本記事は、セミナーの内容をまとめたものです。セミナー受講後の復習にご活用ください。
作成するホームページの仕様について
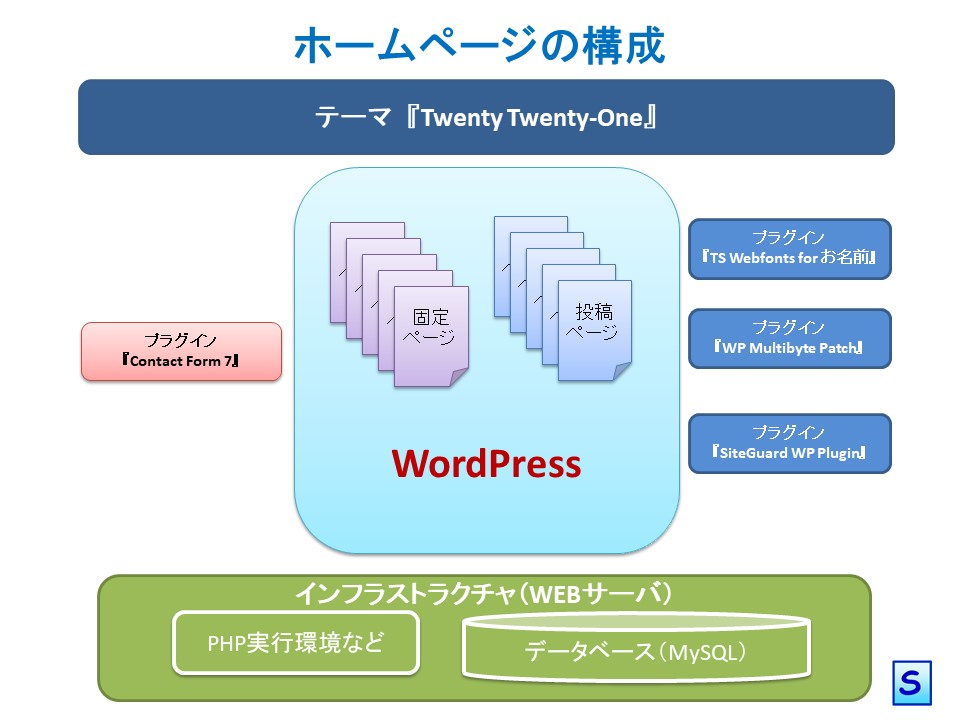
今回作成するホームページの仕様について説明します。
システムの構成
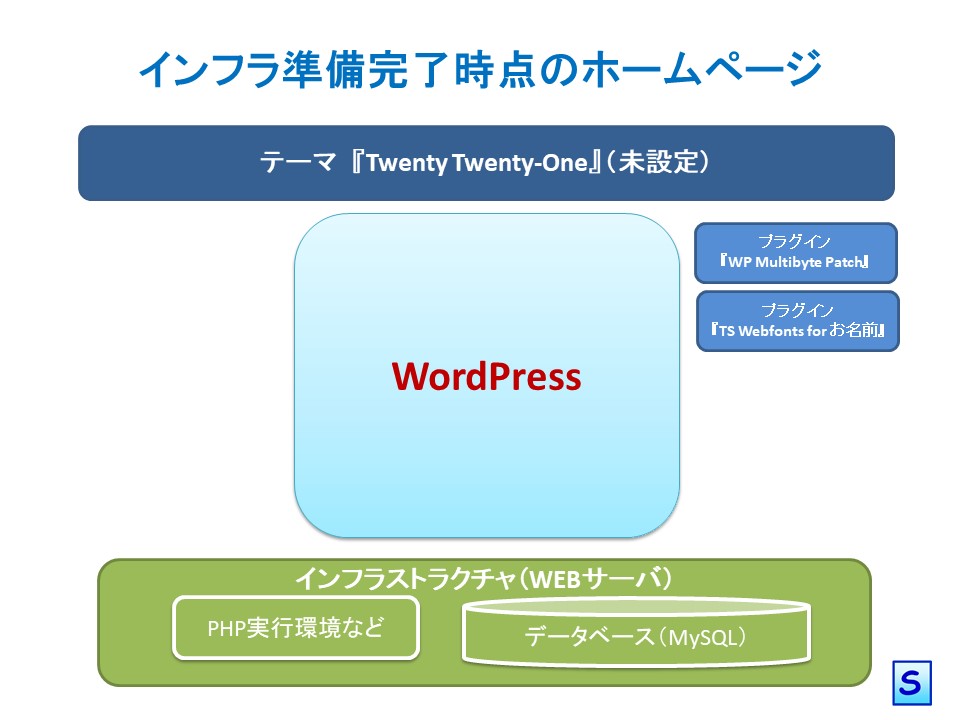
サーバの設定が完了した時点のホームページのシステム構成を左図に示します。
- テーマはデフォルトのTwenty Twenty-Oneが設定されています。
- お名前ドットコムのレンタルサーバでデフォルトで入っているプラグインが2つあります。
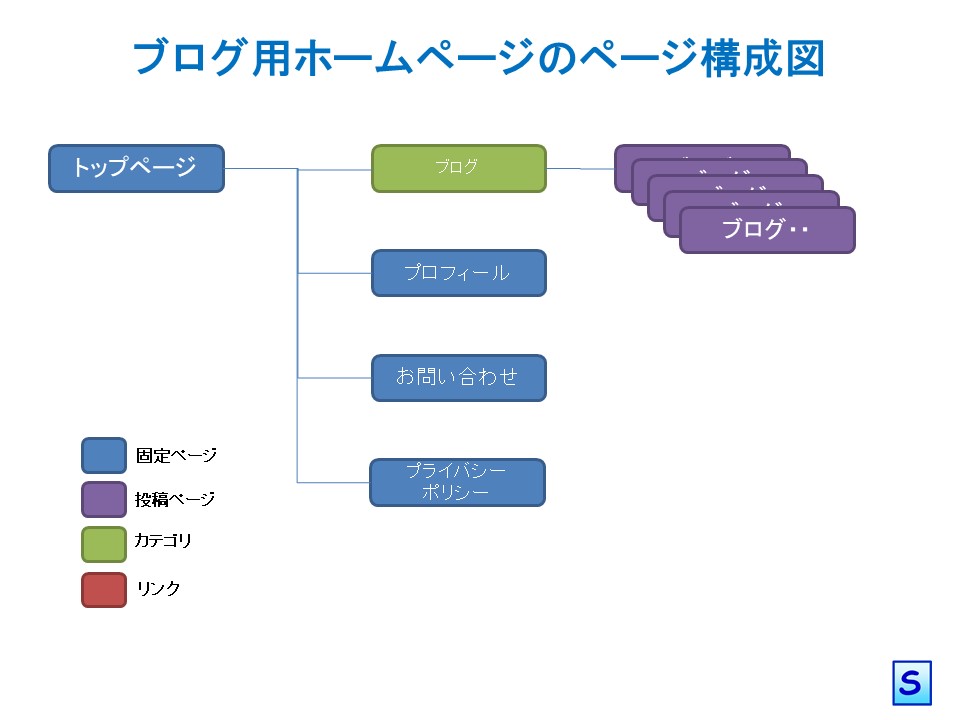
ページ構成
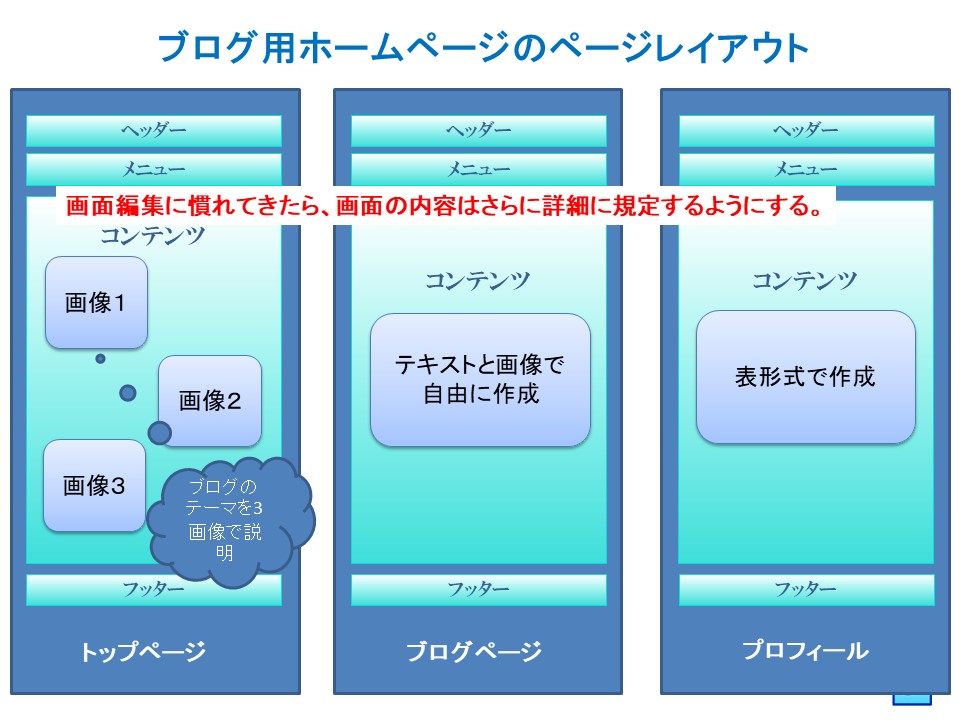
ページレイアウト
準備する初期データについて
ホームページを作成する際は事前に準備しておく情報があります。
- トップページで利用する文言と画像(3枚)
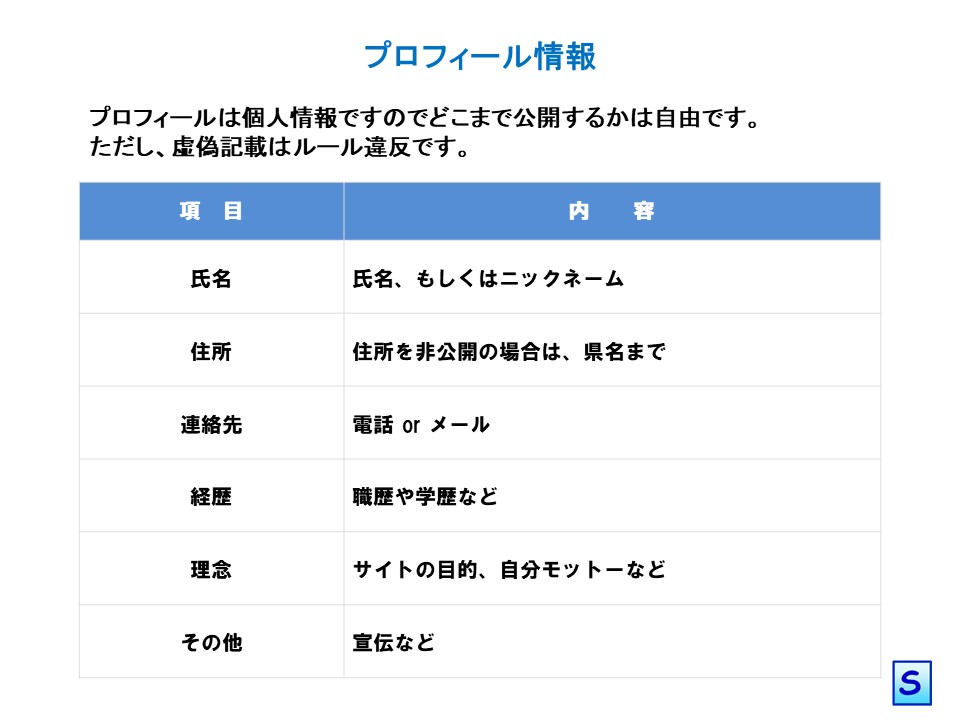
- プロフィール情報 (左図を参照)
- アイキャッチ画像、サイト画像など(画像またはイラストを多数)
