概要
本稿ではサロン用ホームページを自作する上で、WordPress、テーマ『Lightning』、プラグイン『Appointment Hour Booking』などのソフトウェアの設定について説明します。この章では、WordPress、テーマ、プラグインの役割について説明します。また、設定手順の概要についても説明します。最後に、今回利用するテーマとプラグインについて説明します。
WordPress、テーマ、プラグインとは




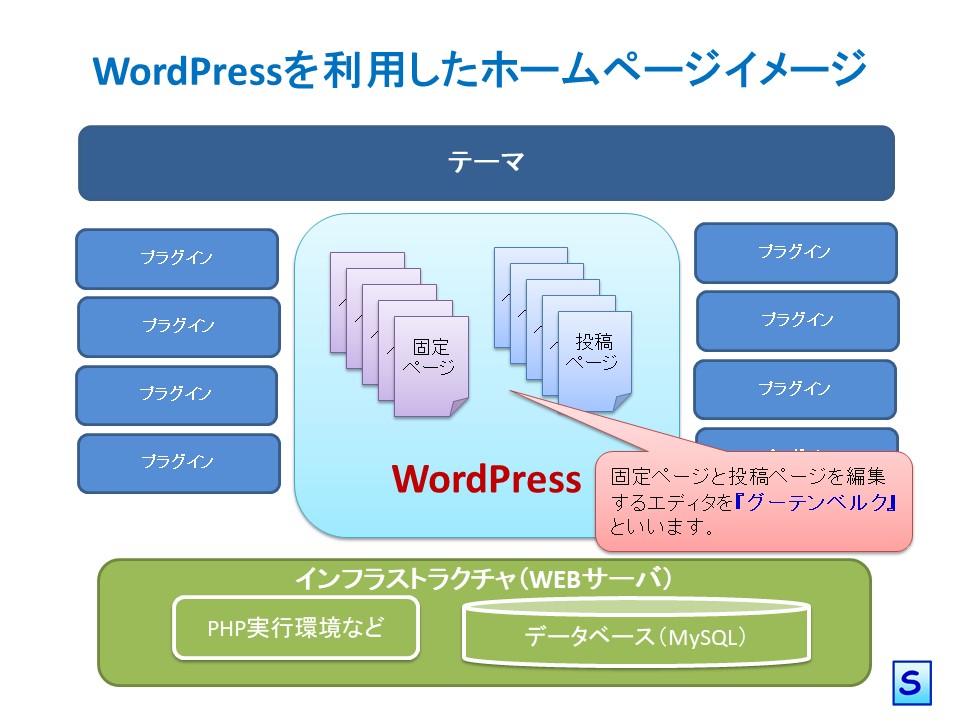
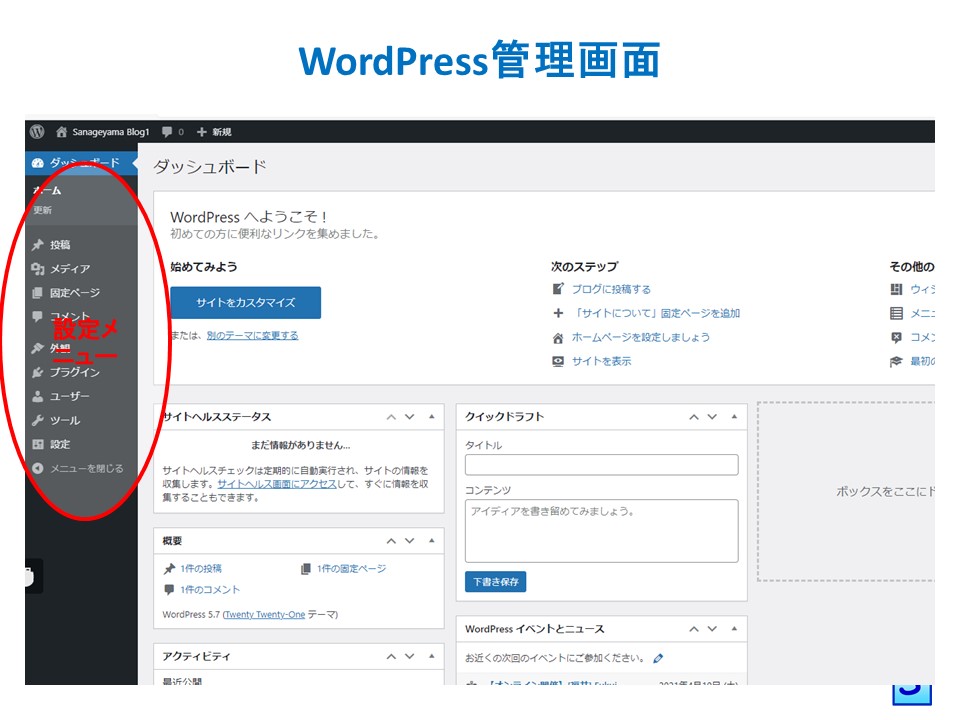
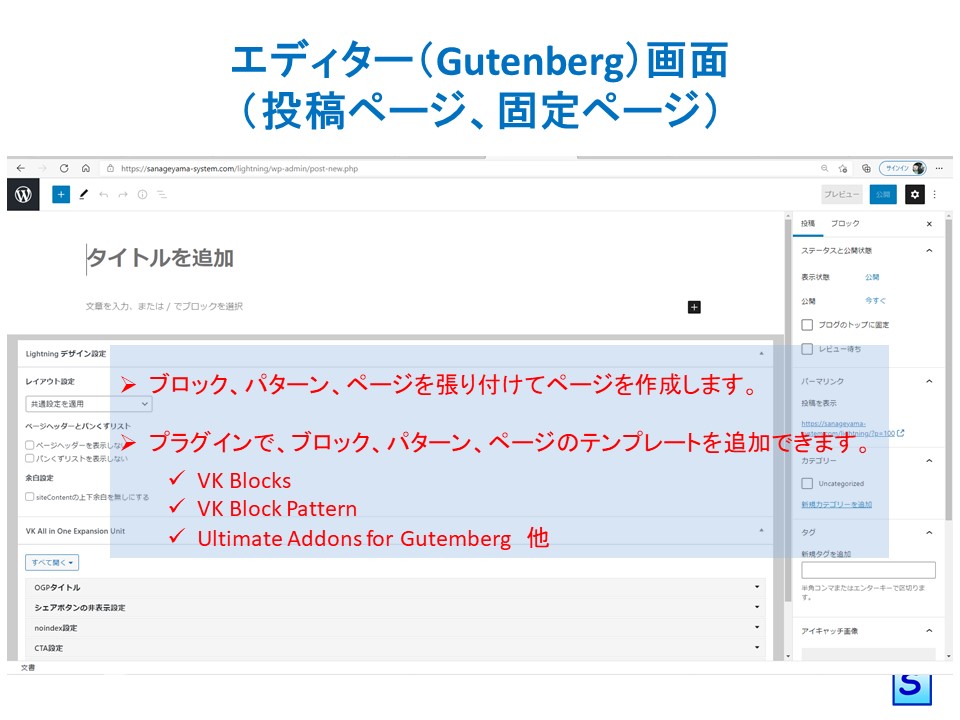
- WordPress: コンテンツの作成・管理 を行います。コンテンツは固定ページと投稿ページで作成します。これらのページを作るエディタをグーテンベルクといいます。WordPressの設定はWordPressの管理画面のメニューから行います。
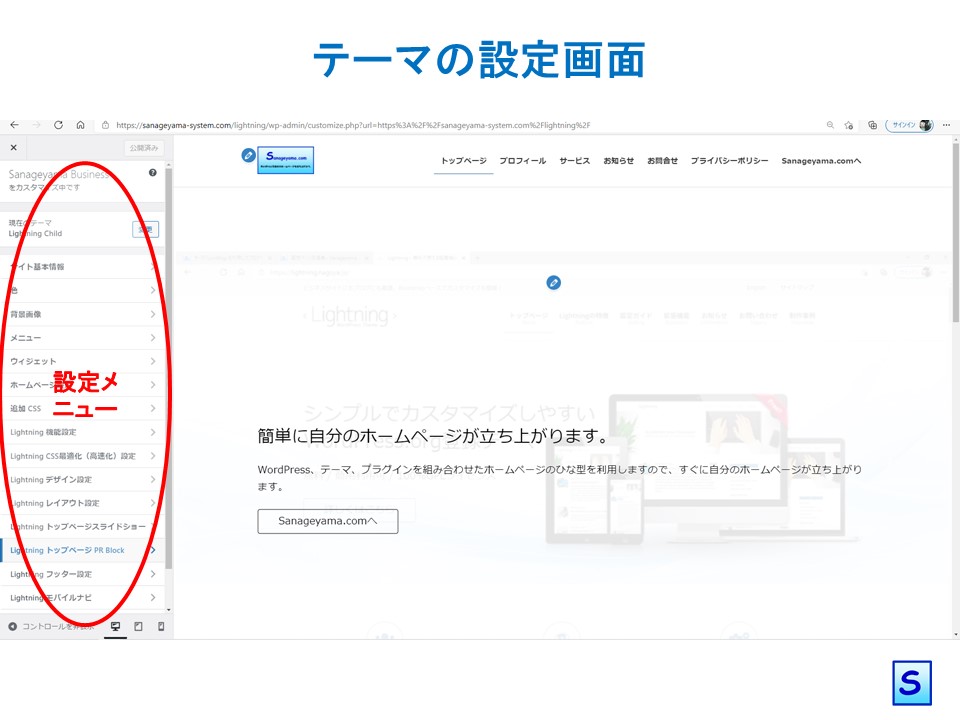
- テーマ : コンテンツの見え方を決めています。見え方ではメニュー、ヘッダー、フッターなどの編集、全体の色の設定や背景画像の設定などが行えます。テーマの設定はWordPressの管理画面の”サイトカスタマイズ”を選択すると設定画面に切り替わります。
- プラグイン: WordPressとテーマにない機能の追加になります。数万のプラグインが選択できますので、ホームページで利用できる機能は、ほとんど追加可能です。プラグインの設定は、プラグインごとに設定メニューが違いますので、それぞれの開発元の説明に従って行います。
手順の概要
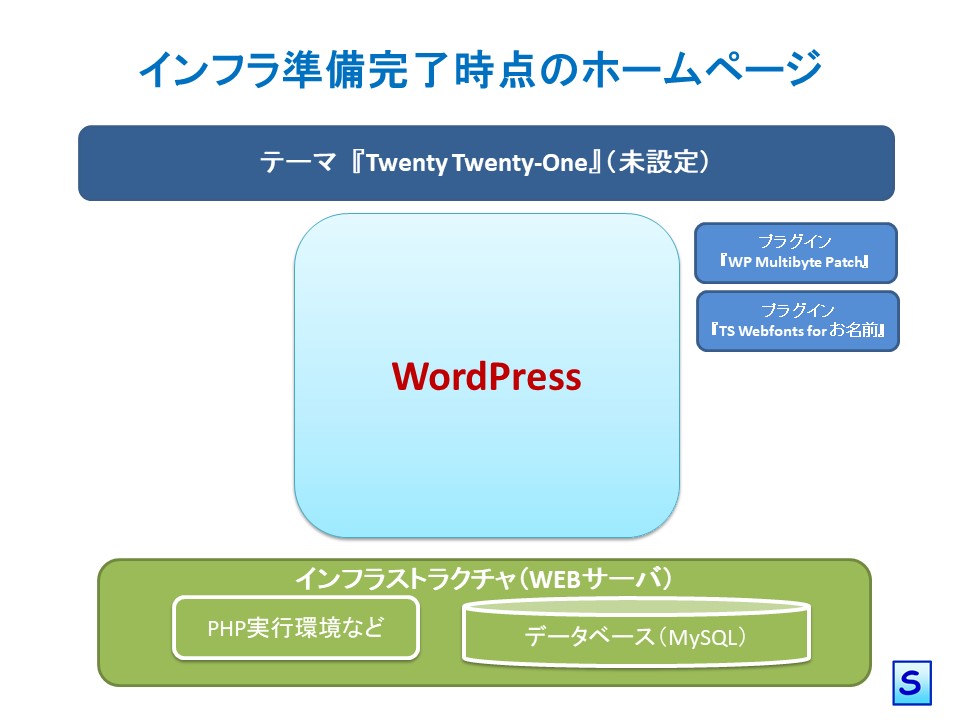
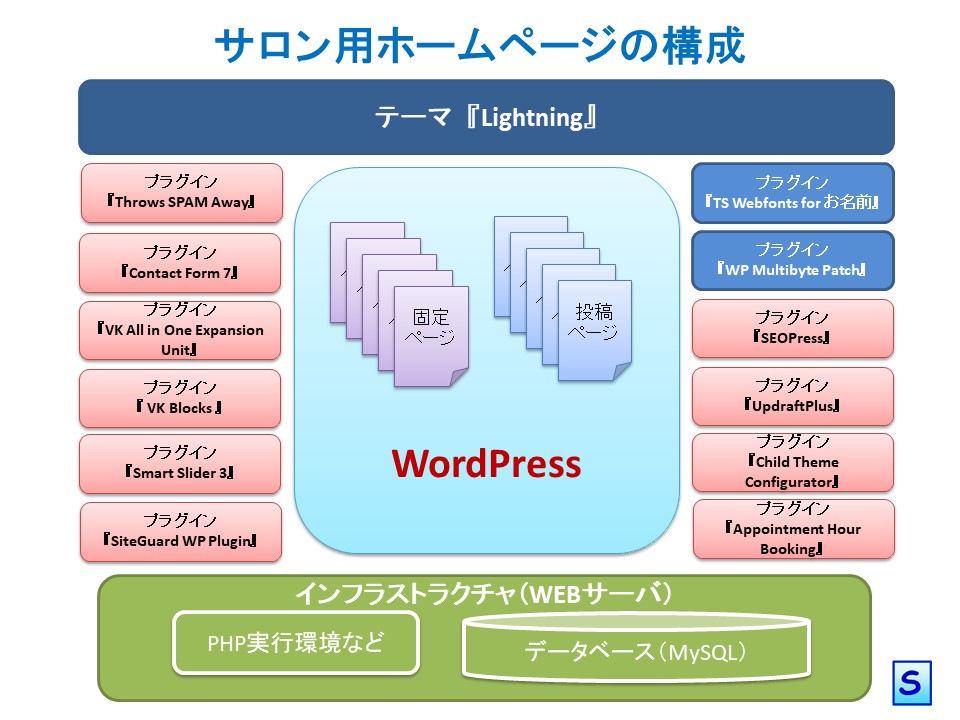
- インフラ準備が完了した時点で上記の図1のホームページのイメージが完成しています。この状態から、必要なプラグインをインストールして、WordPress、テーマ、プラグインを設定、および、最初に必要となるページを作成すると図2の状態になり、ホームページが完成します。
