概要
本稿ではブログ用ホームページを自作する上で、WordPress、テーマ『Twenty Twenty-One』、プラグインのソフトウェアの設定について説明します。この章では、WordPress、テーマ、プラグインの役割について説明します。また、設定手順の概要についても説明します。最後に、今回利用するテーマとプラグインについて説明します。
WordPress、テーマ、プラグインとは
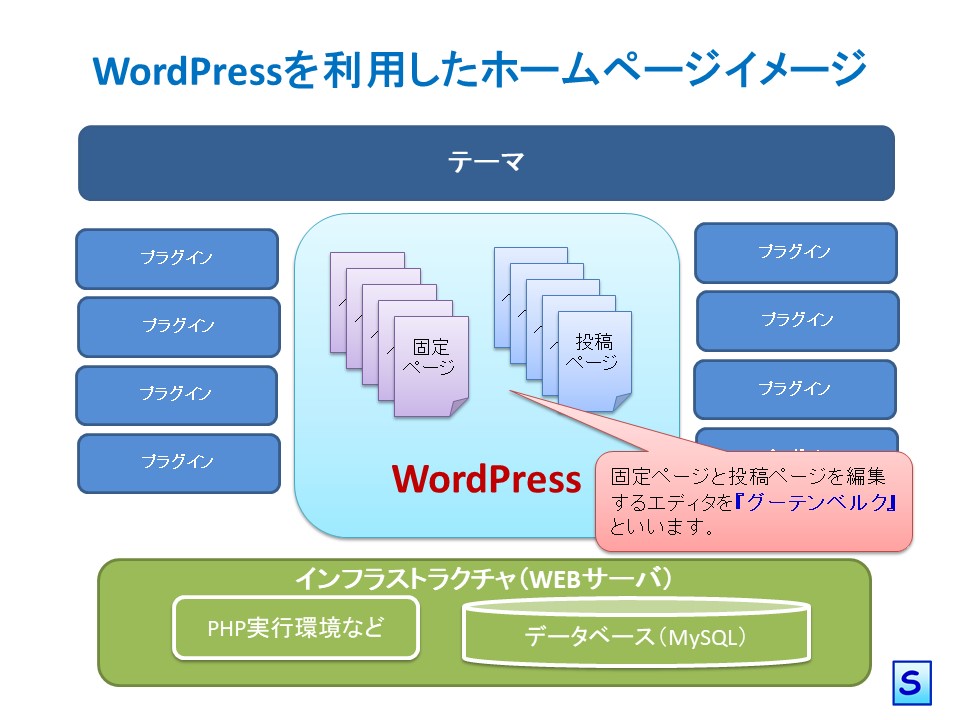
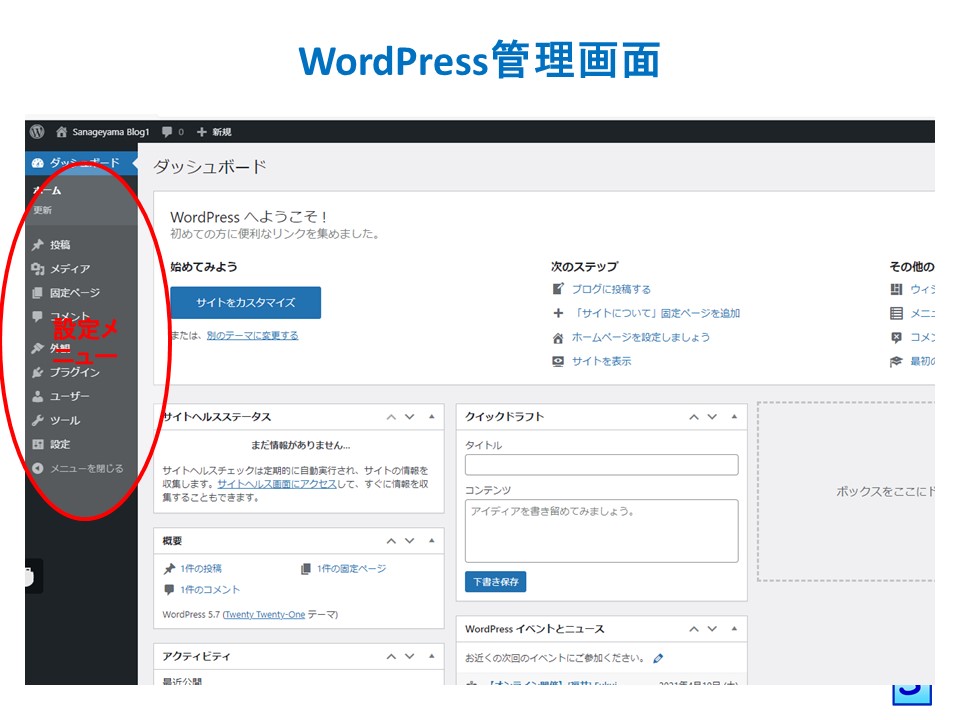
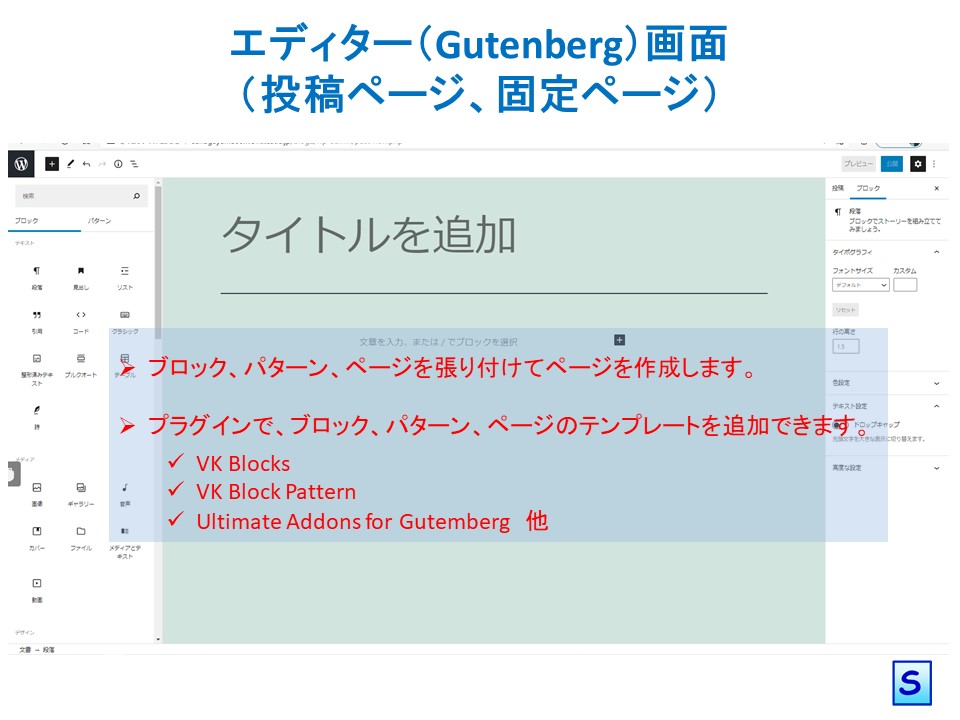
- WordPress: コンテンツの作成・管理 を行います。コンテンツは固定ページと投稿ページで作成します。これらのページを作るエディタをグーテンベルクといいます。WordPressの設定はWordPressの管理画面のメニューから行います。
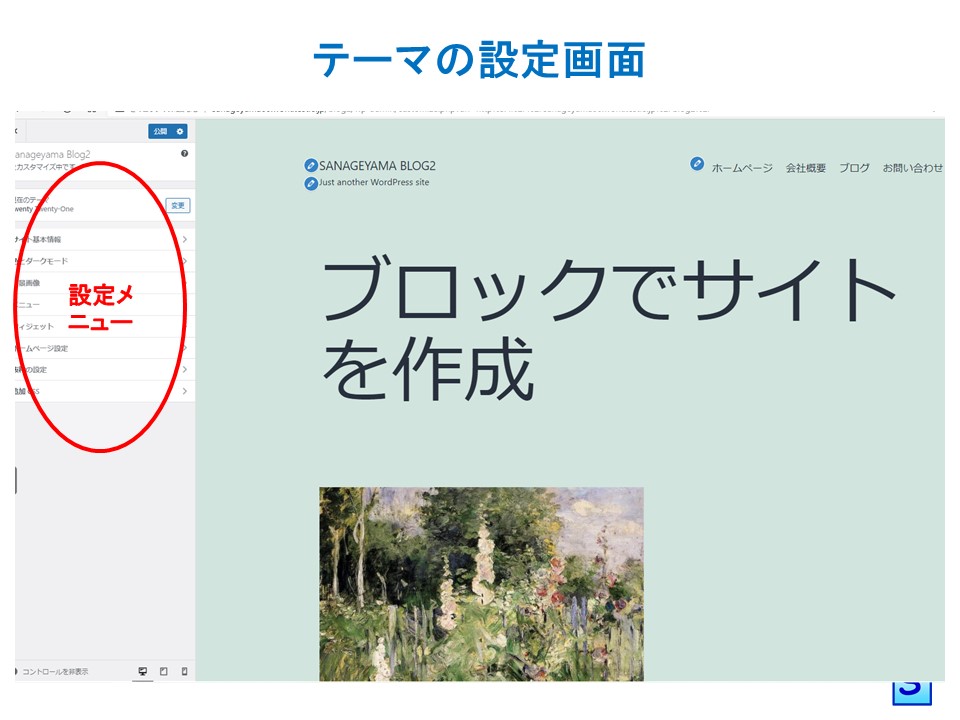
- テーマ : コンテンツの見え方を決めています。見え方ではメニュー、ヘッダー、フッターなどの編集、全体の色の設定や背景画像の設定などが行えます。テーマの設定はWordPressの管理画面の”サイトカスタマイズ”を選択すると設定画面に切り替わります。
- プラグイン: WordPressとテーマにない機能の追加になります。数万のプラグインが選択できますので、ホームページで利用できる機能は、ほとんど追加可能です。プラグインの設定は、プラグインごとに設定メニューが違いますので、それぞれの開発元の説明に従って行います。
