概要
本稿ではショップ用ホームページを自作する上で、WordPress、テーマ『Astra』、プラグイン『WooCommerce』などのソフトウェアの設定について説明します。この章では、WordPress、テーマ、プラグインの役割について説明します。また、設定手順の概要についても説明します。最後に、今回利用するテーマとプラグインについて説明します。
WordPress、テーマ、プラグインとは
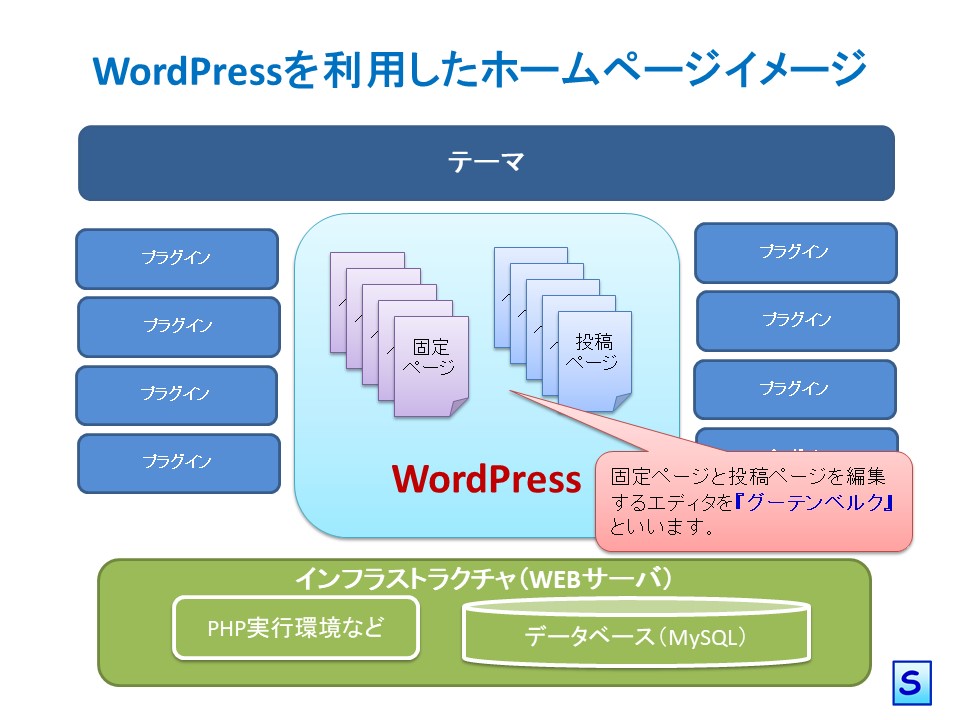
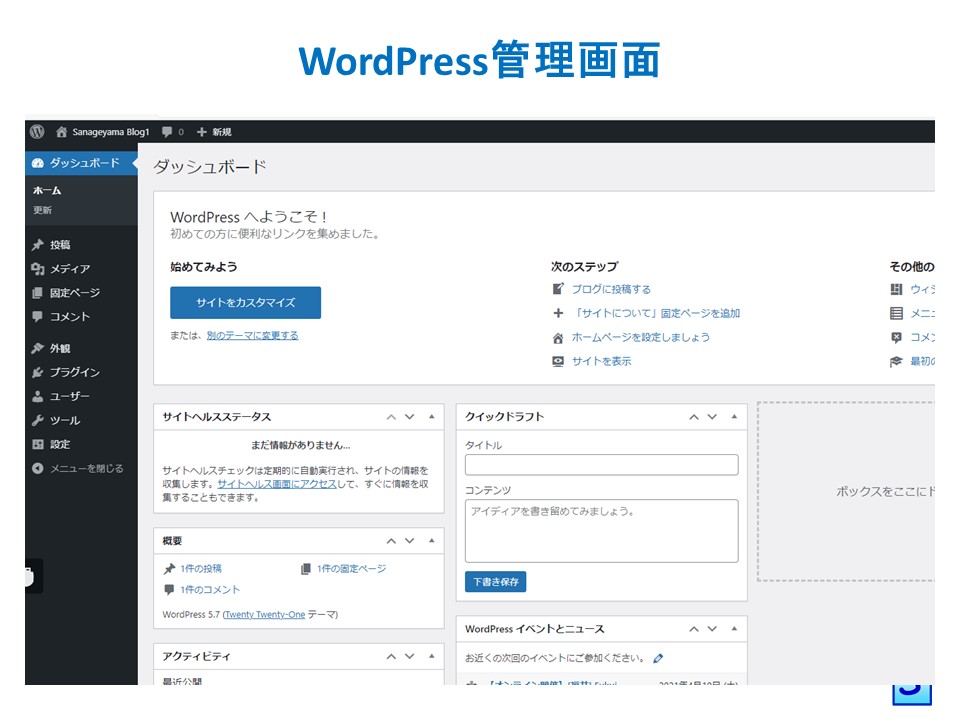
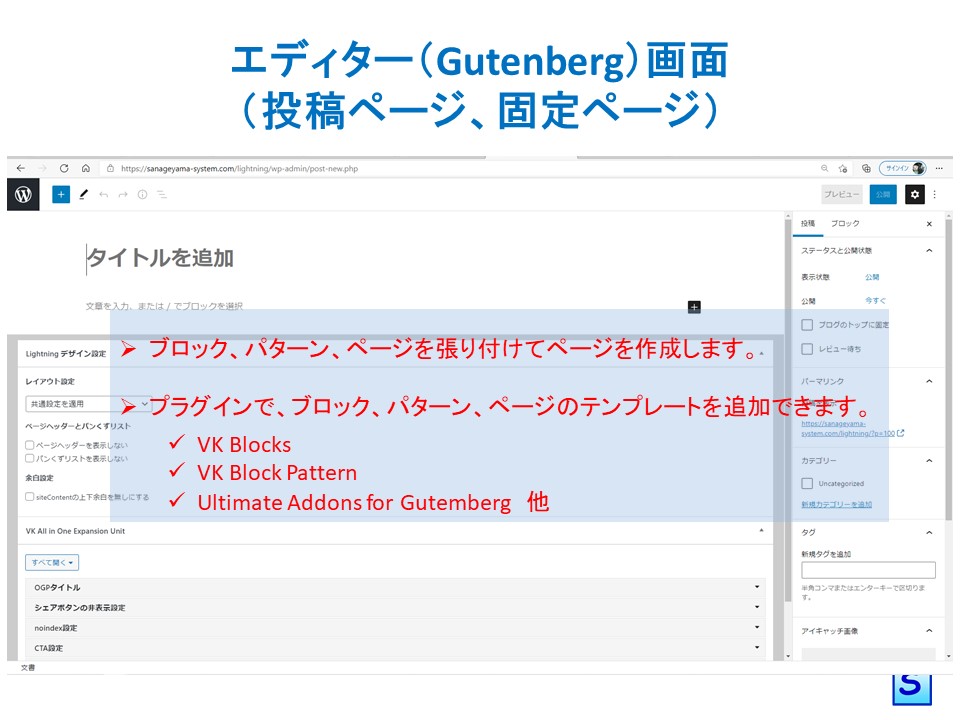
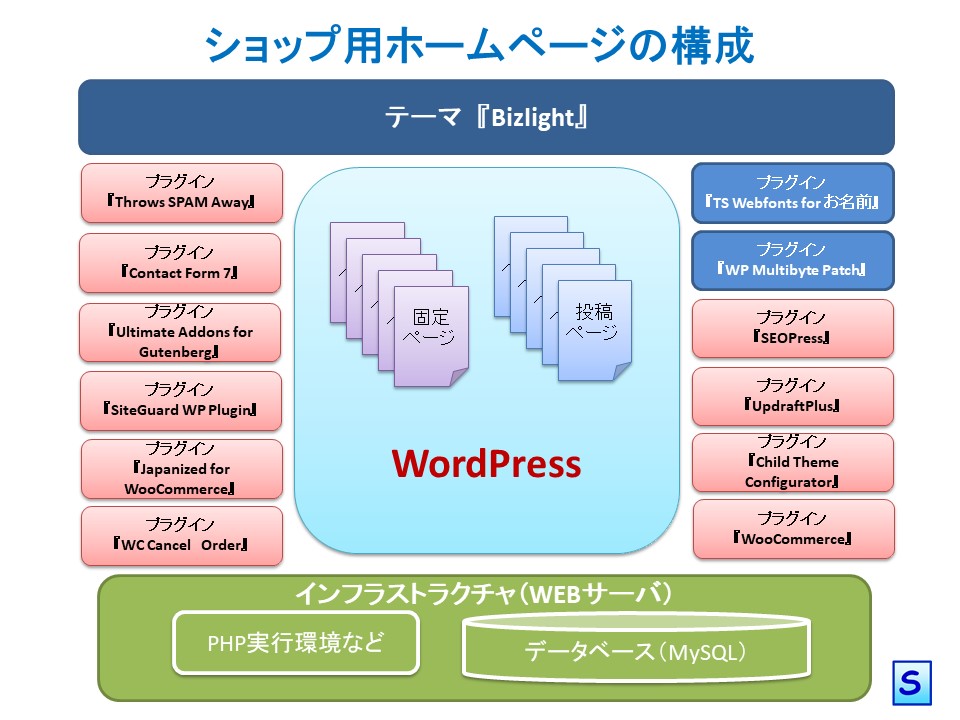
- WordPress: コンテンツの作成・管理 を行います。コンテンツは固定ページと投稿ページで作成します。これらのページを作るエディタをグーテンベルクといいます。WordPressの設定はWordPressの管理画面のメニューから行います。
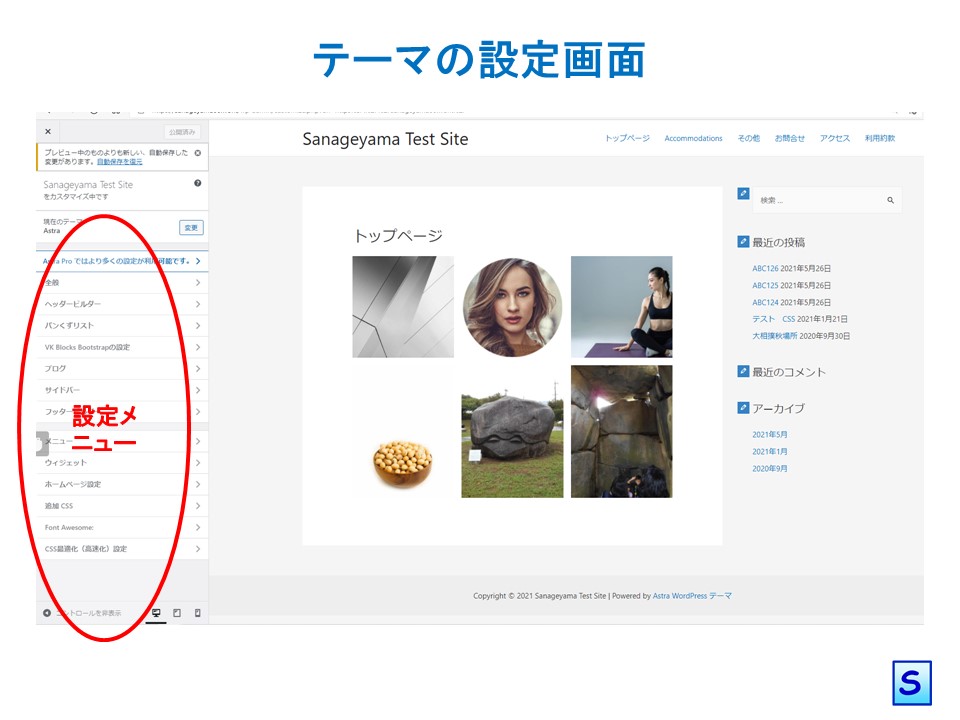
- テーマ : コンテンツの見え方を決めています。見え方ではメニュー、ヘッダー、フッターなどの編集、全体の色の設定や背景画像の設定などが行えます。テーマの設定はWordPressの管理画面の”サイトカスタマイズ”を選択すると設定画面に切り替わります。
- プラグイン: WordPressとテーマにない機能の追加になります。数万のプラグインが選択できますので、ホームページで利用できる機能は、ほとんど追加可能です。プラグインの設定は、プラグインごとに設定メニューが違いますので、それぞれの開発元の説明に従って行います。
手順の概要
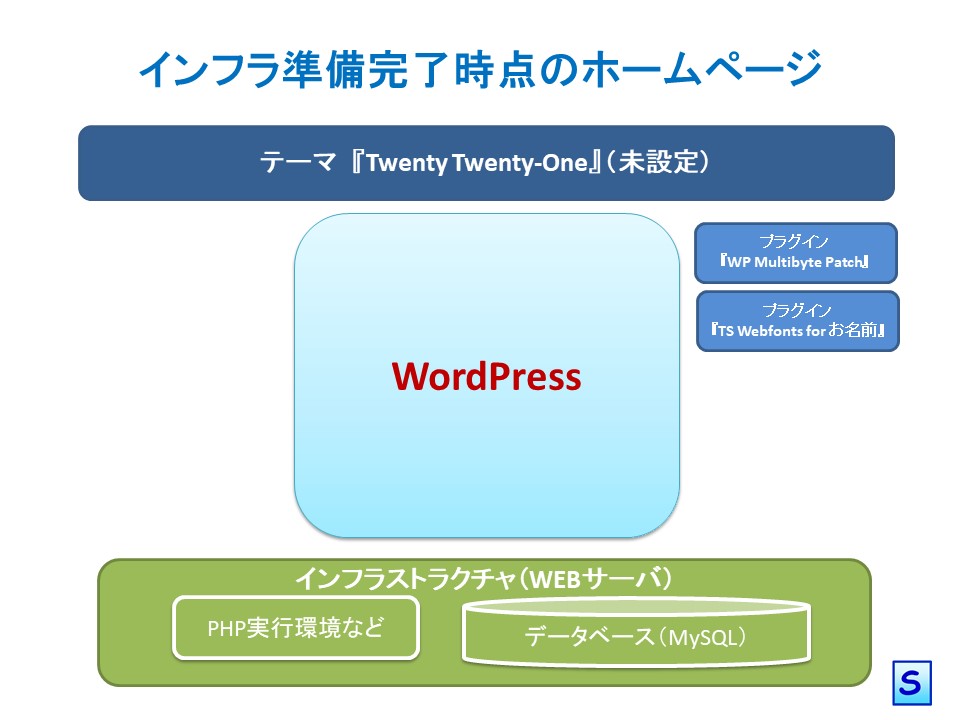
- インフラ準備が完了した時点で上記の図1のホームページのイメージが完成しています。この状態から、必要なプラグインをインストールして、WordPress、テーマ、プラグインを設定、および、最初に必要となるページを作成すると図2の状態になり、ホームページが完成します。
- 設定の手順は以下となります。ショップ用ホームページを作るうえで、テーマやプラグインにより設定の具体的操作は異なりますが、手順の概要は変わりません。(この設定の流れを頭に入れておいてください。)
- (1)WordPressの設定、テーマとプラグインのインストール
- (2)初期ページの作成
- (3)プラグインの設定
- (4)商品の登録
- (5)テーマの設定
- (6)WordPressの設定、メニューの設定、ホームページの設定、およびウィジットの設定
利用するテーマとプラグインについて
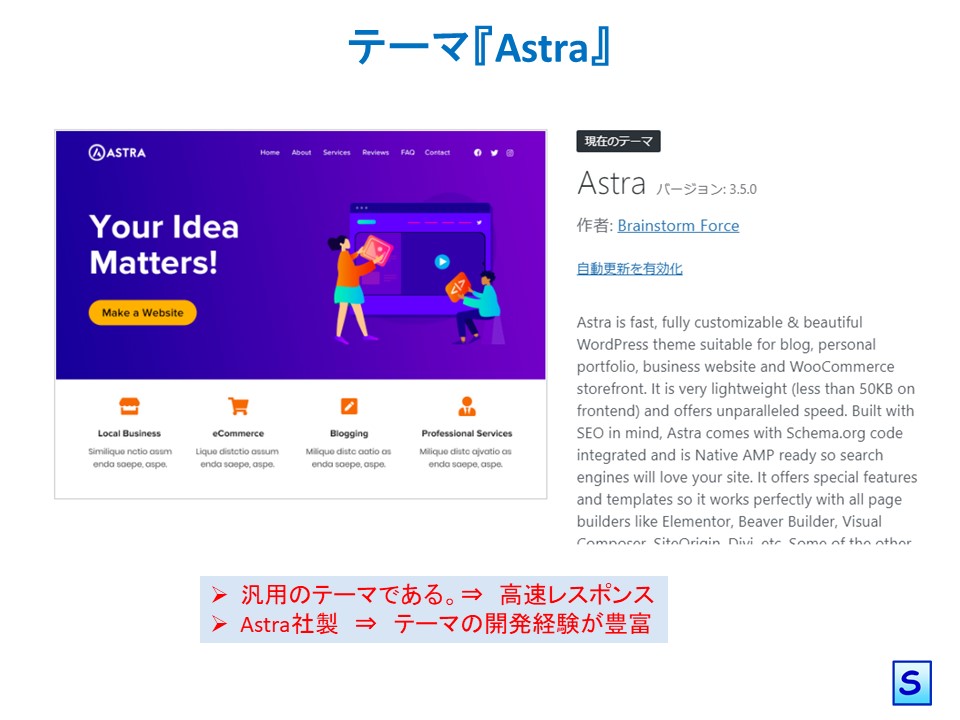
- WordPressでホームページを作成する場合は、利用目的に合ったテーマとプラグインを利用します。今回のテーマは、高速レスポンスでWooCommerceと相性の良い『Astra』を利用します。特徴は以下の通りです。