- 設定の手順は以下となります。サロン用ホームページを作るうえで、テーマやプラグインにより操作は異なりますが、基本的な手順は変わりません。(この設定の流れを頭に入れておいてください。)
- (1)WordPressの設定、テーマとプラグインのインストール
- (2)初期ページの作成
- (3)プラグインの設定
- (4)テーマの設定
- (5)メニューの設定、ホームページの設定、およびウィジットの設定
利用するテーマとプラグインについて
- WordPressでホームページを作成する場合は、利用目的に合ったテーマとプラグインを利用します。今回のテーマはビジネス用で多く利用されている『Lightning』を利用します。
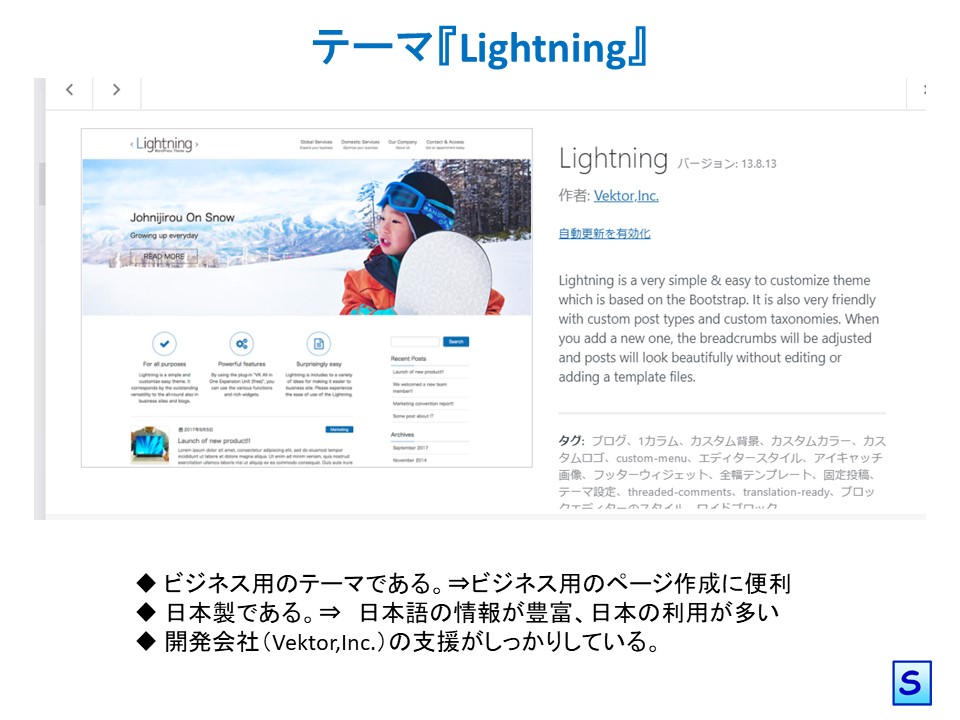
- 利用するテーマ『Lightning』は以下の特徴があります。
- ビジネス用のテーマで、ビジネス用のページを作成するのに便利なブロックパターン(メンバー紹介、会社問合せ、採用など)が準備されています。
- ビジネスのプレゼンに利用できるように、トップページにプレゼン用のスライド機能(5画面で、リンクボタン付き)とその下にサービスのアピールができるように、Font Awesomeを利用した3アイコンのリンクがあります。(注:Lightningの新バージョンではデフォルトでの3アイコンのリンクはなくなりましたので、ウィジットで追加するようになります。)
- 日本製のため、日本での利用実績が多く、インターネット上に情報が多くあります。
- 開発会社(Vektor,Inc.)の支援がしっかりしており、サポートも充実しています。
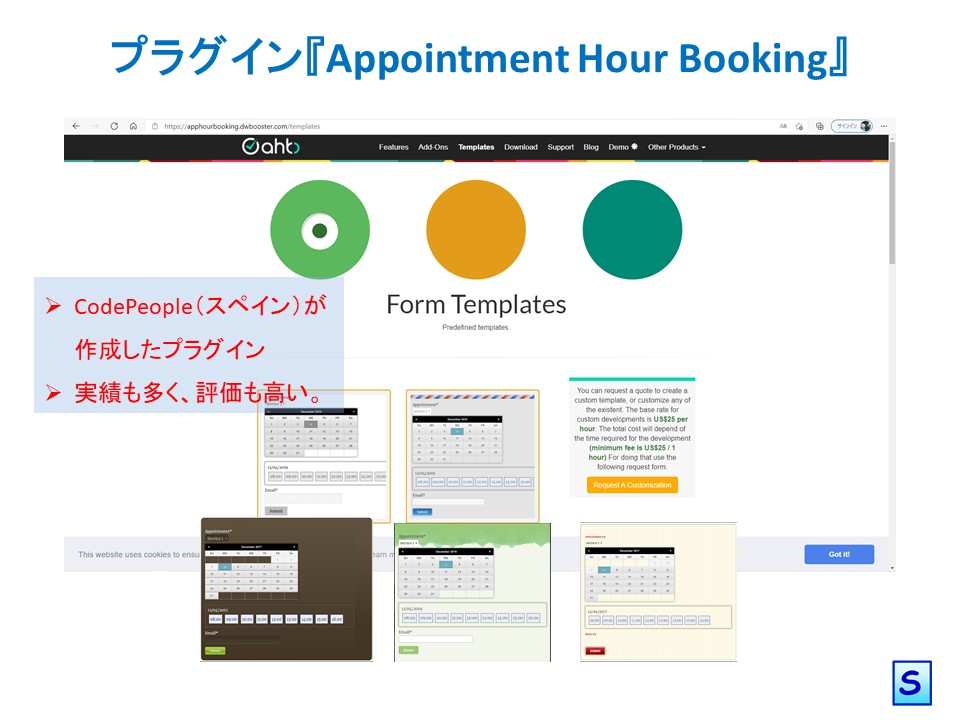
- 時間予約機能のプラグインに『Appointment Hour Booking』を利用します。
- 機能一覧にある時間予約の機能をほぼ備えている。
- 実績も多くあり、評価も高い。
