はじめに
- プラグイン利用の注意事項
- WordPressの利用では、プラグインによる機能追加は必須です。しかし、プラグインにより、ホームページに不具合が発生するリスクがあります。一般のユーザーは、プラグインの内部プログラムまで確認することはできません。そこで、プラグイン導入後は、サイトの機能が正しく動作するかを確認するようにしましょう。
- プラグインを導入する際は、事前に必ずバックアップを取りましょう。重大な不具合が発生した場合、元の環境に戻せるようにしましょう。
- プラグインが正しく動作しない場合は、無効化して利用を中断し、動作の不具合を開発元に連絡するようにします。そうすることで、不具合の解決とプラグインの品質向上につながります。
- プラグインの選定にあたり、可能な限り、評価が高く、インストール数が多いもの、また、WordPressの最新バージョンで検証済みのものを選択するようにしましょう。
- Map(地図)を使ったページ
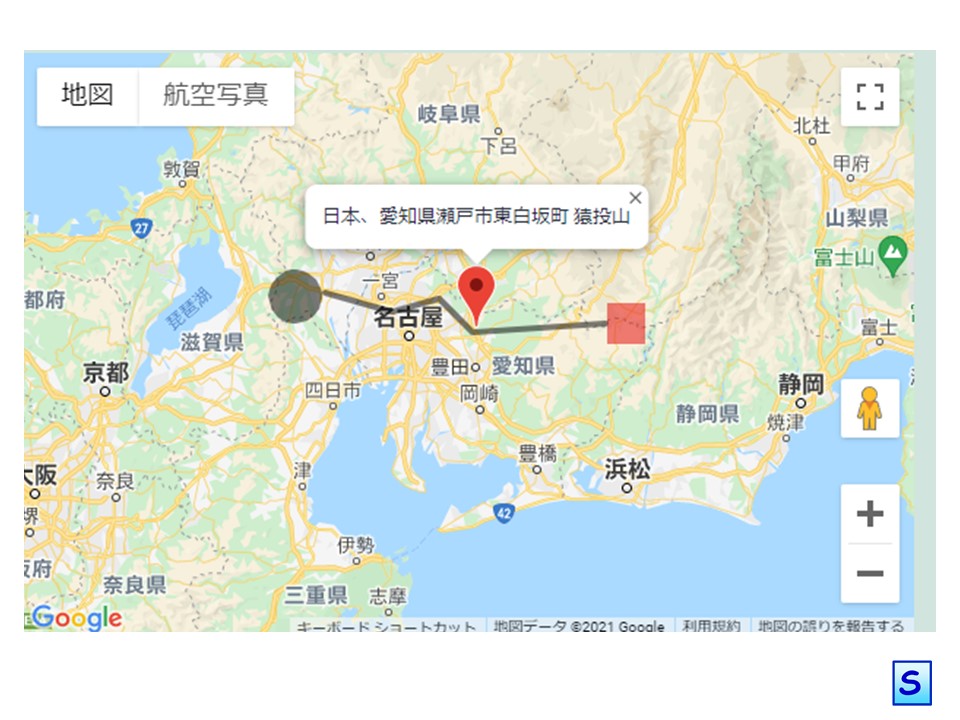
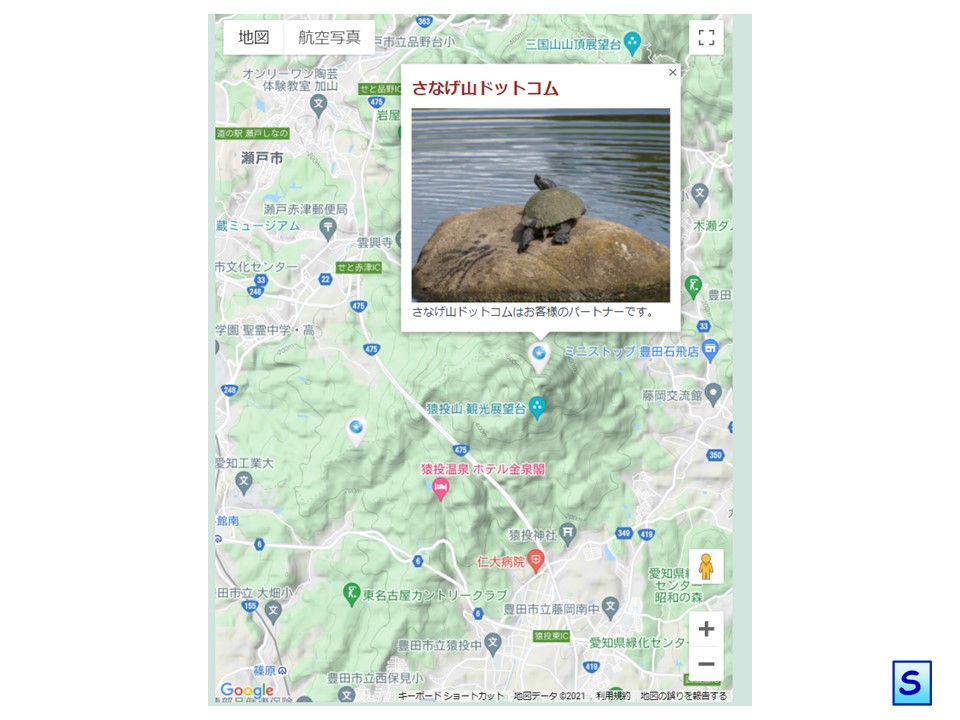