手順の概要


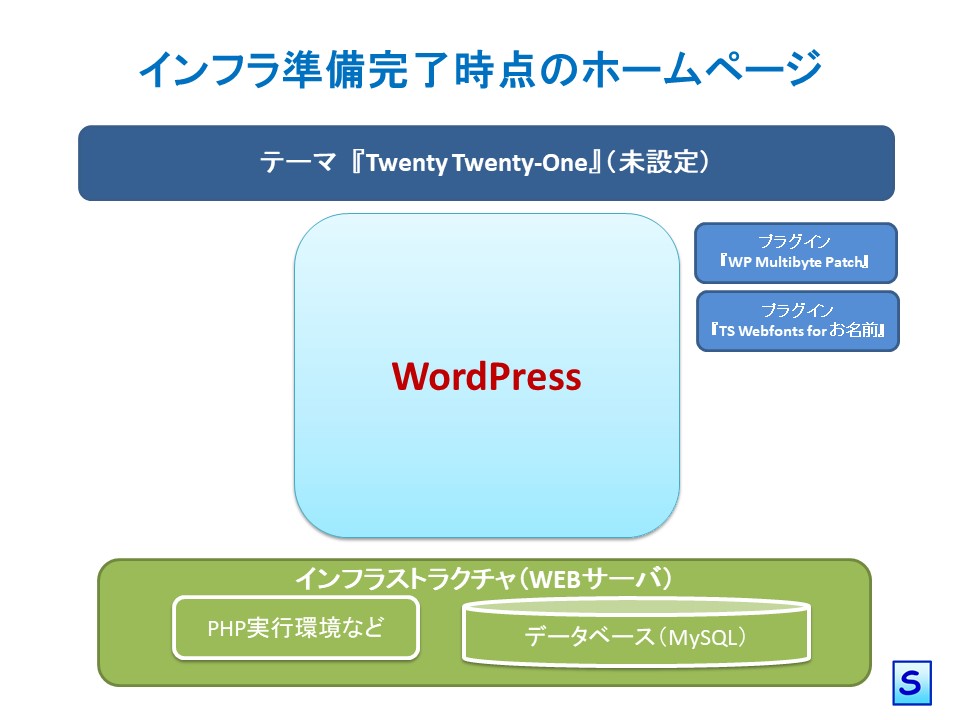
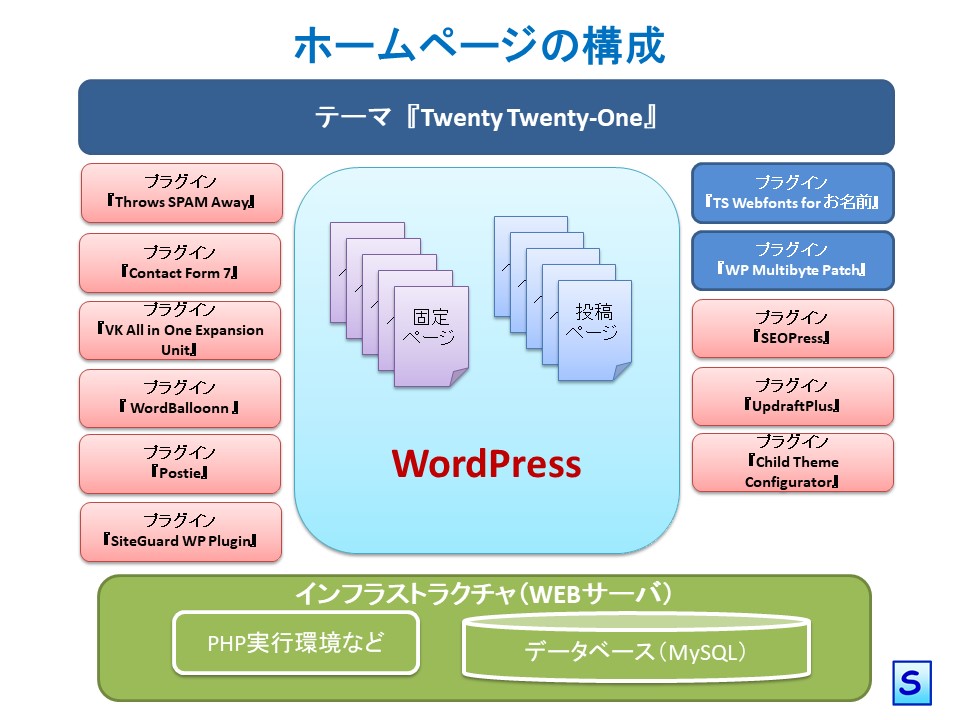
- インフラ準備が完了した時点で上記の図1のホームページのイメージが完成しています。この状態から、WordPress、テーマ、プラグインを設定して図2の状態にすれば、ホームページが完成します。
- 設定の順番は、以下となります。
- (1)WordPressの設定とプラグインのインストール
- (2)初期ページの作成
- (3)プラグインの設定
- (4)テーマ『Twenty Twenty-One』の設定
- (5)WordPressの設定、メニューの設定、ホームページの設定、およびウィジットの設定
利用するテーマとプラグインについて
- テーマ『Twenty Twenty-One』は事前にインストールされていますのでインストールは不要です。このテーマはWordPressの開発団体で作成されている標準のテーマとなりますので、安定しています。さらに、WordPressが目指しているブロックパーンによるページの作成機能も使いやすいようになっています。
- 今回メールを通して洋行する機能としてプラグイン『POSTIE』を利用します。このプラグインは評価も高かく利用実績も多いです。
- 以下に各プラグインの機能についてまとめておきます。
| プラグイン名 | 機 能 |
|---|---|