- その他のプラグインはテーマ『Lightning』が推奨しているもの、機能追加に必要なもの、運用に必要なものを選定しています。同機能のプラグインも多くありますが、利用実績、互換性、機能の多さで選定しています。自分の好みに応じて別のプラグインを利用しても問題ありません。
- これらのプラグインは、最初からすべて利用する必要はありません。立ち上がり時は、必要最小限のプラグインから初めて、慣れてきて必要な時に機能を追加していけば問題ありません。今回はすべて、無償版のものを利用します。
- 以下に各プラグインについてまとめておきます。
| プラグイン名 | 機 能 |
|---|---|
| Appointment Hour Booking | 時間予約機能 |
| Child Theme Configurator | 子テーマの作成(テーマをカスタマイズしない場合は不要) |
| Contact Form 7 | お問合せメールフォーム作成機能 |
| VK All in One Expansion Unit | SNS連携、広告対応、Google Analytics対応、CTA(Call to Action)機能 |
| VK Blocks | Gutenbergのブロックを拡張機能 |
| Smart Slider 3 | スライド機能 |
| SiteGuard WP Plugin | 不正ログイン対策 |
| TS Webfonts for お名前 | 株式会社モリサワが提供するWebフォントサービス「TypeSquare」を利用する機能(利用しない場合は不要) |
| WP Multibyte Patch | WordPress 日本語版パッケージのためのマルチバイト機能の拡張 |
| SEOPress | SEO対応 |
| UpdraftPlus | サイトのバックアップ |
| Throws SPAM Away | スパムコメント対応 |
仕様書
この章では、WordPress、テーマ、プラグインの設定と初期ページの準備をするにあたり、あらかじめ、準備するドキュメント、つまり仕様書と初期データについて解説します。
仕様書とは

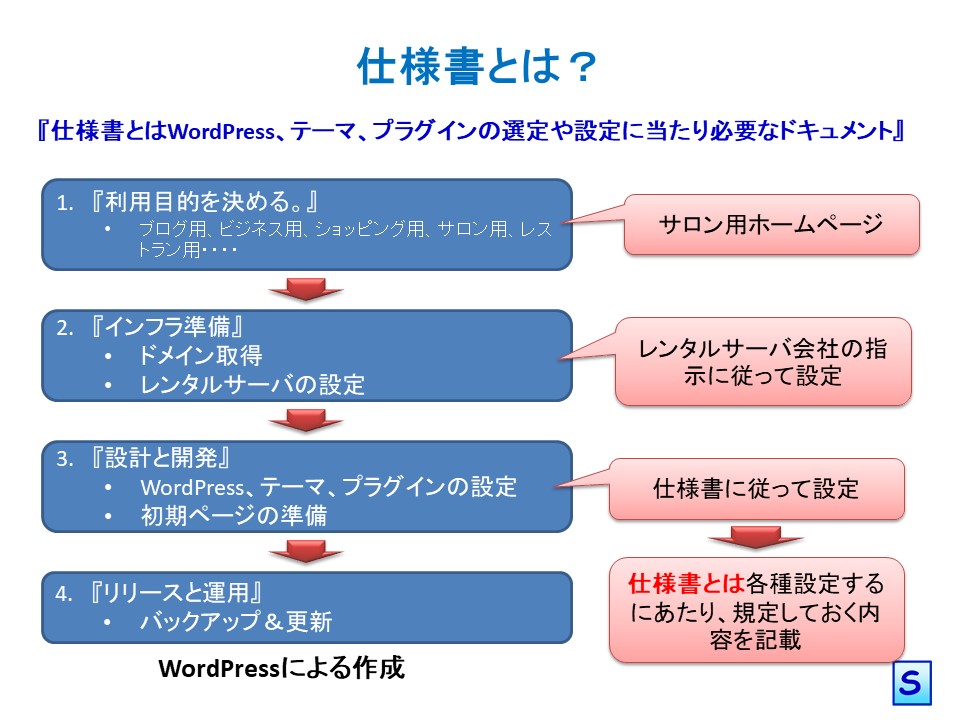