- Astra社製で、高速レスポンスを特徴としている。
- WooCommerceとの相性が良い。
- ショップ機能のプラグインとして『WooCommerce』を利用します。特徴は以下の通りです。
- Automatic社製で、多くのプラグインとWordPressのサービスを提供している。WooCommerceは世界で最も人気のあるショップ用プラグインです。
- 実績も多くあり、日本語の情報入手も可能。
- その他のプラグインは、機能追加に必要なもの、運用に必要なものを選定しています。同機能のプラグインも多くありますが、利用実績、互換性、機能の多さで選定しています。自分の好みに応じて別のプラグインを利用しても問題ありません。
- これらのプラグインは、最初からすべて利用する必要はありません。立ち上がり時は、必要最小限のプラグインから初めて、慣れてきて必要な時に機能を追加していけば問題ありません。今回はすべて、無償版のものを利用します。
- 以下に各プラグインについてまとめておきます。
| プラグイン名 | 機 能 |
|---|---|
| WooCommerce | E-コマースの機能 |
| Japanized for WooCommerce | WooCommerceの日本対応 |
| WC Cancel Order | 注文のキャンセル機能。マイページから注文をキャンセルする。 |
| Child Theme Configurator | 子テーマの作成(テーマをカスタマイズしない場合は不要) |
| Contact Form 7 | お問合せメールフォーム作成機能 |
| Ultimate Addons for Gutemberg | Gutenbergのブロックとパターンの拡張機能 |
| SiteGuard WP Plugin | 不正ログイン対策 |
| TS Webfonts for お名前 | 株式会社モリサワが提供するWebフォントサービス「TypeSquare」を利用する機能(利用しない場合は不要) |
| WP Multibyte Patch | WordPress 日本語版パッケージのためのマルチバイト機能の拡張 |
| SEOPress | SEO対応 |
| UpdraftPlus | サイトのバックアップ |
| Throws SPAM Away | スパムコメント対応 |
仕様書
この章では、WordPress、テーマ、プラグインの設定と初期ページの準備をするにあたり、あらかじめ、準備するドキュメント、つまり仕様書と初期データについて解説します。
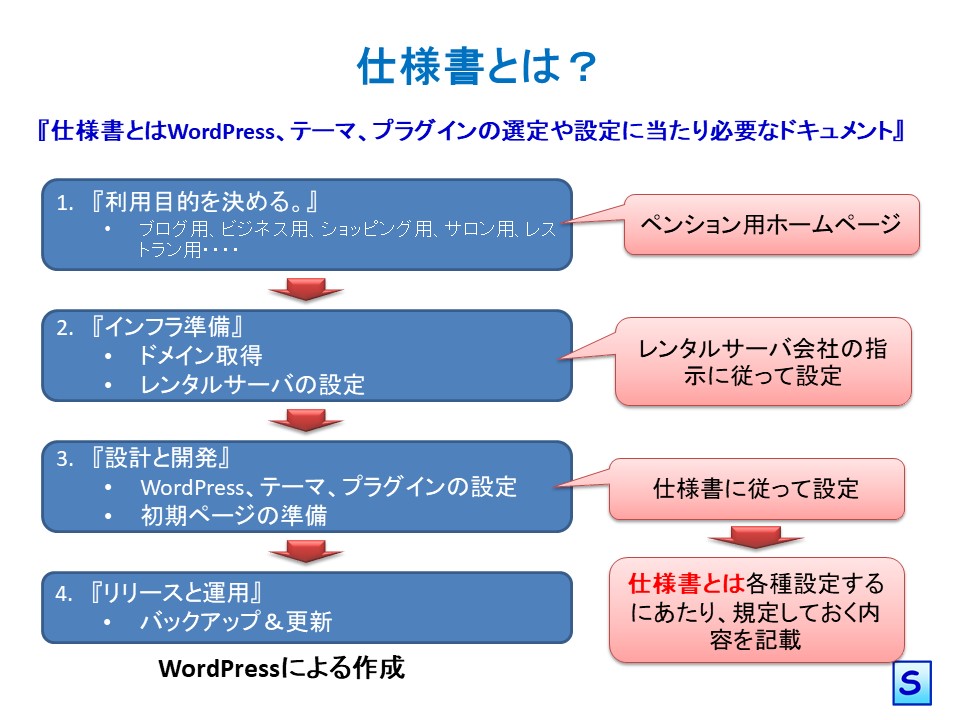
仕様書とは

- WordPress、テーマ、プラグインの設定をするにあたり、あらかじめ、その内容を決めておく必要があります。それらの内容を記述したものを仕様書と呼びます。ここでは、仕様書について解説します。
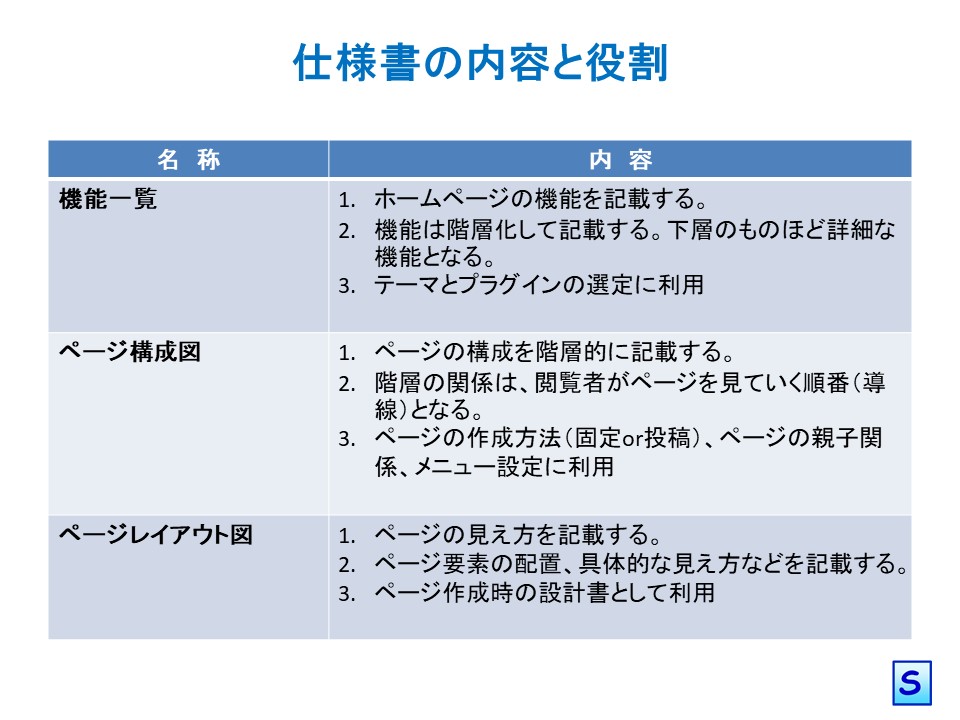