- ホームページで場所などの情報を発信する場合、Google Mapなどの地図を利用すると大変わかりやすくなります。多くは、Google MapのHTMLをページに張り付けて実現しています。 しかし、この場合は、自分たち固有の情報を地図に表示することができません。
- そこで、プラグインを利用すること、Google MapやLeafletなど、地図アプリに固有の情報を追加して表示できます。旅ブログの紹介、不動産部件の紹介、世界に拡散した友人の紹介など、地図情報と一緒に表示したいページを作成できます。
- 今回は、Mapを使ったページが作成できるプラグイン『WP Google Maps』、『Interactive Geo Maps』、『MapPress』、『WP Map Block』、および『Easy Google Maps』について解説します。
プラグインの概要(無償版)
本章では各プラグインの無償版の概要について解説します。
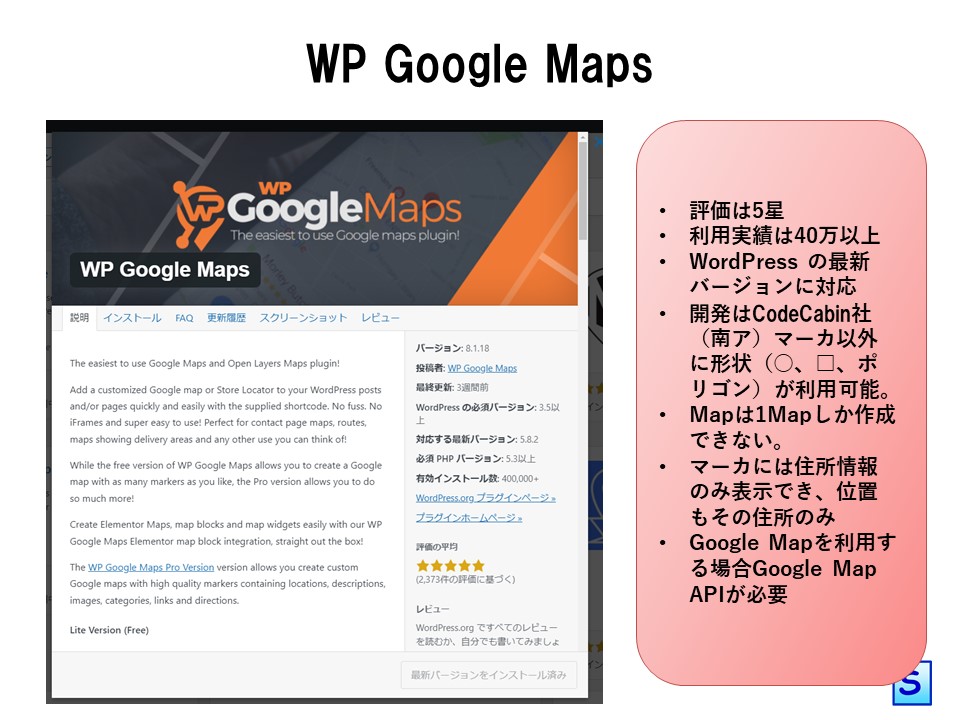
『WP Google Maps』
- 利用状況
- 評価は5星で、利用実績は40万以上と利用数が多い。
- WordPress の最新バージョンに対応
- 開発元
- CodeCabin社(南ア)
- 機能
- マーカ以外に形状(○、□、ポリゴン)が利用可能。
- Mapは1つしか作成できない。