- WordPress、テーマ、プラグインの設定と初期ページの準備をするにあたり、あらかじめ、その内容を決めておく必要があります。それらの内容を記述したものを仕様書と呼びます。ここでは、仕様書について解説します。
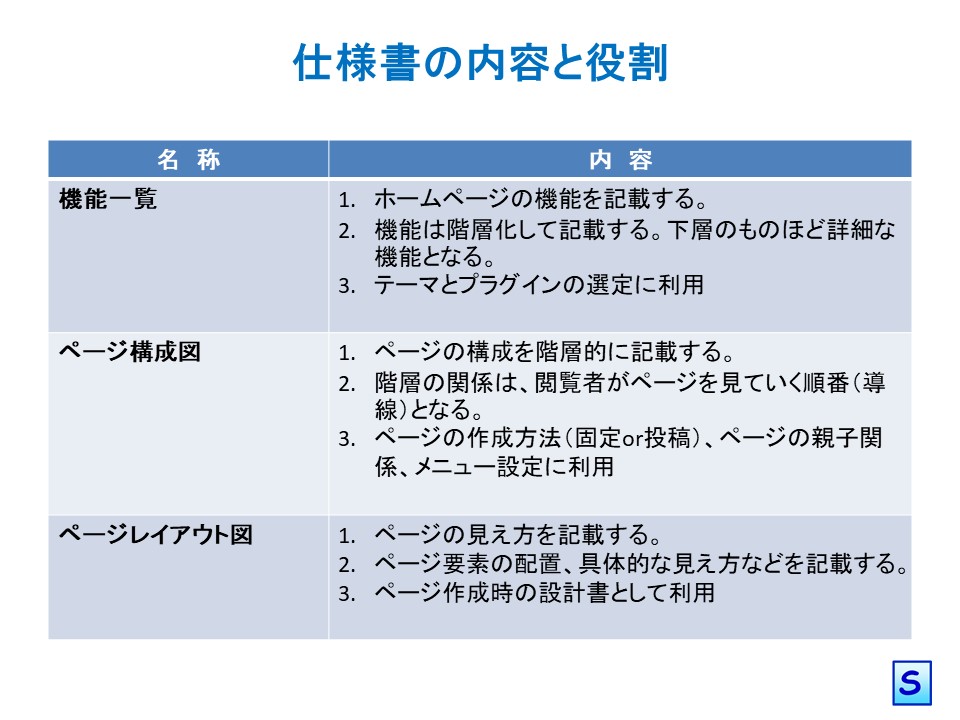
- WordPressでホームページを作成する場合、仕様書としては、機能一覧、ページ構成図、ページレイアウト図があれば十分です。当然、最初は仕様書を作ることはできませんので、今回示した、仕様書を利用します。今後、皆さんが、ホームページの変更をする場合は、今回の仕様書に加筆すれば十分です。仕様書が重要になってくるのは、第三者に機能追加などの変更を依頼する場合となります。その場合は、的確に仕様書を書くことで、第三者との認識の齟齬が起こらないようにします。

機能一覧
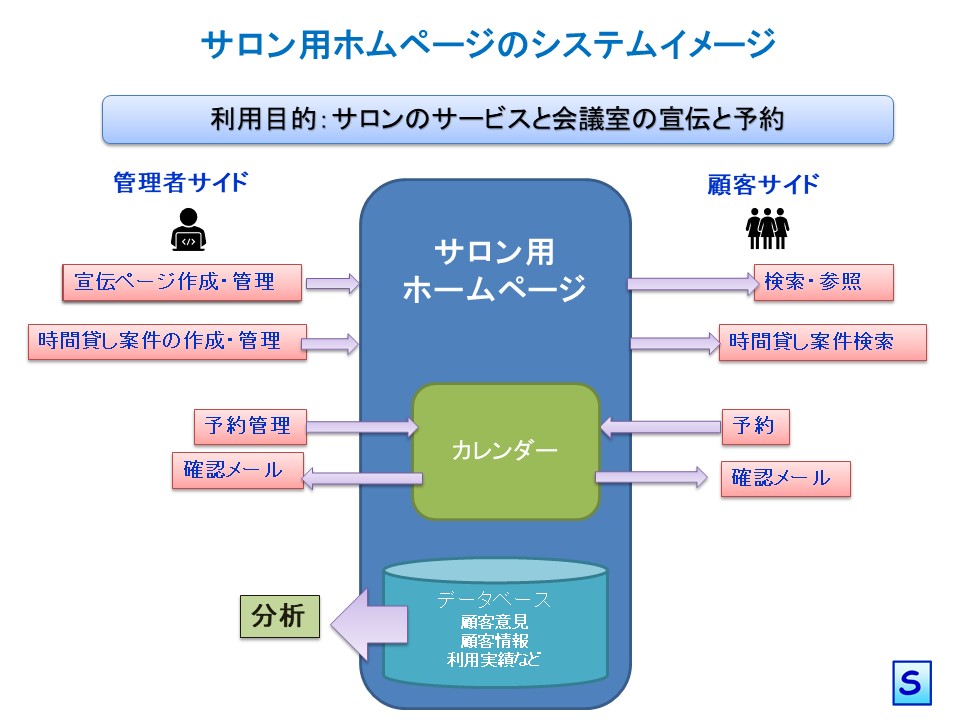
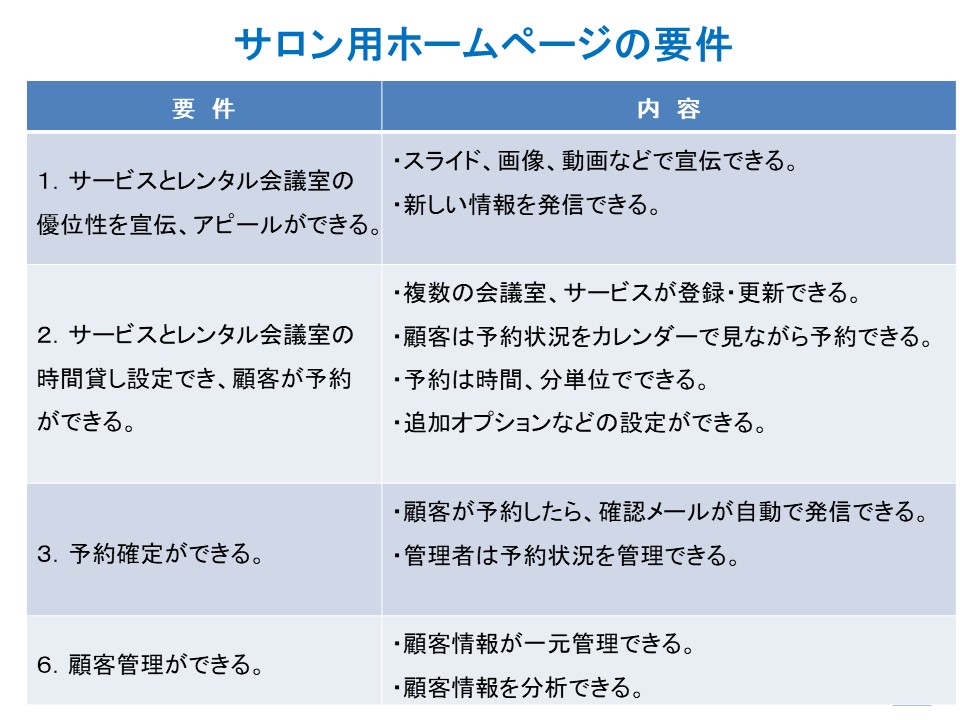
- サロン用ホームページでは、サービスや設備を時間単位で予約できる機能が必要となります。時間予約機能を用いたサロン用ホームページのイメージを図1に示します。(図1) このイメージから要件を洗い出します。(図2)
- 要件が明確になったら、要件を実現する機能を、階層的に洗い出します。要件の文言を分解していくイメージです。(図2) 機能の洗い出しは、経験がないと難しいので、今回は、洗い出し方のイメージだけ理解するようにしてください。今後機能追加するときに、どのような機能が必要かを洗い出すときに同じ手順で洗い出してください。
- サロンで必要でない機能、例えば、セキュリティ、バクアップなど、ホームページとして必要な機能は、WordPressとして標準に備わっていますので検討不要です。以下にサロン用ホームページの機能一覧を示します。

ページ構成図
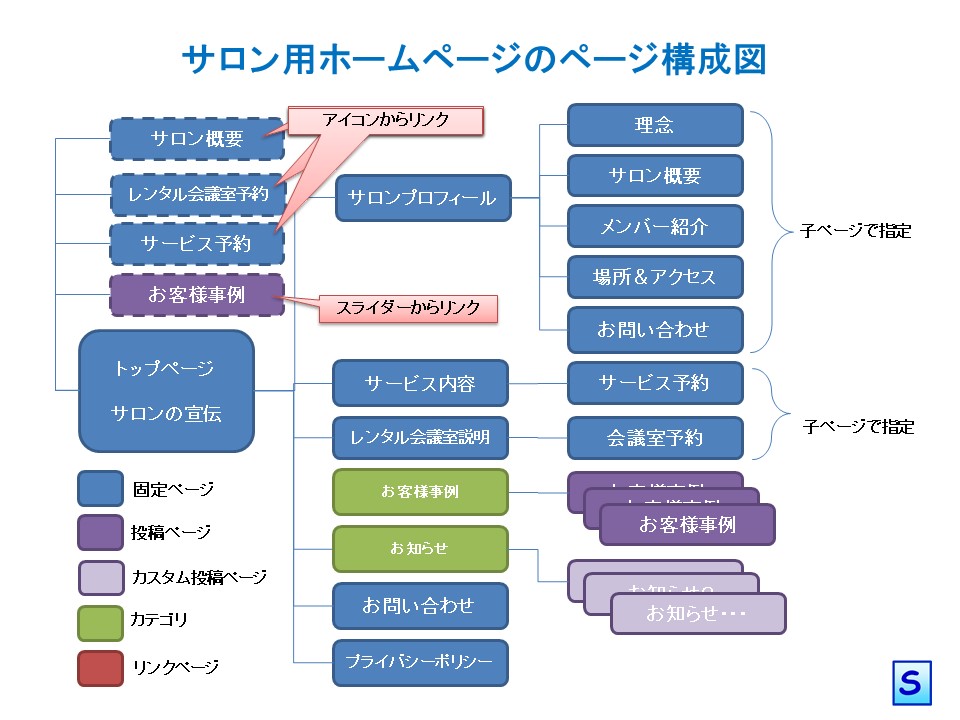
- ホームページは、ある意味、情報や機能を持ったページの塊と言えます。たった一枚のページで構成されるホームページもあれば、数千、数万枚で構成されるホームページもあります。そこで、複数のページがどのような階層関係になっているかを示したものがページ構成図です。
