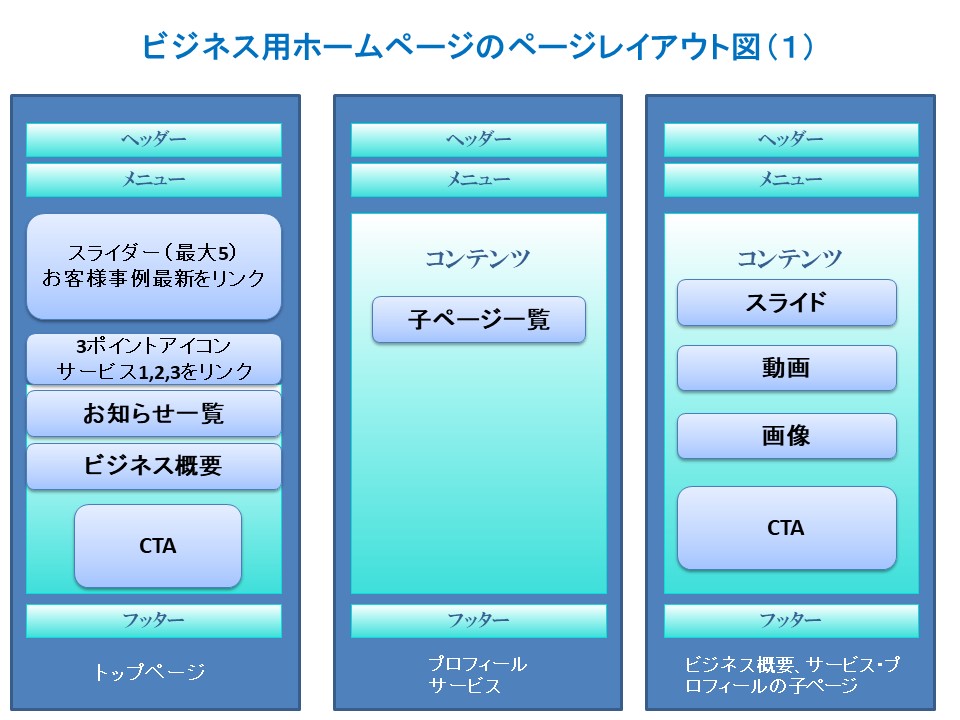
ページレイアウト図
- ページレイアウト図は。ページのレイアウトを示します。わかりやすくなっていれば、記載形式は自由です。レイアウトはホームページの見栄えに直結しますので、いろいろ考えたいところですが、レイアウトもWordPressの機能に制限されます。特に、画像の細かい位置変更は、プログラミング知識が必要になりますので、出来ないと考えたほうが良いです。今回は、かなりはラフなレイアウト図を示しています。
- ページのレイアウト作成には画像を利用しますので、事前にデザインにマッチした多くの画像を準備しておきましょう。画像は入れ替えが容易なので、最初に多くの画像を準備して仮の状態でホームページを完成させた後、入れ替えながら見栄えの向上を図るようにしましょう。
- 以下にビジネス用ホームページのレイアウト図を示します。
初期データ準備
- 設定に当たり事前に準備するデータを初期データといいます。ビジネス用ホームページで準備する初期データは以下となります。
- 各初期ページで利用する文言と画像
- トップページのスライドの画像と文言(最大5枚)
- ビジネスの概要(理念、価値、サービス内容)の説明文
- 自分のプロフィール uメンバー紹介内容と画像
- サービスの詳細説明内容
- アクセス用のGoogleMapの画像(HTML)
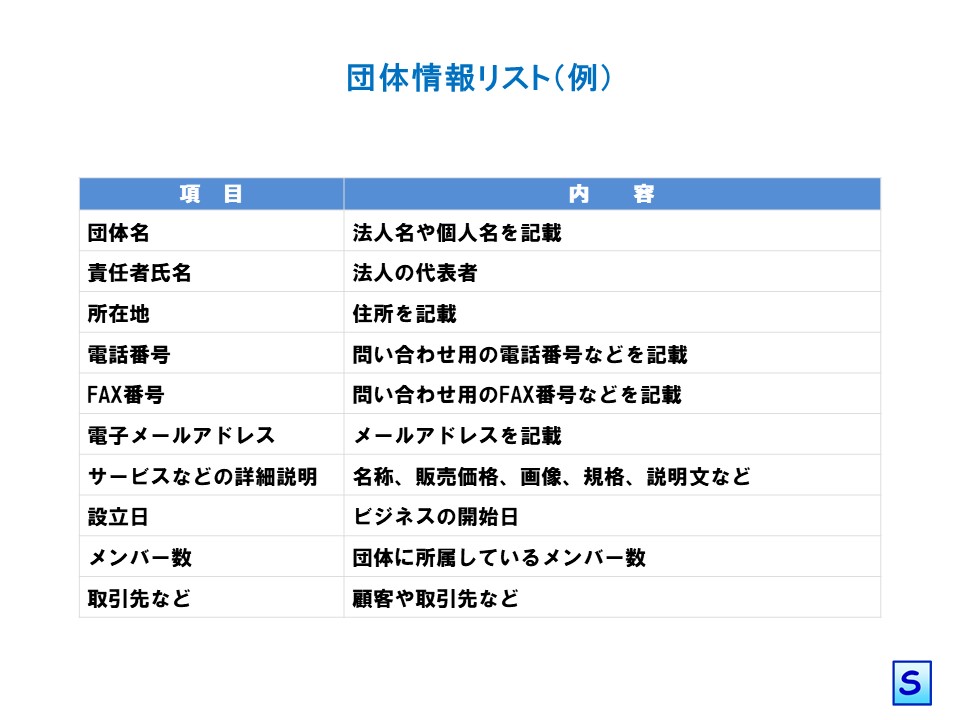
- 団体の基本情報
設定手順
詳細手順
- WordPressの設定、テーマとプラグインのインストール
- WordPressの設定
- 一般設定
- パーマリンク設定
- テーマ『Lightning』のインストール
- プラグインのインストール
- Child Theme Configuratorインストール & 子テーマの作成
- Contact Form 7インストール
- Smart Slider 3のインストール
- UpdrftPlusのインストール
- VK All in One Expansion Unitのインストール
- VK Blocksのインストール
- SEOPrressのインストール
- Throws SPAM Awayのインストール
- SiteGuard WP Pluginのインストール(有効化はサイトリリース後とする。)
- WordPressの設定
- 初期ページの作成
- プロフィールページの作成(子ページ一覧を表示させる)
- サービスページの作成(子ページ一覧をひょじさせる)
- プライバシーポリシーの作成(ひな型から)
- お問い合わせページの作成(Contact Form 7)
- 理念ページ作成
- 団体概要ページ作成
- メンバー紹介ページ作成(専用ブロック利用)
- アクセスページ作成(地図の貼り付け)
- サービス1,2,3ページ作成
- お客様事例ページ作成(5事例)(投稿ページ)
- お知らせサンプルページ作成(カスタム投稿ページ)
- ビジネス概要ページの作成(トップページ)
- トップページの作成(LightningトップスライドショーとLightning PR Blockの設定)
- トップページにCTA設定
- プラグインの設定