- マーカには住所情報のみ表示でき、位置もその住所のみ
- Google Mapを利用する場合Google Map APIが必要
- リスク・課題
- 無償版では機能が少ない。
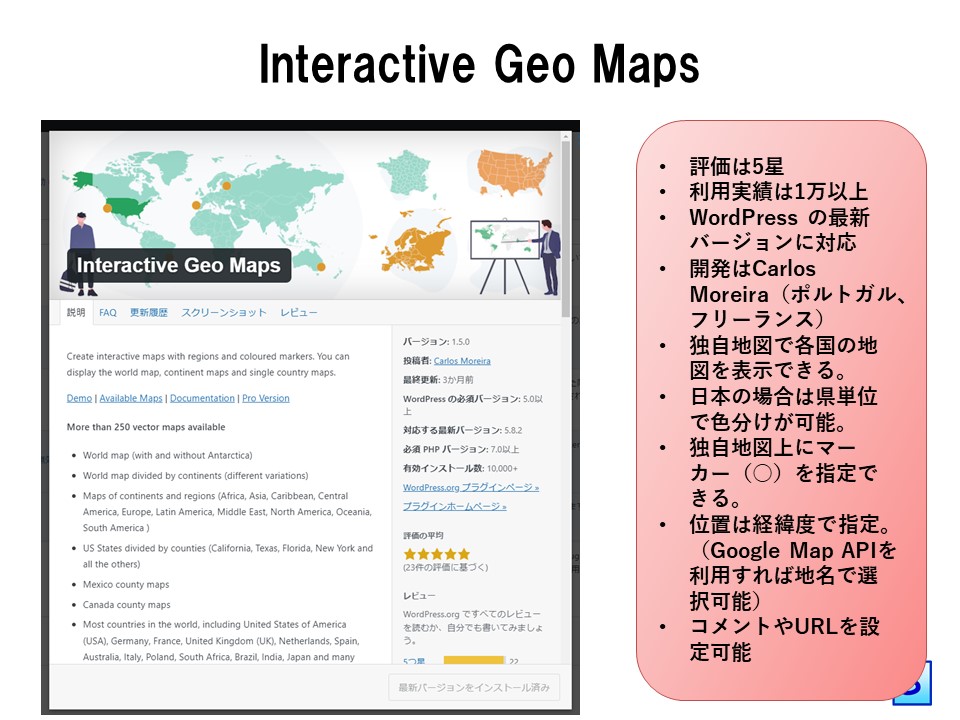
『Interactive Geo Maps』
- 利用状況
- 評価は5星で、利用実績は1万以上
- WordPress の最新バージョンに対応
- 開発元
- Carlos Moreira(ポルトガル、フリーランス)
- 機能
- 独自地図で各国の地図を表示できる。
- 日本の場合は県単位で色分けが可能。
- 独自地図上にマーカー(○)を指定できる。
- 位置は経緯度で指定。(Google Map APIを利用すれば地名で選択可能)
- コメントやURLを設定可能
- リスク・課題
- フリーランスのため、長期のサポートにリスクあり。
- 地図が世界地図と国別地図のみ
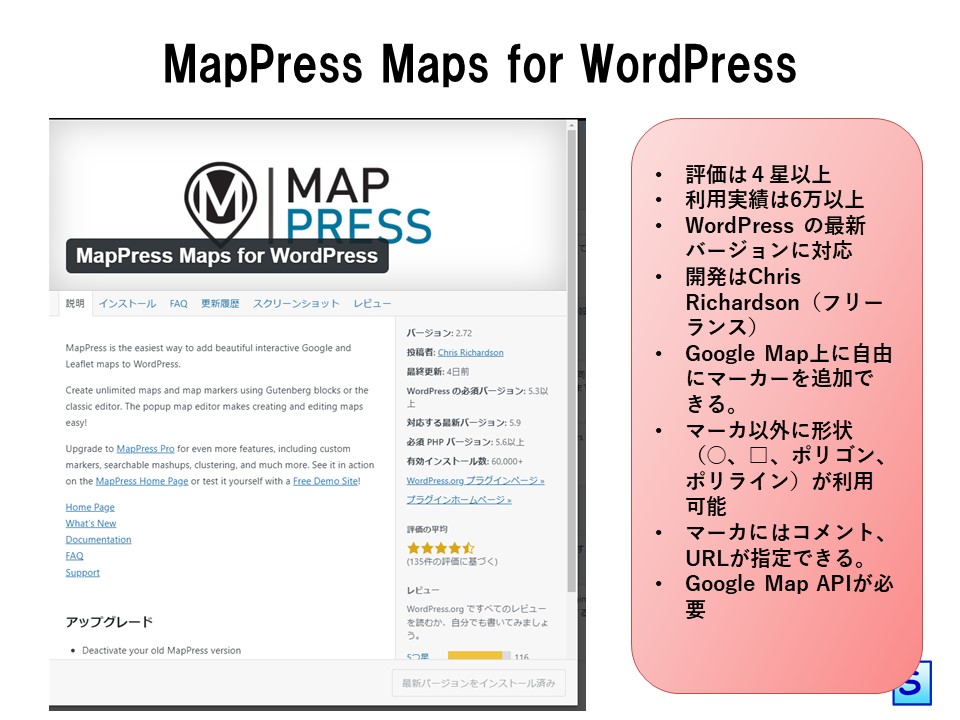
『MapPress』
- 利用状況
- 評価は4星以上で、利用実績は6万以上
- WordPress の最新バージョンに対応
- 開発元
- Chris Richardson(フリーランス)