| Child Theme Configurator | 子テーマの作成(テーマをカスタマイズしない場合は不要) |
| Contact Form 7 | お問合せメールフォーム作成機能 |
| VK All in One Expansion Unit | SNS連携、広告対応、Google Analytics対応、CTA(Call to Action)機能 |
| WordBalloon | 吹き出し形式の文章作成機能 |
| POSTIE | メールから投稿する機能 |
| SiteGuard WP Plugin | 不正ログイン対策 |
| TS Webfonts for お名前 | 株式会社モリサワが提供するWebフォントサービス「TypeSquare」を利用する機能(利用しない場合は不要) |
| WP Multibyte Patch | WordPress 日本語版パッケージのためのマルチバイト機能の拡張 |
| SEOPress | SEO対応 |
| UpdraftPlus | サイトのバックアップ |
| Throws SPAM Away | スパムコメント対応 |
- これらのプラグインは最初からすべて利用する必要はありません。立ち上がり時は必要最小限のプラグインから初めて、慣れてきて必要な時に機能を追加していけば問題ありません。すべて、無償版のものを利用します。
仕様書
仕様書とは

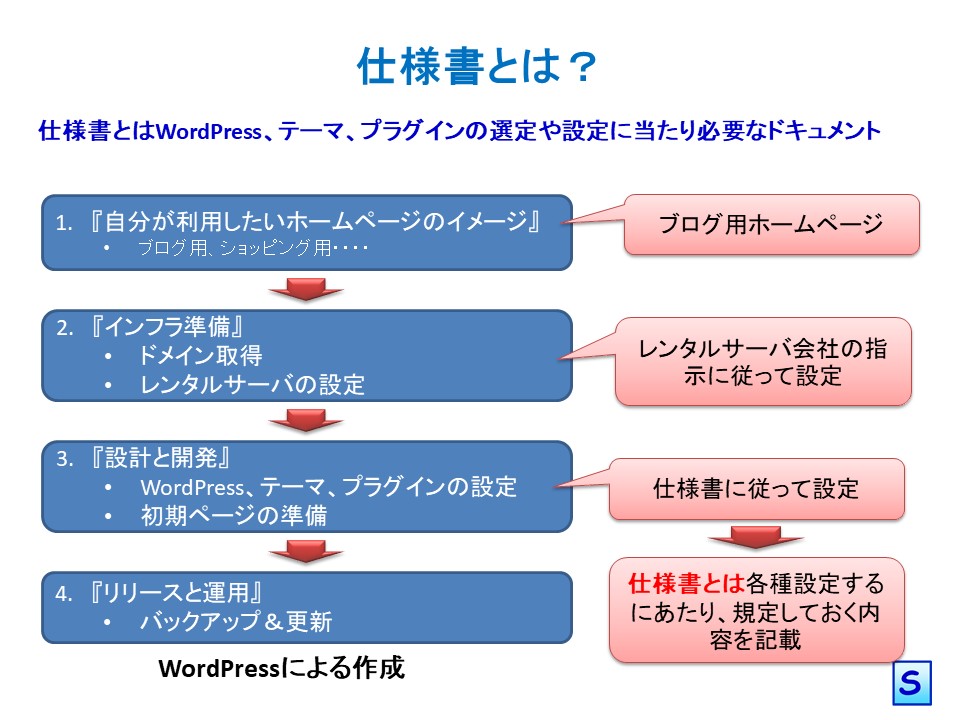
