
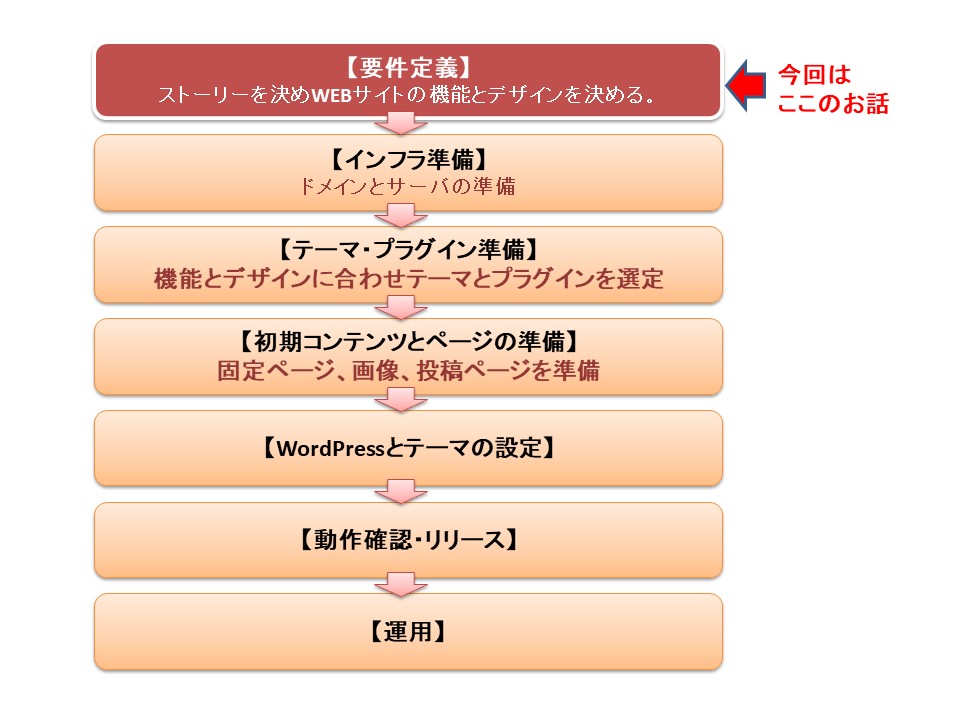
このシリーズではWordPressを利用してビジネスサイトを作成する方法について説明します。ブログサイトと違いビジネスサイトは複数人で利用し、顧客に対する明確なメッセージと顧客からのコンタクトを目指しますので、要件も複雑になります。しかし、WordPressを利用したWEBサイトの作成手順はブログサイトとは変わりません。全部で4回シリーズでお送りする予定で、第一回目は要件定義です。
ビジネスサイトの要件
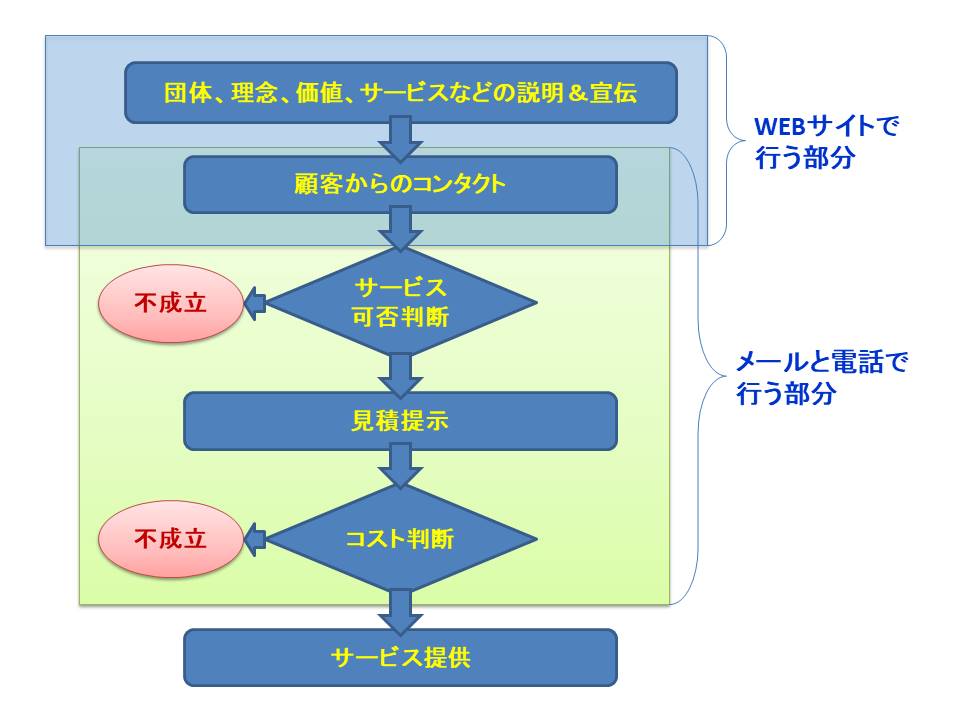
ビジネスサイトの要件はビジネスの種類によっていろいろ考えられます。今回想定するビジネスは、提供するサービスを説明し、興味のある顧客からコンタクトを頂き、商談はメールと電話で行うということを想定します。(下図参照)

今回のビジネスサイトの要件をまとめると以下の表のようになります。
| 要件 | 内容 |
| 要件1)団体、理念、価値、サービスなどの内容をうまく宣伝できる。 | コンテンツの内容をスライドや動画を使ってわかりやすく説明できる。 |
| 要件2)サービスを多くの人に伝えたい。 | サイトに多くの人がアクセスするようにする。 |
| 要件3)アクセスした顧客に重要なページを見てもらい、コンタクトにつなげる。 | 宣伝・説明・コンタクトのページにうまく導ける。 |
- 宣伝やサービスの内容がもっと具体的であれば、要件もさらに具体化できます。(例えば、メールでの宣伝(メルマガ、ステップメール)、アンケートを取るやり方など)
- さらに、ビジネスサイトでは、販売、予約、注文、顧客管理などの機能が必要となる場合もあります。それらについては今後段階的に説明していきたいと思いますのでご期待ください。