- WordPressでホームページを作成する場合、仕様書としては、機能一覧、ページ構成図、ページレイアウト図があれば十分です。当然、最初は仕様書を作ることはできませんので、今回示した、仕様書を利用します。今後、皆さんが、ホームページの変更をする場合は、今回の仕様書に加筆すれば十分です。仕様書が重要になってくるのは、第三者に機能追加などの変更を依頼する場合となります。その場合は、的確に仕様書を書くことで、第三者との認識の齟齬が起こらないようにします。

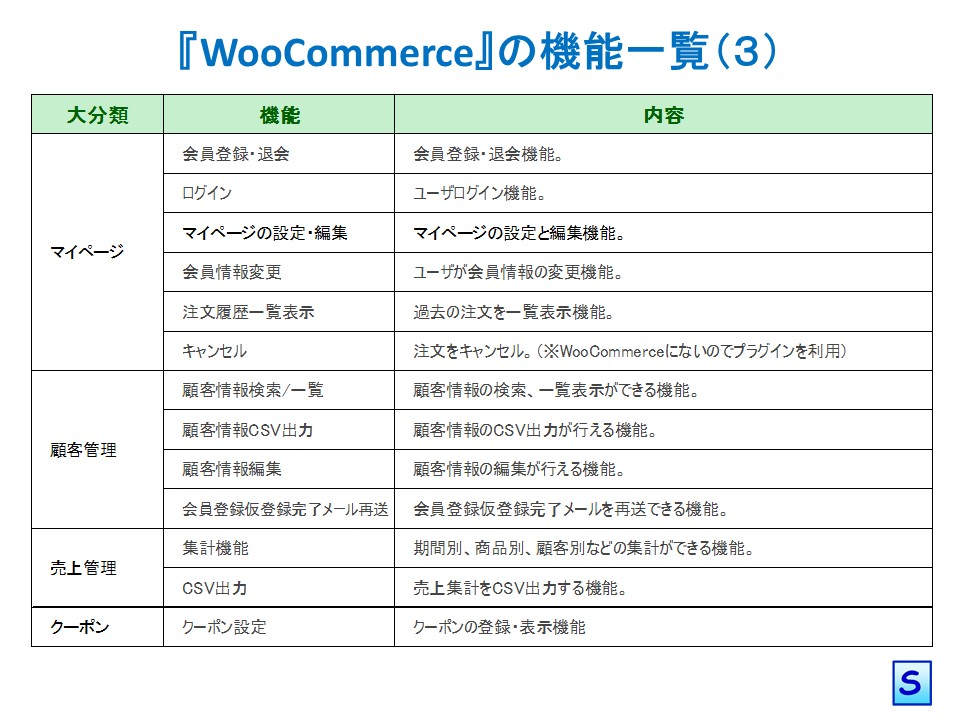
機能一覧
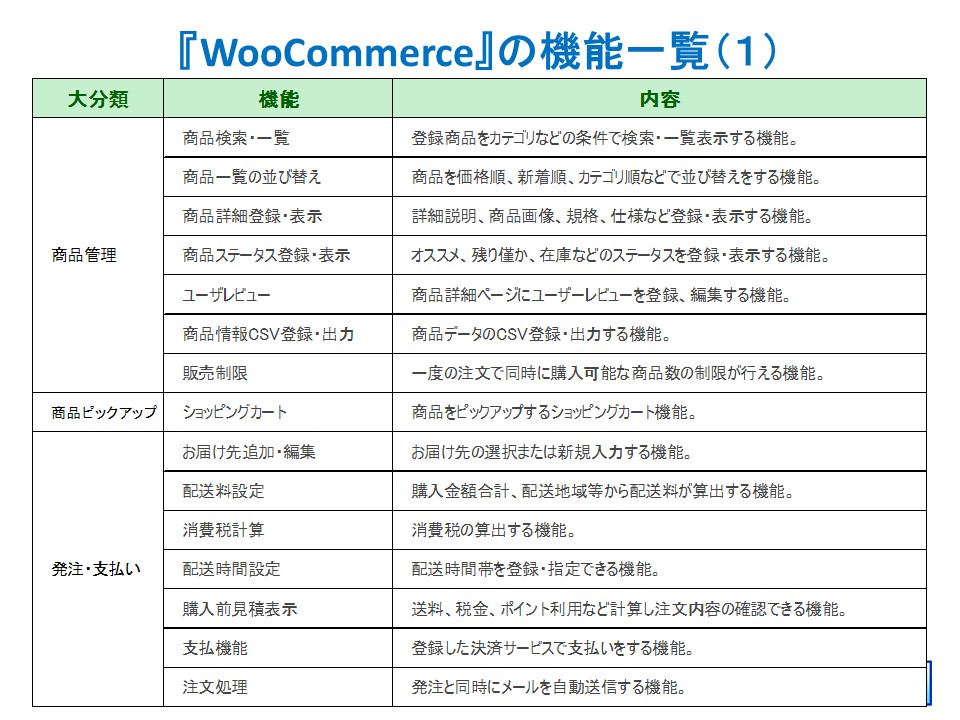
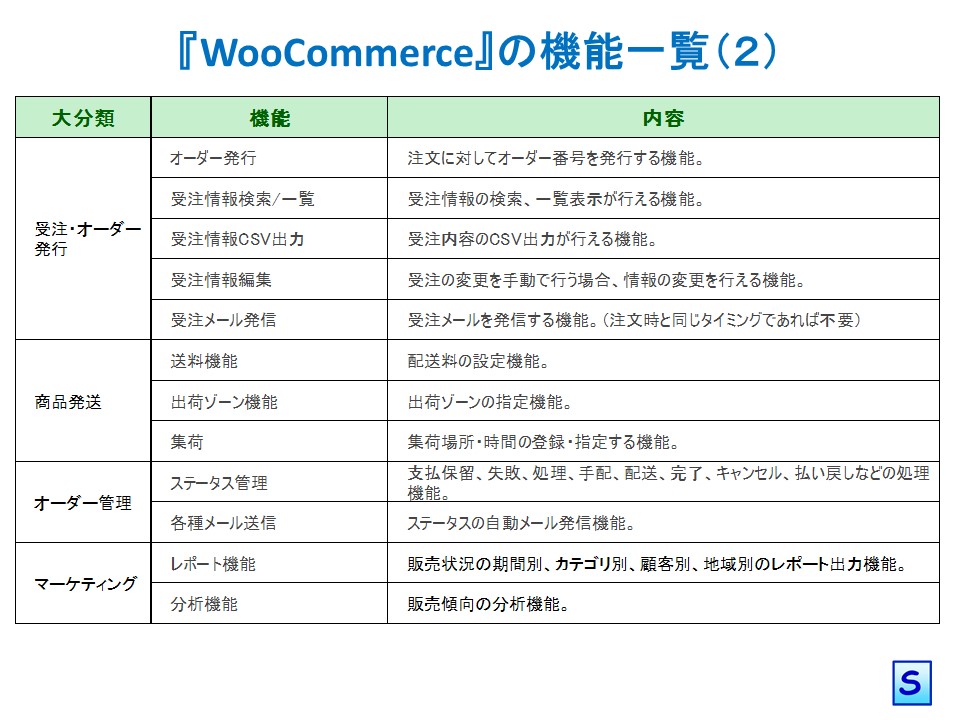
- ショップ用ホームページのイメージを上図に示します。ショップ用ホームページの場合、ビジネス側と顧客側で分かれ、かなり複雑な機能となります。これらの機能を洗い出すのは、簡単ではありません。そこで、今回は『WooCommerce』の機能を無条件に利用することとします。
- 前述したように『WooCommerce』はWordPressで作成するショップ用ホームページのシェアが圧倒的であることから、標準的な機能がすべて網羅されているという前提です。そこで、皆さんがショップ用ホームページで行うビジネスは、『WooCommerce』の機能に合わせるようにします。つまり、『WooCommerce』の機能の範囲で行うこととなります。
- 以下に『WooCommerce』の機能一覧を示します。
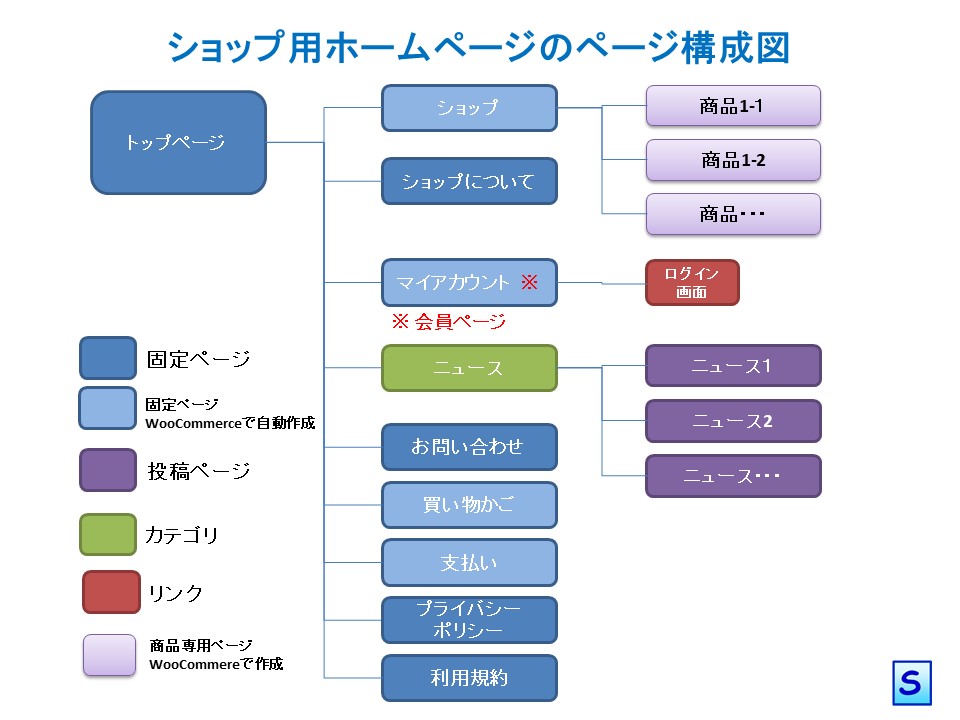
ページ構成図
- ホームページは、ある意味、情報や機能を持ったページの塊と言えます。たった一枚のページで構成されるホームページもあれば、数千、数万枚で構成されるホームページもあります。そこで、複数のページがどのような階層関係になっているかを示したものがページ構成図です。
- ショップ用ホームぺージの場合、『ショップの宣伝ができること』と『商品がすぐに見つけられること』が重要となります。
- ショップ用ホームページの
- お問合せページ、プライバシーポリシーページ、アクセスページ、ホームページの利用規約を準備します。さらに、顧客への情報発信としてニュースページも準備します。
- 以下にページ構成図をしまします。

- 変更の少ないページは固定ページで作成し、変更や追加が多いページは投稿ページで作成します。今回はニュースページを投稿ページで作成します。それ以外のページは固定ページで作成します。
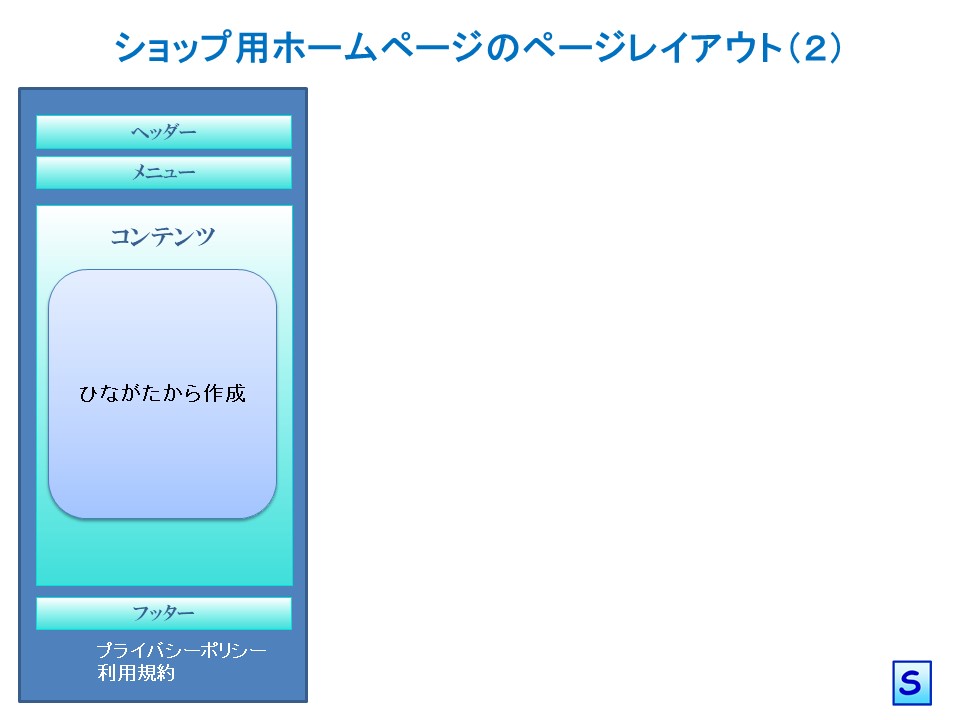
ページレイアウト図
- ページレイアウト図は、ページのレイアウトを示します。わかりやすくなっていれば、記載形式は自由です。レイアウトはホームページの見栄えに直結しますので、いろいろ考えたいところですが、レイアウトもWordPressの機能に制限されます。特に、画像の細かい位置変更は、プログラミング知識が必要になりますので、出来ないと考えたほうが良いです。今回は、かなりはラフなレイアウト図を示しています。