- VK All in One Expansion Unitの設定
- テーマの設定
- サイトの基本情報設定
- 色の設定
- 背景画像設定
- Lightningの機能設定
- Lightningのデザイン設定
- Lightningのレイアウト設定
- メニューの設定、ホームページの設定とウィジットの設定
- メニューの設定
- ホームページの設定
- ウィジッド設定
具体的手順(動画)
1.WordPressの設定、テーマとプラグインのインストール
この動画では、WordPressの設定(一般設定、パーマリンク設定)とテーマ『Lightning』のインストールについて説明します。
この動画では、プラグインのインストールについて説明します。
2.初期ページの作成
この動画では、今回は固定ページと投稿ページのうち、プロフィールページ、サービスページ、お問い合わせページ、プライバシーポリシーページの作成について説明します。
この動画では、今回は固定ページと投稿ページのうち、プロフィールページ子ページである、理念ページ、団体概要ページ、メンバー紹介ページ、場所&アクセスページの作成について説明します。
この動画では、今回は固定ページと投稿ページのうち、サービス1,2,3ページ、ビジネス概要ページ、お客様事例のサンプルページ(投稿ページ)、お知らせサンプルページ(カスタム投稿ページ)の作成について説明します。
この動画では、今回は固定ページと投稿ページのうち、トップページの作成(LightningトップスライドショーとLightning PR Blockの設定)について説明します。
この動画では、トップページへのCTA設定について説明します。
3.プラグインの設定
この動画では、VK All in One Expansion Unitの設定について説明します。
4.テーマの設定
この動画では、テーマ『Lightninig 』の設定について説明しています。(サイトの基本情報設定、色の設定、背景画像設定、Lightningの機能設定、Lightningのデザイン設定、Lightningのレイアウト設定)
5.メニューの設定、ホームページの設定とウィジットの設定
この動画では、メニューの設定、ホームページの設定、およびウィジットの設定について説明します。
まとめ
- テーマ『Lightning』を利用したビジネス用ホームページを自作する上で、ホームページを構成するWordPress、テーマ、プラグインの役割と設定手順について説明しました。
- WordPressの設定、テーマとプラグインのインストール
- 初期ページの作成
- プラグインの設定
- テーマ『Lightning』の設定
- メニューの設定、ホームページの設定、ウィジットの設定
- 設定に当たり、設定内容を規定している仕様書のについて説明しました。
- 機能一覧:テーマとプラグインの選定に利用)
- ページ構成図:ページの作成方法(固定or投稿)、親子設定、カテゴリ設定、メニューの設定に利用
- ページレイアウト図:ページの内容に利用
- 初期ページ作成に当たり事前準備する内容について説明しました。具体的な手順は動画を繰り返し見て進めれば、ビジネス用ホームページが完成します。














コメントを残す