要件定義の前に
要件を明確にしたので、要件に対する仕様(機能、レイアウトなど)を検討をするところですが、その前に2点お話をしたいと思います。
- 個人や小規模ビジネスによる、WordPressでのWEBサイト作成では原則、WordPress、テーマ、プラグインのソースは変更しない。
- ソースを変更してしまうとWordPress、テーマ、プラグインがアップデートできません。これらは脆弱性対策のため逐次アップデートする必要があります。アップデートできないと、セキュリティや品質などの脆弱性を自力で対処する必要が出てきます。そこで品質、セキュリティをWordPress、テーマ、プラグインに依存べきです。
- 例えば、Windowsなどのオペレーティングシステムを自作する人はもういません。品質やセキュリティ対応はWindowsの開発元であるMicrosoftに依存しています。これと同じ考え方です。
- Windowsを常に最新版にしているように、WordPress、テーマ、プラグインは常に最新版にアップデートしておく必要があります。そのためアップデート時のトラブルを回避するため、これらのソースは変更しないことです。
- 機能で解決することとコンテンツで解決することを切り分ける。
- 『要件1)団体、理念、価値、サービスなどの内容をうまく宣伝できる。』については、機能でできることとコンテンツで実現できることが発生します。そのため、機能とコンテンツの範囲をしっかり決めておく必要があります。
- 1.で述べたようにソースを変更しない方針のため、利用するテーマやプラグインにより機能の範囲が決まります。その機能を利用してコンテンツでうまく宣伝とサービスの説明をするようにします。