- ページのレイアウト作成には画像を利用しますので、事前にデザインにマッチした多くの画像を準備しておきましょう。画像は入れ替えが容易なので、最初に多くの画像を準備して仮の状態でホームページを完成させた後、入れ替えながら見栄えの向上を図るようにしましょう。画像やイラストは見栄えに大きく影響しますので、時間をかけて準備していくことをお勧めします。
- 以下にショップ用ホームページのレイアウト図を示します。
初期データ準備
- 設定に当たり事前に準備するデータを初期データといいます。ショップ用ホームページで準備する初期データは以下となります。
- 各初期ページで利用する文言と画像
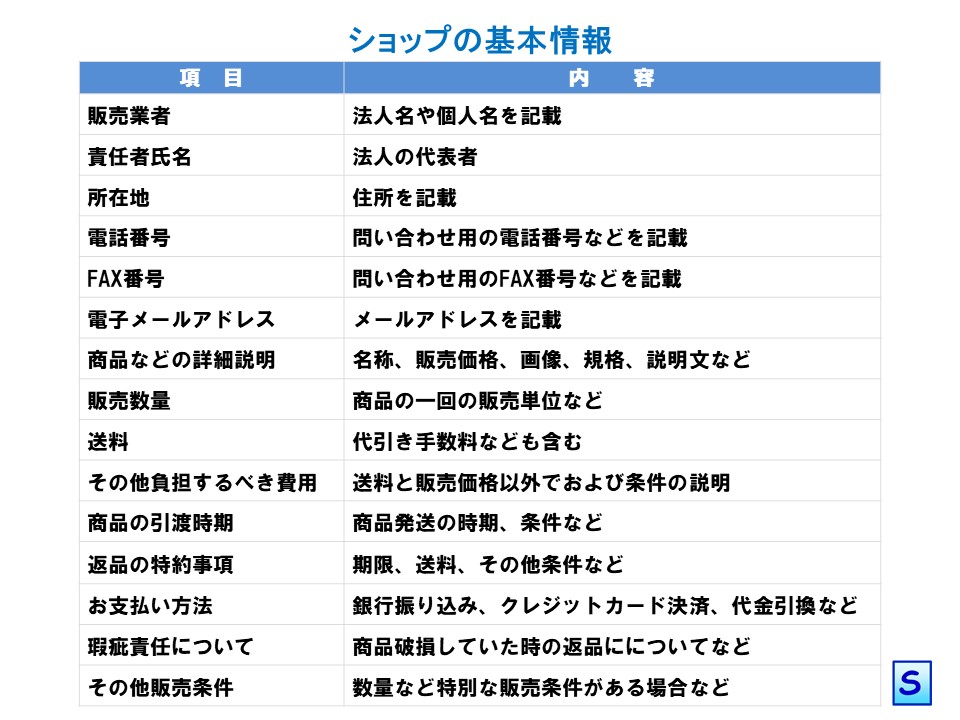
- ショップの基本情報 :インターネット販売での特定商取引法に基づいた情報を準備します。
- 商品リスト :販売や仕入れなどの管理にも利用しますのですべての商品を含んだリストを準備します。
- 商品画像 :わかりやすさと見栄えが重要です。
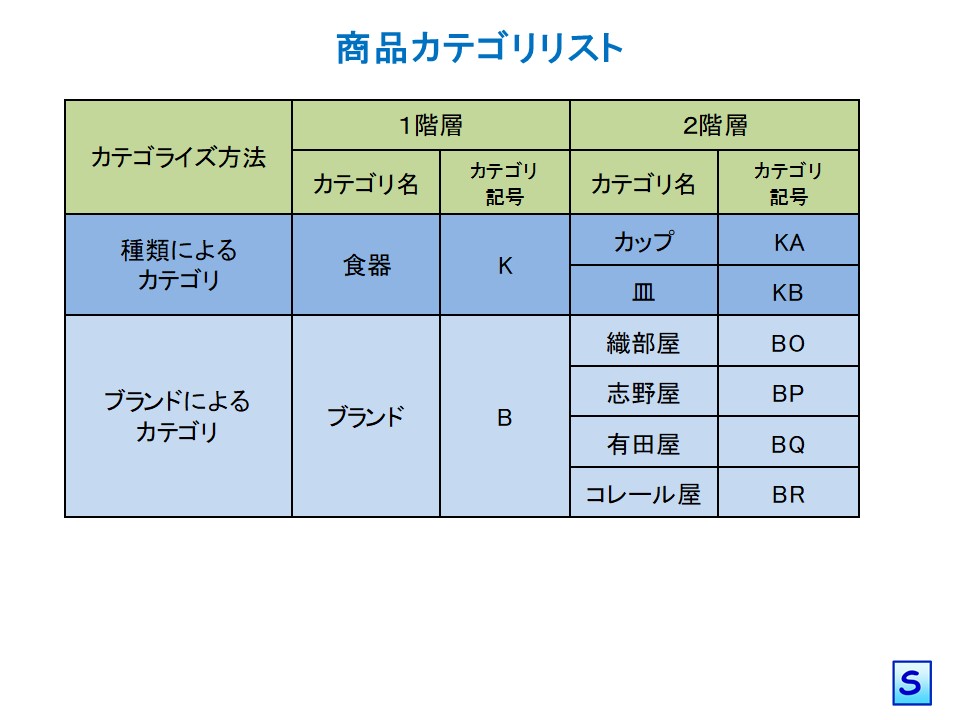
- 商品カテゴリリスト :商品を検索しやすくするため、わかりやすいカテゴリを設定し、商品を分類してきます。
設定手順
詳細手順
- WordPressの設定、テーマとプラグインのインストール
- 一般設定
- パーマリンク設定
- プラグイン『WooCommerce』のインストール
- プラグイン画面からWooCommerceをインストールと有効化
- ウィザードによって基本情報を入力(住所、商品種類、ビジネス詳細など)
- テーマのインストール(このステップをスキップするを選択する。)
- JetPackのインストール(今回インストールしないので無視してダッシュボードおメニューを選択する。)
- テーマ『Astra』のインストール(外観メニューのテーマの新規追加からインストール)
- プラグイン『Japanized for WooCommerce』のインストールして有効化
- プラグイン『Contact Form 7』のインストールして有効化
- プラグイン『UpdrftPlus』のインストール(有効化しない)
- プラグイン『SEOPrress』のインストール(有効化しない)
- プラグイン『Throws SPAM Away』のインストール(有効化しない)
- プラグイン『SiteGuard WP Plugin』のインストール(有効化しない)
- プラグインUltimate Addons for Gutenberg』のインストールして有効化
- .初期ページ作成
- トップページ作成(最新ニュースの表示、Sanageyama Shopのイメージとキャッチフレーズ、おすすめ商品の表示)
- ショップについてのページ準備(Shopの概要、特定商取引法の表示(ショートコード [jp4wc_law] で表示))
- お問い合わせページの作成(Contact Form 7を利用)
- ニュースページサンプル作成(3事例)(投稿ページを利用)
- プライバシーポリシーページ作成(ネット上のサンプルひながたから作成)