操作手順
操作手順概要
操作手順は大きく4つのアイテムとなります。この流れをしっかり理解した上で操作をしないと応用できなくなりますので、しっかり理解してください。
- WordPressの設定とプラグインのインストール
- WordPressの初期設定と機能一覧に従ってテーマとプラグインをインストールします。
- 初期ページの作成
- 最低限必要な固定ページと投稿ページをページレイアウト図に従って作成します。
- テーマ設定
- カスタマイザの画面からテーマを設定します。
- メニューの設定、ホームページの設定、およびウィジットの設定
- ページ構成図に従ってメニューとホームページを設定します。
操作手順
- WordPressの設定とプラグインのインストール
- 一般設定
- サイトタイトル
- キャッチフレーズ (変更を保存)
- パーマリンク設定
- 下図たむ構造を選択し、%postnameを選択 (変更を保存)
- Contact Form 7インストールと有効化
- プラグインを選択し新規追加
- Contactで検索
- Contact Form 7を今すぐインストール、有効化
- Cache Clear for お名前.comを有効化
- TS Webfonts for お名前.comを有効化
- WP Multibyte Patchを有効化
- 一般設定
- 初期ページの準備
- トップページの準備
- 固定ページ/新規追加
- タイトルにさなげ山ブログと入力
- +/パターンを選択/画像の重ね合わせを選択
- 3枚の画像を置き換え(自分のPCからアップロードする。)
- 画像からカバーに変更して3つのキャッチフレーズを記載
- 公開
- プロフィールの準備
- 固定ページ/新規追加
- タイトルにプロフィールと入力
- +/テーブルを選択、カラム2 行数7 (表を作成)
- 初期情報を入職
- 公開
- トップページの準備
- 初期ページの作成(つづき)
- プライバシーポリシーの準備
- Privacy Policyを選択
- コピペして更新・公開
- お問い合わせページの準備
- 固定ページ/新規追加
- タイトルにお問合せと入力
- +/Contact Form 7を選択/コンタクトフォーム1を選択
- 公開
- ブログサンプルの準備
- 投稿/新規追加
- タイトル、本文を自由に作成。
- カテゴリにブログを設定して公開
- プライバシーポリシーの準備
- テーマの設定
- サイトの基本情報設定
- 色とダークモード設定
- 背景画像設定
- メニューの設定、ホームページの設定、およびウィジットの設定
- メニューの設定
- カスタマイズ/メニュー/メニューを新規作成を選択
- メニュー名を入力/メインメニューを選択(次)
- 項目追加を選択
- 固定ページのさなげ山ブログを選択
- カテゴリーのブログを選択
- 固定ページのプロフィールを選択
- 固定ページのPlivacy Policyを選択
- 公開
- ウィジット設定
- ホームページの設定
- 固定ページを選択
- ホームページにさなげ山ブログを選択
- 公開
- メニューの設定
まとめ
- WordPressの操作習得で『習うより慣れろ』を主眼に、ブログ用ホームページの作成方法を説明しました。本講座を通してWordPress、テーマ、およびグーテンベルグの最低限の使い方を理解いただけます。ここまで理解できれば、自力でいろいろなブログを作成できるようになるでしょう。
- 次のステップとしてブログの作成を通して、グーテンベルグのに細かい機能が理解できます。それにより、見栄えが良く、斬新なページが作成できるようになります。
- また、このホームページでいろいろなプラグインを使ってみることで、さまざまな機能追加ができるようになります。









コメントを残す