- WEBサイト作成ではコンテンツ作成が大変重要となります。最近は、コンテンツを作成するサービスも多くあります。こうしたサービスを利用する場合も最初はテキストベースで自力で作成することをお勧めします。自力で作成することでコンテンツの仕様とイメージが具体化できますので、それから外部発注することで効率的になります。
要件定義
- 機能の洗い出し

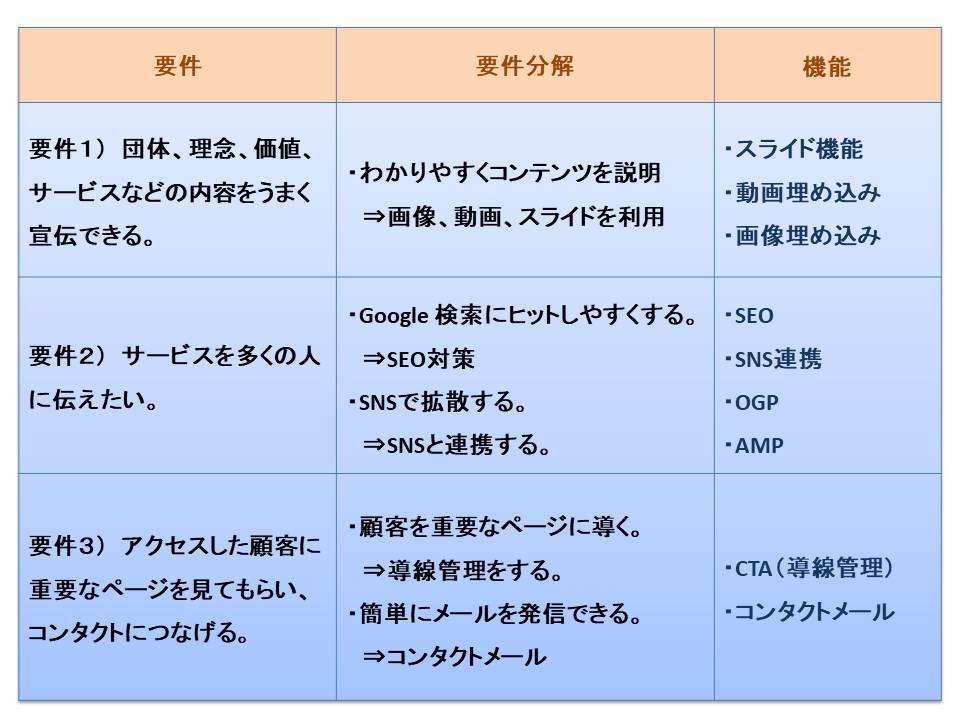
今回の要件から機能を洗い出すには、要件をさらに分解していきます。この例では単純ですが、実際の要件の分解はビジネスとシステムの両方を理解しなければ必要な機能は洗い出せません。自力で分解する場合は、ブログサイトなどでWordPress、テーマ、プラグインをある程度理解しておく必要があります。常に、情報を集めるようにアンテナを張っておく習慣が必要です。分解した要件から機能を確定します。(機能洗い出し図参照)

洗い出した機能について実現方法を検討します。ただし、テーマを確定していませんので、実現方法はテーマ、もしくはプラグインとなります。(機能一覧図参照)
- ページ構成

ページ構成とページレイアウトは要件実現の方法によって変わってきます。今回のコンセプトは以下の通りとします。
- ①トップページで興味を持ってもらうため、すべての内容をわかりやすく掲載する。興味を持ったら詳細な内容のページにとぶ。(CTA機能)
- ②プロフィールを見てコンタクト(お問い合わせ)していただくため、プロフィールにお問い合わせページを置く。
- ③サービス&お客様事例を見てコンタクト(お問い合わせ)してもらうため、コンタクトページ(お問い合わせページ)にとぶ(CTA機能)。