- 機能
- Google Map上に自由にマーカーを追加できる。
- マーカ以外に形状(○、□、ポリゴン、ポリライン)が利用可能
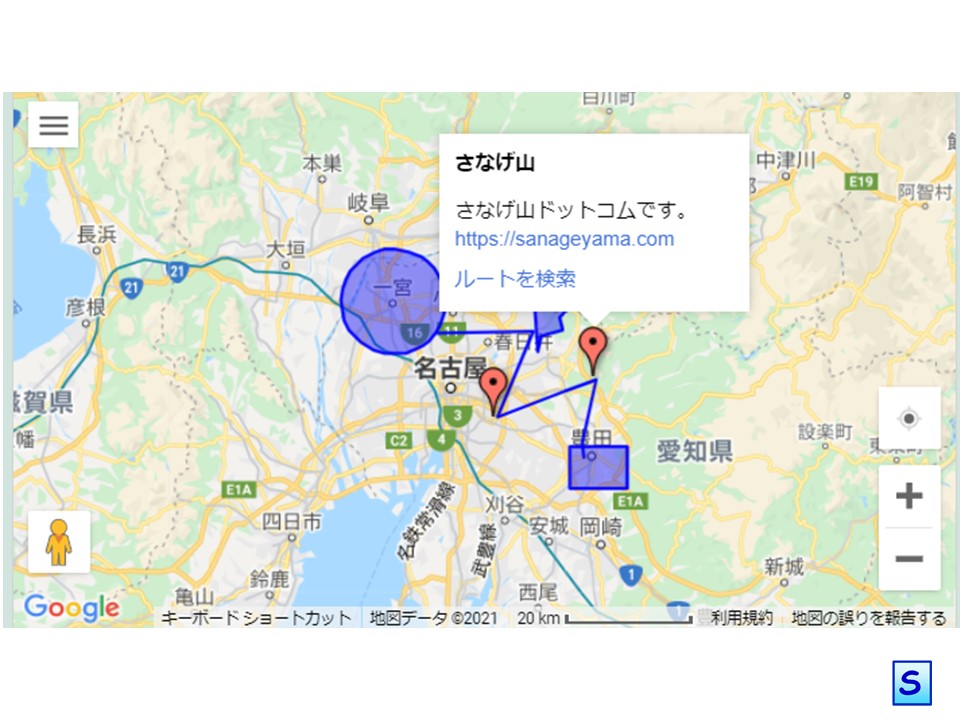
- マーカにはコメント、URL、画像が指定できる。
- Google Map APIが必要
- リスク・課題
- フリーランスのため、長期のサポートにリスクあり。
- 無償版でも機能は十分で推奨プラグイン
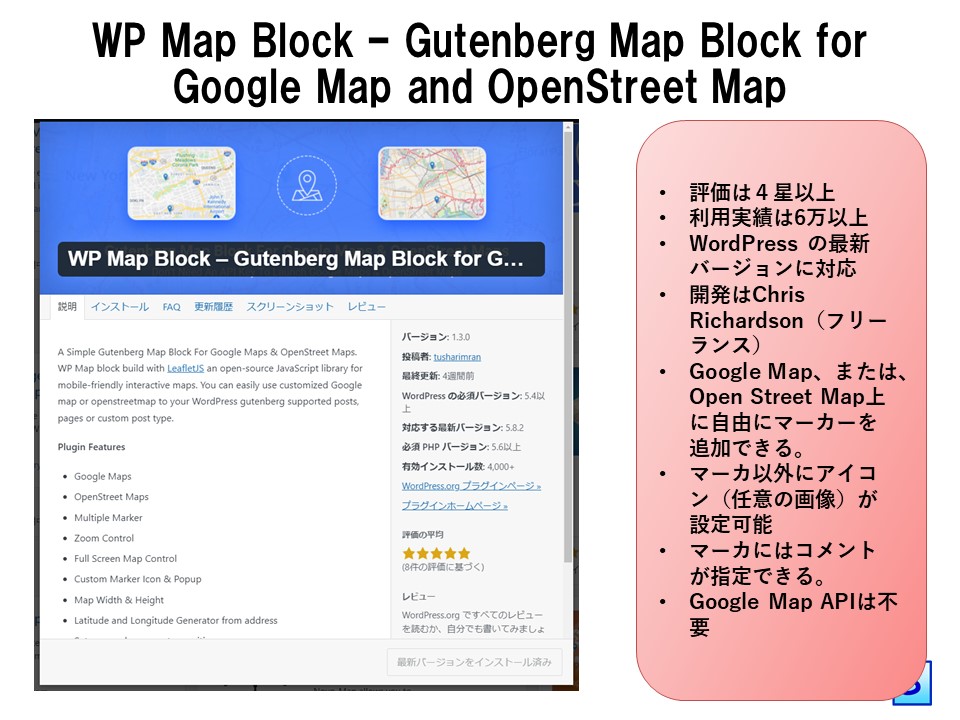
『WP Map Block』
- 利用状況
- 評価は5星で、利用実績は4000以上で利用実績が他より少ない。
- WordPress の最新バージョンに対応
- 開発元
- TUSHAR IMRAN(フリーランス)
- 機能
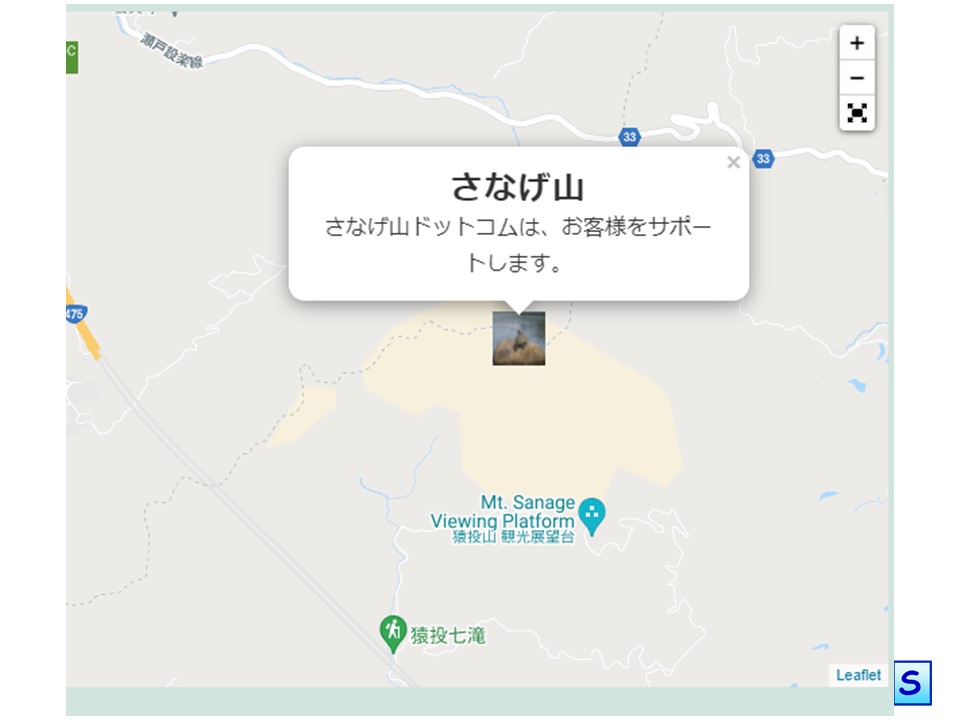
- Google Map、または、Open Street Map上に自由にマーカーを追加できる。
- マーカ以外にアイコン(任意の画像)が設定可能
- マーカにはコメントが入力できる。
- Google Map APIが必要
- リスク・課題
- フリーランスのため、長期のサポートにリスクあり。