- 利用規約ページ作成(ネット上のサンプルひながたから作成)
- プラグインの設定
- Japanized for WooCommerceの設定
- WooCommereceメニューの日本対応を選択
- 設定 : 名前、氏名よみがな必須、送料無料表示にチェックして変更を保存
- 配送方法 : 配達希望日、未出荷日で土日にチェックして変更を保存
- 支払方法 : 銀行振り込み、郵便振替にチェックして変更を保存
- 特定商取引法 : 必要事項入力(ショートコード [jp4wc_law] で表示)
- 関連情報 : 変更不要
- WooCommerceの設定 その1
- 設定/一般:店舗の住所を入力、基本設定で販売する地域を日本に設定、税金の計算を有効化、クーポンコードの使用を有効化、通貨オプションを日本円、位置は左、小数点以下は0にして変更を保存
- 設定/商品/一般:ショップページはショップを設定、お買い物カゴに追加の処理はアーカイブでのAJAXの「お買い物カゴに追加」美端を有効化、単位はgを設定、寸法は㎜を設定、レビューはデフォルトのまま、商品評価はデフォルトのままで変更を保存
- 設定/商品/在庫:在庫管理有効化にチェック、それ以外はデフォルトのままで変更を保存
- 設定/税/税オプション:税込み価格はいいえを選択、送料税クラスは免税を選択して変更を保存
- 設定/税/標準税率:国コードJP、率10%、名称は消費税、送料のチェック外して変更を保存
- WooCommerceの設定 その2
- 設定/配送/配送地域:配送地域を追加、地域名に北海道&沖縄、ゾーン地域は北海道,日本と沖縄,日本、配送方法追加、メソッドのタイトルは定額送料、税状況はなし、金額は900円、配送方法追加、タイトルは送料無料、送料無料になる必要条件は無料になる最低注文金額、最低注文額は5000円を設定して変更を保存
- 設定/配送/配送地域:他の地域でカバーされない場所を選択、配送方法を追加、定額送料を選択、メソッドのタイトルは定額送料、税状況はなし、金額は500円、配送方法追加、送料無料を選択、タイトルは送料無料、送料無料になる必要条件は無料になる最低注文金額、最低注文額は5000円を設定して変更を保存
- 設定/配送/配送オプション:顧客の配送策住所にチェックして変更を保存
- 設定/決済:銀行振り込み(日本向け)、郵便振替、代金引換を有効にする。銀行振り込みと郵便振替は管理を選択して講座を入力する。代引き設定は管理を選択して、配送方法の有効化に配送方法を指定、代引き手数料を設定して変更を保存
- 設定/アカウントとプライバシー:ゲスト購入処理はすべてチェック、アカウント作成はすべてチェック、アカウント削除リクエストは、すべてチェック、無効アカウントの保持12、保留中の注文1、完了注文12にして変更を保存
- 設定/メール:デフォルトのままで変更を保存
- 設定/連携:デフォルトのままで変更を保存
- Japanized for WooCommerceの設定
- 商品登録
- 商品の登録
- 商品/カテゴリー:商品カテゴリリストに従ってカテゴリー(食器、ブランド、カップ、皿、織部屋、志野屋、有田屋、コレール屋)を入力