- WordPress、テーマ、プラグインの設定と初期ページの準備をするにあたり、あらかじめ、その内容を決めておく必要があります。それらの内容を記述したものを仕様書と呼びます。ここでは、仕様書について解説します。
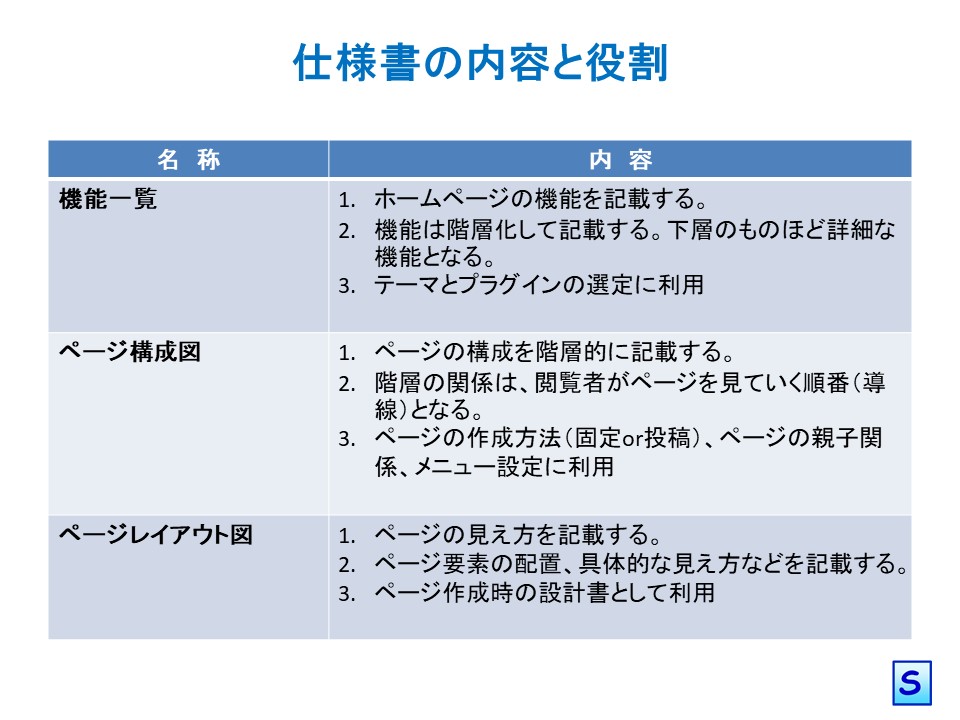
- WordPressでホームページを作成する場合、仕様書としては、機能一覧、ページ構成図、ページレイアウト図があれば十分です。当然、最初は仕様書を作ることはできませんので、今回示した、仕様書を利用します。今後、皆さんが、ホームページの変更をする場合は、今回の仕様書に加筆すれば十分です。仕様書が重要になってくるのは、第三者に機能追加などの変更を依頼する場合となります。その場合は、的確に仕様書を書くことで、第三者との認識の齟齬が起こらないようにします。

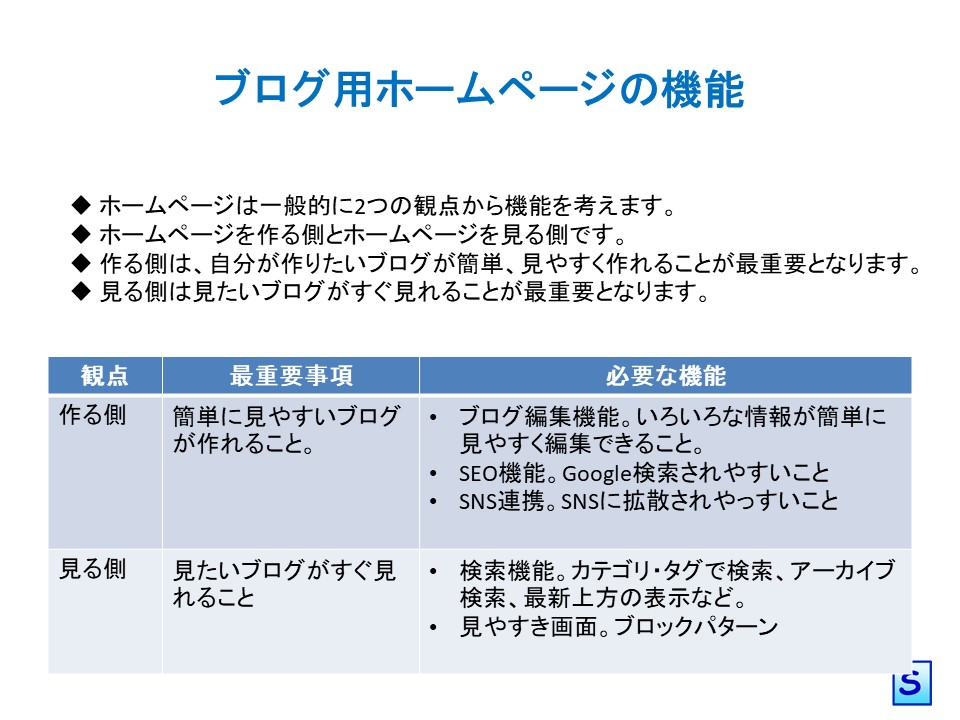
機能一覧

- ブログ用ホームページの機能の洗い出しは、ブログを作る観点とブログを閲覧するという観点に分けて、必要となる機能を洗い出します。作る観点では簡単に見やすいブログが作れることが最重要事項となります。閲覧する観点ではすぐに見たいブログが見れることが最重要事項となります。この観点から機能を洗い出していきます。
- ただし、WordPressにブログ作成のための機能が備わっていますので、特別と思われる機能のみ洗い出すだけで十分です。その特別と思われる機能を実現できるプラグインを探して追加していきます。