- サロン用ホームぺージの場合、『サロンの情報をわかりやすく伝える』と『サービスとレンタル会議室の予約がすぐできる』という観点から、トップページに入ったらわかりやすく、サロンの紹介と予約画面に入れるようにします。お客様にインパクトを持ってもらうため、複数のお客様事例ページをリンクで結びます。
- サロン用ホームページとして必須の、サロンのプロフィール(理念、サロン概要、メンバー紹介、アクセス方法)、お問合せページ、プライバシーポリシーページを準備します。さらに、顧客への情報発信としてお知らせページも準備します。
- 以下にページ構成図をしまします。

- 変更の少ないページは固定ページで作成し、変更や追加が多いページは投稿ページで作成します。今回はお客様事例を投稿ページで作成します。また、お知らせはカスタム投稿ページで作成します。カスタム投稿ページは『Lightning』にある機能で、投稿ページ機能を追加できる機能となります。投稿ページで作るページと管理を分けたい場合に利用します。
ページレイアウト図
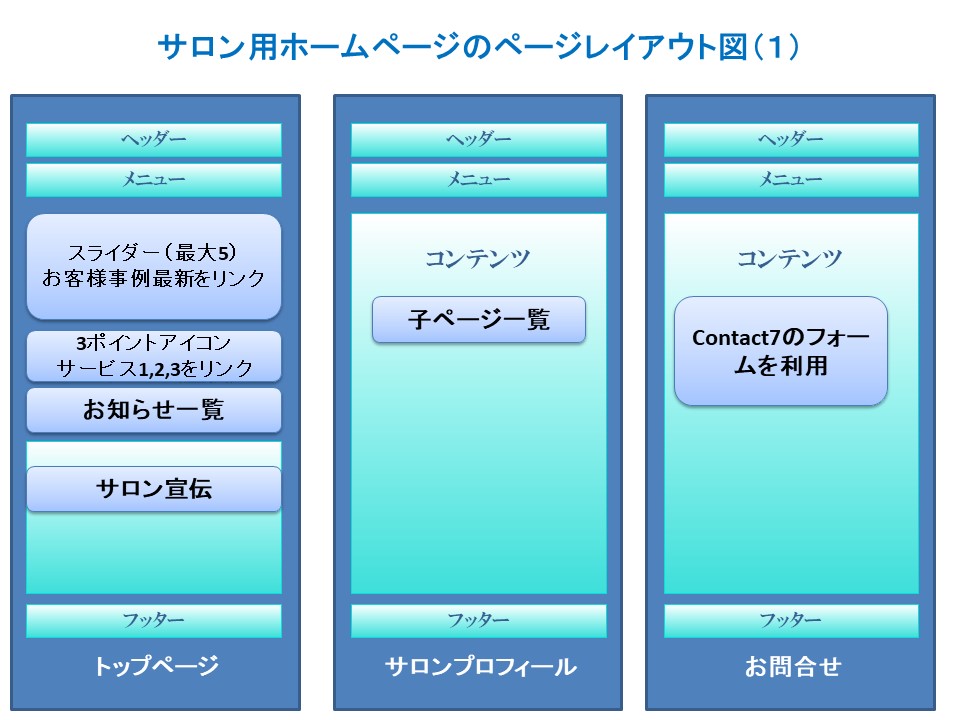
- ページレイアウト図は。ページのレイアウトを示します。わかりやすくなっていれば、記載形式は自由です。レイアウトはホームページの見栄えに直結しますので、いろいろ考えたいところですが、レイアウトもWordPressの機能に制限されます。特に、画像の細かい位置変更は、プログラミング知識が必要になりますので、出来ないと考えたほうが良いです。今回は、かなりはラフなレイアウト図を示しています。
- ページのレイアウト作成には画像を利用しますので、事前にデザインにマッチした多くの画像を準備しておきましょう。画像は入れ替えが容易なので、最初に多くの画像を準備して仮の状態でホームページを完成させた後、入れ替えながら見栄えの向上を図るようにしましょう。画像やイラストは見栄えに大きく影響しますので、時間をかけて準備していくことをお勧めします。
- 以下にサロン用ホームページのレイアウト図を示します。
初期データ準備
- 設定に当たり事前に以下のデータを準備しておきます。