- 商品/タグ:今回は入力なし
- 商品/すべての商品:商品作成をクリック
- 商品名入力して、公開を押した後、パーマリンクを商品名から商品番号(英字小文字)に編集
- 商品の概要説明を入力
- 商品データ:基本的な商品を選択
- 商品データ/一般:標準価格を入力、セールス価格(20%オフ)を入力、税状況は課税、税区分は標準
- 商品データ/在庫:SKUは入力しない、在庫管理にチェック、在庫数はなし、お取り寄せの受付は許可しない、在庫低下を知らせる数値はストア全体の閾値を選択
- 商品データ/配送:重さを入力、大きさ入力、送料区分なし
- 商品データ/関連商品:入力しない
- 商品データ/属性:ここでは入力しない
- 商品データ/高度な設定:レビュー有効化チェック
- 商品データ/Google Listings and Ads:ここでは入力しない
- 商品の簡単な説明を入力
- 商品カテゴリー選択
- 商品タグ選択
- 商品画像選択
- 商品ギャラリー選択
- 公開して変更プレビューで内容を確認
- バリエーションの設定
- 商品一覧からバリエーションがある商品を選択
- 商品データの基本的な商品をバリエーションのある商品に変更
- 商品データ/属性:追加を選択、バリエーションにチェック、名前(色)と値(白|青|赤❘緑)を入力 属性を保存
- 商品データ/バリエーション:すべての属性からを選択して実行
- 各バリエーションごとにバリエーション画像を追加、有効と在庫管理にチェック、価格、在庫を入力 変更を保存
- 商品の登録
- テーマ『Astra』の設定
- 全般(タイポグラフィ、色、コンテナ、ボタン):デフォルトのまま
- ヘッダービルダー:ロゴを追加
- パンくずリスト:ヘッダーの位置を後に設定
- ブログ(ブログ/アーカイブ、個別投稿):デフォルトのまま
- サイドバー:デフォルトのまま
- フッタービルダー:Copyrightの編集、Footer Menuの追加
- WooCommerceの設定、メニューの設定、ホームページの設定、およびウィジットの設定
- WooCommerceの設定(店舗情報通知、商品カタログ、個別商品、商品画像、お買い物かご、購入手続き):デフォルトのまま
- メニューの設定:ヘッダーメニュー作成、フッターメニュ作成
- ホームページの設定:固定ページを選択しトップページを指定
- ウィジッド設定:特に設定しない
- 注文をキャンセルする機能の追加
- プラグイン『WC Cancel Oeder』のインストールと有効化
- マイページから注文にキャンセルボタンが付加されていることを確認。
具体的手順(動画)
1.WordPressの設定、テーマとプラグインのインストール
- WordPressの一般設定とパーマリンク設定
- テーマ『Astra』のインストール
- プラグインのインストール
2.初期ページの作成
- トップページ作成
- ショップについてのページ準備
- お問い合わせページの作成
- ニュースページサンプル作成(3事例)(投稿ページを利用)