- ブログ作成以外の機能について、例えば、セキュリティ、バクアップなど、ホームページとして必要な機能も機能が備わっていますので、検討不要です。当然、ブログ以外で特殊なことをやりたいと思えば、そのような機能もリスト化して、その機能が網羅されているか確認し、されていない場合は機能を持ったプラグインを追加するという考え方です。以下にブログ用ホームページの機能一覧を示します。

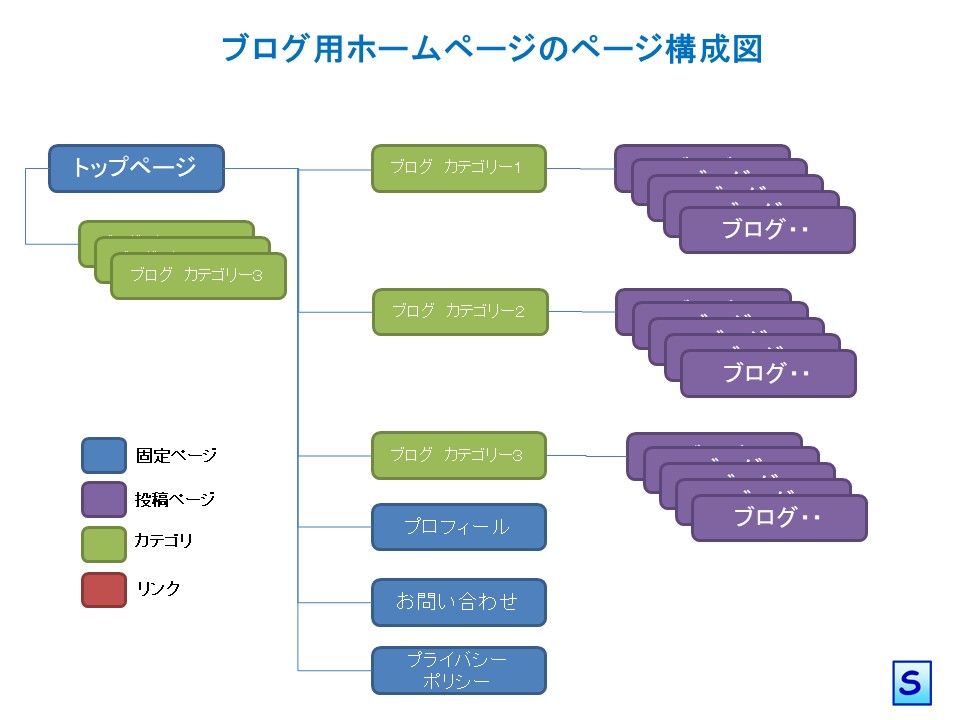
ページ構成図
- 以下にページ構成図を示します。ホームページは、ある意味、情報や機能を持ったページの塊とも言えます。たった一枚のページで構成されるホームページもあれば、数千、数万枚で構成されるホームページもあります。そこで、どのような階層関係になっているかを示したものがページ構成図です。
- ブログ用ホームぺージでは、『見てくれる人がわかりやいこと』、『見たいブログにすぐ到達できること』が基本です。また、ホームページには必須のページがあります。ホームページの所有者や、どういったホームページなのかが記載されている『プロフィールページ』、問合せ先が記載されている『お問合せページ』、お問い合わせした人のメールアドレスなど、個人のプライバシー情報を入手する場合は、『プライバシーポリシー』のページは必須になります。これらのページは、一般的な書き方がありますので、最初はそれに基づいて書くとよいでしょう。

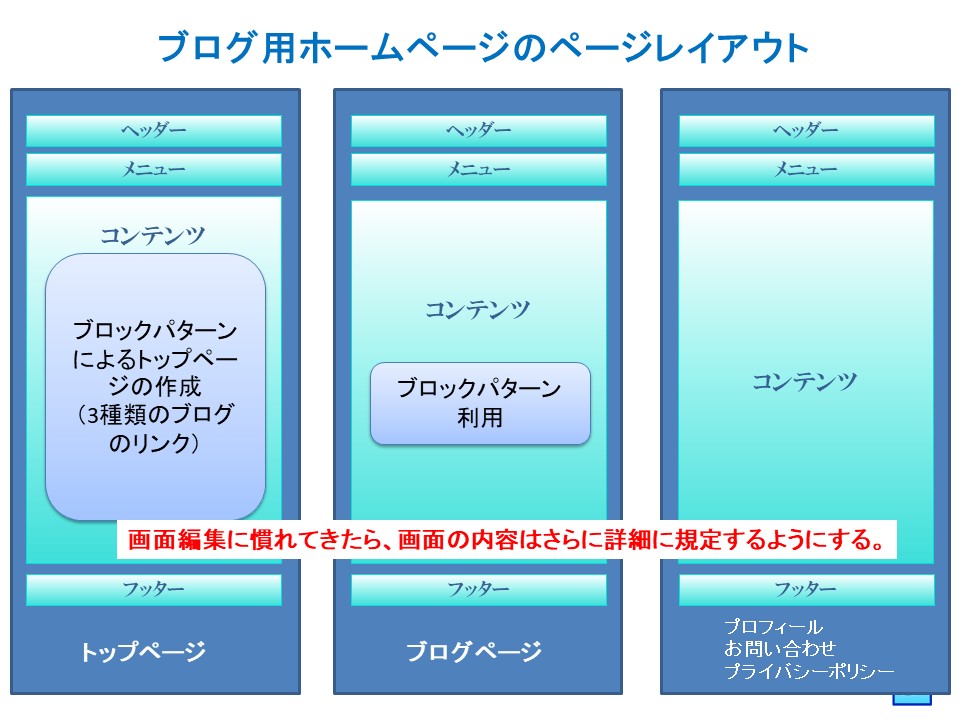
ページレイアウト図