- 各固定ページに記載する文章、画像、イラストなど
- アクセスページで利用するGoogle MapのHTMLリンク
- お客様事例の内容(文章、画像、イラストなど)
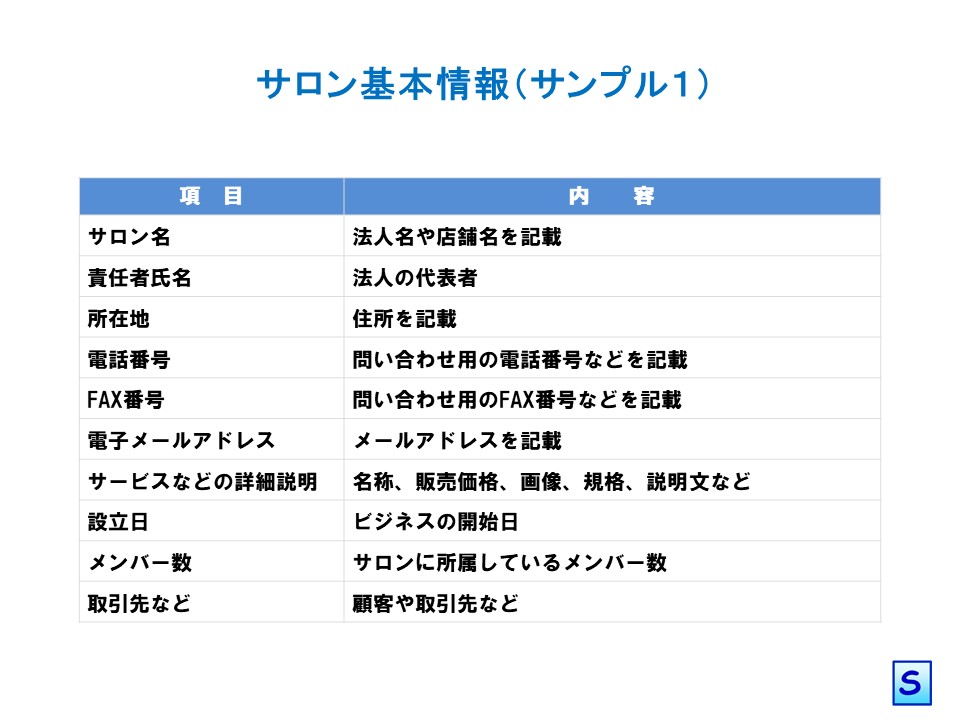
- サロンの基本情報(図1)
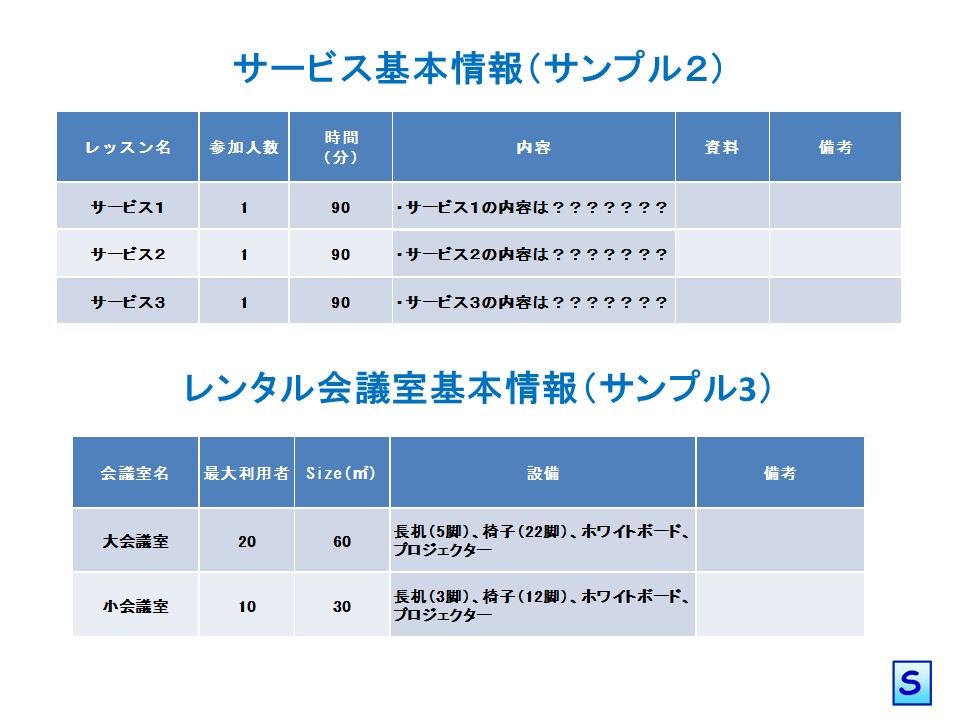
- サービスとレンタル会議室(予約の対象)の基本情報(図2)
設定手順
手順の流れ
- WordPressの設定とプラグインのインストール
- 一般設定
- パーマリンク設定
- テーマ『Lightning』のインストール
- Child Theme Configuratorインストール & 子テーマの作成
- Contact Form 7インストール
- VK Blocksインストール
- Smart Slider 3インストール
- UpdrftPlusのインストール
- VK All in One Expansion Unitのインストール
- SEOPrressのインストール
- Throws SPAM Awayのインストール
- SiteGuard WP Pluginのインストール(有効化はサイトリリース後とする。)
- Appointment Hour Bookingのインストール
- .初期ページ作成
- トップページ作成(サロンの宣伝を記載)
- プロフィールページの作成(子ページ一覧を表示させるため、からページ)
- 理念ページ作成(理念を記載)
- サロン概要ページ作成(サロンの基本情報を表形式で記載)
- メンバー紹介ページ作成(専用ブロックを利用)
- アクセスページ作成(Mapをリンク)
- お問い合わせページの作成(Contact Form 7を利用)
- サービス予約ページ(Appointment Hour Bookingのフォームを張りつけるのでからページ)
- サービス内容ページの作成(サービス内容を記載 & 予約ページを張り付け)
- 会議室予約ページ(Appointment Hour Bookingのフォームを張りつけるのでからページ)