- プライバシーポリシーページ作成
- 利用規約ページ作成
3.プラグインの設定
- Japanized for WooCommerceの設定
- WooCommereceメニューの日本対応を選択
- 設定
- 配送方法
- 支払方法
- 特定商取引法
- 関連情報
- WooCommerceの設定 その1
- 設定/一般
- 設定/商品/一般
- 設定/商品/在庫
- 設定/税/税オプション
- 設定/税/標準税率
- WooCommerceの設定 その2
- 設定/配送/配送地域
- 設定/配送/配送オプション
- 設定/決済
- 設定/アカウントとプライバシー
- 設定/メール
- 設定/連携
4.商品の登録
- 商品の登録
- 商品/カテゴリー
- 商品/タグ
- 商品/すべての商品:商品作成をクリック商品情報入力
- バリエーションの設定
- 商品一覧からバリエーションがある商品を選択
- 商品データの基本的な商品をバリエーションのある商品に変更
- 商品データ/属性
- 商品データ/バリエーション
- 各バリエーションごとにバリエーション画像を追加
5.テーマ『Astra』の設定
- 全般(タイポグラフィ、色、コンテナ、ボタン)
- ヘッダービルダー
- パンくずリスト
- ブログ(ブログ/アーカイブ、個別投稿)
- サイドバー
- フッタービルダー
6.WooCommerceの設定、メニューの設定、ホームページの設定、およびウィジットの設定
- WooCommerceの設定(店舗情報通知、商品カタログ、個別商品、商品画像、お買い物かご、購入手続き)
- メニューの設定
- ホームページの設定
- ウィジッド設定
7.注文をキャンセルする機能の追加
- 顧客が注文をマイページからキャンセルする機能の説明
まとめ
- プラグイン『WooCommerce』とテーマ『Astra』を利用したショップ用ホームページを自作する上で、ホームページを構成するWordPress、テーマ、プラグインの役割と設定手順について説明しました。
- WordPressの設定、テーマとプラグインのインストール
- 初期ページの作成
- プラグインの設定
- 商品の登録
- テーマの設定
- WordPressの設定、メニューの設定、ホームページの設定、およびウィジットの設定WordPressの設定、テーマとプラグインのインストール
- 設定に当たり、設定内容を規定している仕様書について説明しました。
- 機能一覧:テーマとプラグインの選定に利用
- ページ構成図:ページの作成方法(固定or投稿)、親子設定、カテゴリ設定、メニューの設定に利用
- ページレイアウト図:ページの内容に利用
- 初期ページ作成に当たり事前準備する内容について説明しました。具体的な手順は動画を繰り返し見て進めれば、ショップ用ホームページが作成できます。
【広告】個人事業主・小規模事業者向けの
ECサイト制作サービス
低コストで、高品質、高機能のECサイト制作から運用まで一貫支援サービスを提供します。
- 『さなげ山ドットコム』では、いろいろな種類のひながたをベースにノーコードでお客様のニーズにマッチしたECサイトを制作しますので、高品質・高機能・低コストです。