- 以下にページレイアウト図を示します。主なページのレイアウトを示します。レイアウトはホームページの見栄えに直結しますので、いろいろ考えたいところですが、レイアウトもWordPressの機能に制限されます。特に、画像の細かい位置変更は、プログラミング知識が必要になり出来ないと考えたほうが良いです。仕様書ではラフなレイアウトを指定しておきます。
- レイアウトには画像を利用しますので、事前にデザインにマッチした多くの画像を準備しておきましょう。画像は入れ替えが容易なので、最初に多くの画像を準備して仮の状態でホームページを完成させた後、入れ替えながら見栄えの向上を図るようにしましょう。
- ブログもページ作成と同じですので、ブログを作っていくうちに、ページレイアウトの改善方法もできるようになります。まずは、ブログを多く書いて、ページ作成の経験を増やすことが重要です。

初期データ準備
設定する前に初期データの準備をしておきます。ブログ用ホームページの初期データとしては以下の内容が最低限必要となります。
- トップページで利用する文言と内容
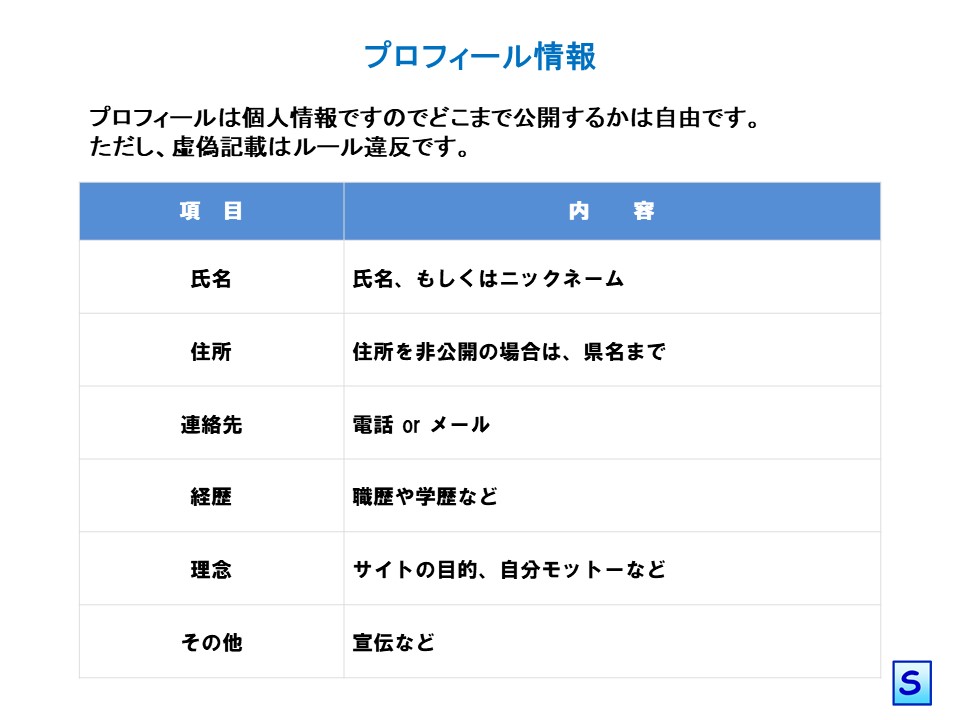
- プロフィール情報
- 愛きゃち画像、サイト画像など

設定手順
手順の流れ
- WordPressの設定とプラグインのインストール
- 一般設定
- パーマリンク設定
- (最後にプライバシーポリーの設定)
- Child Theme Configuratorインストール & 子テーマの作成
- Contact Form 7インストール
- WordBaloonインストール
- Postieインストール
- UpdrftPlusのインストール
- VK All in One Expansion Unitのインストール