- 機能は少ないが、利用方法が簡単
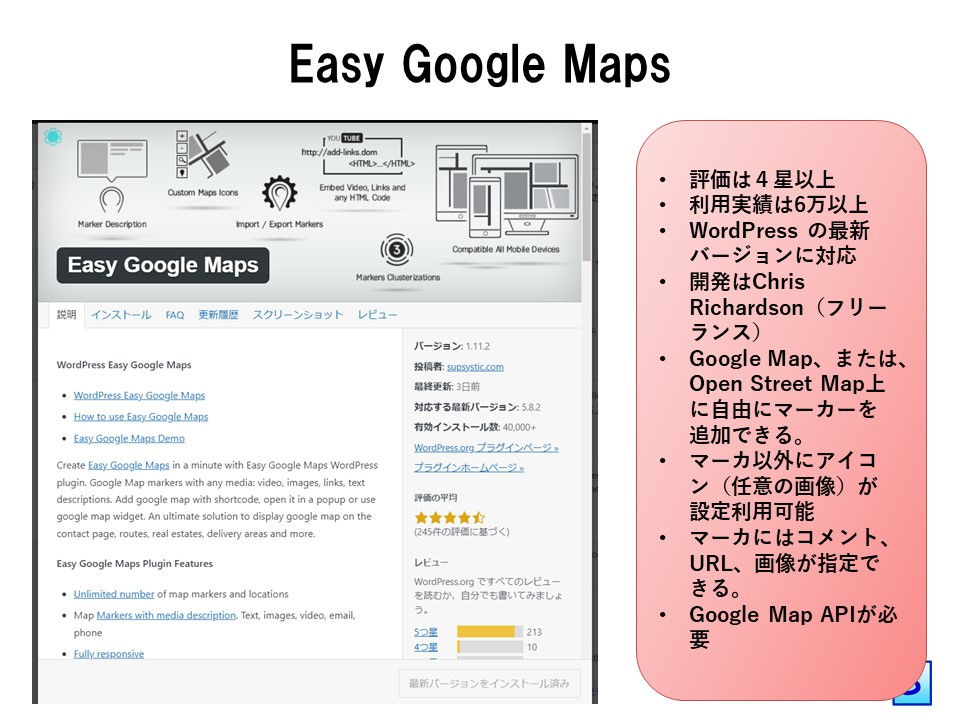
『Easy Google Maps』
- 利用状況
- 評価は4星以上で、利用実績は4万以上以上
- WordPress の最新バージョンに対応
- 開発元
- supsystic.com
- 機能
- Google Map、または、Open Street Map上に自由にマーカーを追加できる。
- マーカ以外にアイコン(任意の画像)が設定可能
- マーカにはコメント、URL、画像が指定できる。
- Google Map APIが必要
- リスク・課題
- フリーランスのため、長期のサポートにリスクあり。
- 無償版でも機能は十分で推奨プラグイン
プラグイン『 MapPress 』と 『Easy Google Maps』 の利用方法
本章では推奨するプラグイン 『 MapPress 』と 『Easy Google Maps』 の利用法を説明します。
『 MapPress 』
- MapPressのインストールと設定
- MapPressのインストールと有効化
- MapPressの設定
- Mapping APIの設定
- POIの非表示
- Mapの作成
- Mapの位置とサイズを指定
- マーカの作成
- マーカの位置の指定
- 画像張り込み(サイズ縮小)
- Shapeの作成
- 投稿ページへの貼り付け
『 Easy Google Maps 』
- MapPressのインストールと設定
- MapPressのインストールと有効化
- MapPressの設定
- Mapping APIの設定
- POIの非表示
- Mapの作成
- Mapの位置とサイズを指定
- マーカの作成
- マーカの位置の指定
- 画像張り込み(サイズ縮小)
- マーカの代わりに画像を利用
- 投稿ページへの貼り付け
まとめ
- ホームページで、固有の情報を地図に表示するプラグイン『WP Google Maps』、『Interactive Geo Maps』、『MapPress』、『WP Map Block』、および『Easy Google Maps』について概要を解説しました。
- 推奨プラグインである『MapPress』と『Easy Google Maps』の具体的な操作方法についても解説しました。
- 旅ブログの紹介、不動産部件の紹介、世界に拡散した友人の紹介など、地図情報と一緒に表示したいページを作成する場合に是非、活用してください。













コメントを残す