- レンタルサーバサービスと独自ドメインの設定も含みます。お客様は、ビジネスの情報を準備するだけで、文章、画像の支援もいたします。
- ECサイト運営のためのスキルトレーニングを5回実施し、自力でサイト運営ができるようになります。トレーニングはオンラインで実施しますので時間と場所は柔軟に対応できます。
- SEO対策、スマホ対応、セキュリティ対応も含んでいます。
- リリース後はメールベースの支援を行いますので安心です。
| No. | ひながた名 | こんな人に | 価格 |
|---|---|---|---|
| 1 | 多くの商品を販売するのに適したショッピングサイト 【ひながた】 【仕様書】 | 100種類以上の商品をネットで販売したい方に最適です。 | 55,000 |
| 2 | 高機能で高品質なマルチ言語のショッピングサイト 【ひながた】 【仕様書】 | 通販、D2C、小売業などネットショップを開始したい方に最適です。 | 55,000 |
| 3 | 重さ、長さ、面積、大きさなどの量り売り商品が販売できるショッピングサイト 【ひながた】 【仕様書】 | 量り売り商品(食料品、材料、液体、生地等)を販売したい方に最適です。 | 55,000 |
| 4 | 商品の販売とレンタルができるECサイト 【ひながた】 【仕様書】 | アウトドア製品、衣装、撮影機材、建設機材などのレンタル業をECサイトで行いたい方に最適です。 | 60,000 |
| 5 | いろいろな教育コンテンツの作成と販売管理ができる本格的な教育サイト 【ひながた】 【仕様書】 | 塾、有償セミナー、有償レッスン、社内教育に最適です。 | 68,000 |
| 6 | 宿泊プランの作成・予約ができるペンションサイト 【ひながた】 【仕様書】 | ペンション、旅館、民泊、ホテルを経営している方に最適です。 | 68,000 |
| 7 | 顧客とのコミュニティを作る製品フォーラムのあるショッピングサイト 【ひながた】 【仕様書】 | 販売商品を通して顧客と継続的に繋がるショッピングサイトに最適です。 | 60,000 |
| 8 | 教育コンテンツの中でオンラインレッスンの予約ができる教育サイト 【ひながた】 【仕様書】 | 有償のオンラインセミナーの実施に便利です。 | 70,000 |
| 9 | テイクアウトの販売機能とテーブル予約機能があるレストランサイト 【ひながた】 【仕様書】 | レストランなど飲食店の集客に最適です。 | 68,000 |
| 10 | 会員け情報ポータルを持ったビジネスサイト 【ひながた】 【仕様書】 | 会員制のサービスビジネスに最適です。 | 45,000 |
| 11 | いろいろな情報発信ができるホームページ 【ひながた】 【仕様書】 | ブログ、サークル、ギャラリーに最適です。 | 33,000 |
| 12 | ひながたアレンジ(お客様の機能要望によりひながたをアレンジ) | お客様要望の機能を実現 | 個別見積もり |






















コメントを残す