- レンタル会議室説明ページ作成(説明を記載 & 予約ページを張り付け)
- お客様事例ページ作成(5事例)(投稿ページを利用)
- お知らせサンプルページ作成(カスタム投稿ページを利用)
- プライバシーポリシーページ作成(ネット上のサンプルひながたから作成)
- プラグインの設定
- VK All in One Expansion Unitの設定
- Appointments Hour Bookingの設定(サービス予約)
- Rename:サービス名入力
- Editor/Add a Field:Singlelineを追加してお名前と電話番号を追加
- Editor/Field Setting:詳細を設定
- General Sttings:Confirmationページの設定、Status設定、Languageの設定
- Notification Email:特になし
- Antispam:特になし
- Publish:Into a New Pageでページ作成
- Appointments Hour Bookingの設定(会議室予約)
- Rename:基本講座入力
- Editor/Add a Field:Singlelineを追加してお名前と電話番号を追加
- Editor/Field Setting:詳細を設定
- General Sttings:Confirmationページの設定、Status設定、Languageの設定
- Notification Email:特になし
- Antispam:特になし
- Publish:Into a New Pageでページ作成
- テーマの設定
- サイトの基本情報設定
- 色の設定
- 背景画像設定
- Lightningの機能設定
- Lightningのデザイン設定
- Lightningのレイアウト設定
- Lightningトップスライドショーの設定
- Lightning PR Blockの設定
- メニューの設定、ホームページの設定とウィジットの設定
- メニューの設定(ヘッダーメニュー、フッターメニュー)
- ホームページの設定(固定ページのトップページを指定)
- ウィジッド設定(デフォルトのウィジットはすべて削除)