- SEOPrressのインストール
- Throws SPAM Awayのインストール
- SiteGuard WP Pluginのインストール(有効化はサイトリリース後とする。)
- 初期ページの作成
- プロフィールの準備
- プライバシーポリシーの準備
- お問い合わせページの準備(Contact Form 7)
- ブログサンプルの準備
- プラグインの設定
- WordBalloonの設定
- Postieの設定
- VK All in One Expansion Unitの設定
- テーマ『Twenty Twenty-One』の設定
- サイトの基本情報設定
- 色とダークモード設定
- 背景画像設定
- メニューの設定、ホームページの設定、およびウィジットの設定定
- メニューの設定
- ホームページの設定
- ウィジッド設定
具体的手順(動画)
- WordPressの設定とプラグインのインストール
この動画では、一般設定、パーマリンク設定、(最後にプライバシーポリーの設定)、Child Theme Configuratorインストール & 子テーマの作成、Contact Form 7インストール、WordBaloonインストール、Postieインストール、UpdrftPlusのインストール、VK All in One Expansion Unitのインストール、SEOPrressのインストール、Throws SPAM Awayのインストール、SiteGuard WP Pluginのインストール(有効化はサイトリリース後とする。)について説明します。
- 初期ページの作成
この動画では、テーマTwenty Twenty-Oneのブロックパターンを利用したトップページの準備について説明します。
この動画では、プロフィールページの準備、プライバシーポリシーページの準備、お問い合わせページの準備(Contact Form 7)、ブログサンプル投稿の準備について説明します。
- プラグインの設定
この動画では、WordBalloonの設定、Postieの設定とVK All in One Expansion Unitの設定について説明します。
- テーマの設定
この動画では、サイトの基本情報設定、色とダークモード設定と背景画像設定について説明します。
- メニューの設定、ホームページの設定、およびウィジットの設定定
この動画では、メニューの設定、ホームページの設定とウィジッド設定について説明します。
まとめ
- 自分のホームページを作成する上で、WordPress、テーマ、プラグインなどのソフトウェアの設定について説明しました。
- WordPressの設定とプラグインのインストール
- 初期ページの作成
- プラグインの設定
- テーマ『Twenty Twenty-One』の設定
- メニューの設定、ホームページの設定、およびウィジットの設定定
- 設定に当たり、設定の内容が記述する仕様書のについて説明しました。
- 機能一覧
- ページ構成図
- ページレイアウト図
- 具体的な設定手順を動画で説明しました。動画の通り設定できればブログ用ホームページが完成します。








コメントを残す