ページ構成はコンセプトに合わせ作成します。(ページ構成図参照) この構成は初期値で、リリース後の顧客の反応などを見て、各コンテンツやページ構成も修正していきます。
今回はお知らせと顧客事例(紫色ページ)は多く作成していく可能性があるので投稿で作成し、それ以外(青色ページ)は固定ページで作成することとします。
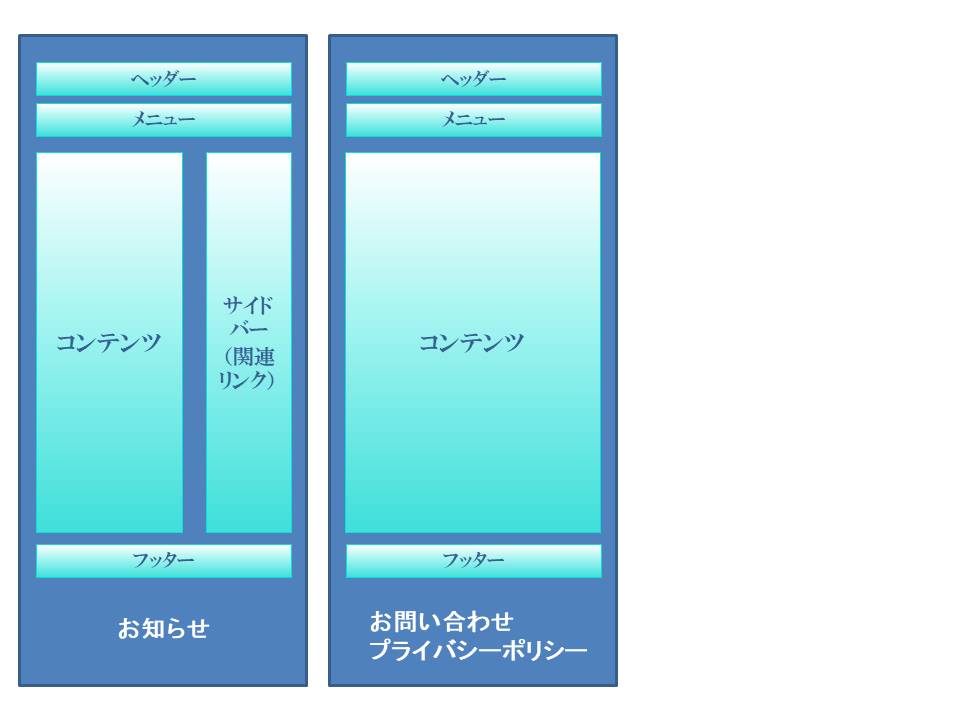
- ページレイアウト図


ページレイアウトもコンセプトに合わせ作成します。わかりやすいように、スライドやCTAなどのコンテンツに追加する機能も掲載します。
これで、基本となる3つのドキュメントが完成です。
まとめ
- WordPressをベースとしたビジネスサイトの要件定義について説明し、機能一覧、ページ構成図、ページレイアウト図を作成しました。
- 小規模ビジネスや個人でのWordPress利用では、品質とセキュリティを考え、WordPress、テーマ、プラグインのソース変更は行わないことを推奨しました。そのため、機能やレイアウトではテーマやプラグインに依存します。もし、機能不足がある場合は、ビジネスプロセスの変更で対応することを検討しましょう。
- 要件によってはコンテンツの内容で解決するケースも多々あります。機能で解決するケースとコンテンツの内容で解決するケースはしっかり切り分けましょう。次回はWordPress、テーマ、プラグインの設定について説明します。
次回はWordPress、テーマ、プラグインの設定について説明します。
本講座では極力簡単に説明していきますが、それでも、わかりにくい点やご意見があれば、記事下のコメント欄、もしくはContactメールでお知らせください。皆さんと一緒にこのコンテンツを作っていきたいと思いますのでよろしくお願いいたします。



コメントを残す