具体的手順(動画)
1.WordPressの設定、テーマとプラグインのインストール
この動画では、WordPressの設定、テーマ『Lightning』のインストールについて説明します。
この動画では、必要となるプラグインのインストールについて説明します。
2.初期ページの作成
この動画では、初期ページの作成方法の前半部を説明します。
この動画では、初期ページの作成方法の後半部を説明します。
3.プラグインの設定
この動画では、プラグイン『VK ALL in One Expansion』の設定方法について説明します。
この動画では、プラグイン『Appointment Hour Booking』の設定方法でサービス予約について説明します。
この動画では、プラグイン『Appointment Hour Booking』の設定方法で会議室予約について説明します。
4.テーマの設定
この動画では、テーマ『Lightning』の設定方法について説明します。
5.メニューの設定、ホームページの設定とウィジットの設定
この動画では、メニューの設定、ホームページの設定、およびウィジットの設定方法について説明します。
まとめ
- プラグイン『Appointment Hour Booking』とテーマ『Lightning』を利用したサロン用ホームページを自作する上で、ホームページを構成するWordPress、テーマ、プラグインの役割と設定手順について説明しました。
- WordPressの設定、テーマとプラグインのインストール
- 初期ページの作成
- プラグインの設定
- テーマ『Lightning』の設定
- メニューの設定、ホームページの設定、ウィジットの設定
- 設定に当たり、設定内容を規定している仕様書のについて説明しました。
- 機能一覧:テーマとプラグインの選定に利用
- ページ構成図:ページの作成方法(固定or投稿)、親子設定、カテゴリ設定、メニューの設定に利用
- ページレイアウト図:ページの内容に利用
- 初期ページ作成に当たり事前準備する内容について説明しました。具体的な手順は動画を繰り返し見て進めれば、サロン用ホームページが完成します。













コメントを残す