【決済の設定】
はじめに
- ショッピングサイトでは、販売する商品やサービスによって利用する機能が変わります。そのため、WordPressとWooCommerceで作成するショッピングサイトでは、多くの機能が含まれます。また、プラグインを利用すると、さらに多くの機能が利用できます。
- そこで、ショッピングサイトを自作する場合、必要となる機能の設定方法を理解していくことが、重要となります。このブログシリーズでは、いろいろなショッピングサイトの機能について紹介していきます。
- 今回は、決済方法の設定方法について説明します。 決済方法は顧客が支払える方法を複数準備する必要があります。そこで、本編ではすべて顧客を網羅できる、最低限の決済方法について解説します。

準備するべき最低限の決済方法
事前準備事項
- 銀行振り込み(ネットバンキング)
- 銀行口座を準備します。特に、地方では都市銀行の支店が少ないのでゆうちょ銀行や信用金庫の口座が顧客にとって必須です。
- 開設している講座でネットバンキングを設定しておけば、顧客もネットバンキングでATMに行かず自身で送金できます。
- 代金引換
- 代金引換は宅配業者のサービスなので、宅配業者の手数料の一覧を準備します。
- 右の図7にヤマト運輸の例を示します
- 店頭支払い
- 店頭支払いは特に事前準備は、不要です。
- カード決済
Stripe社(決済代行サービス会社)の準備
- 個人ビジネス用のホームページにカード決済の機能を導入する場合、決済代行サービス会社を利用します。
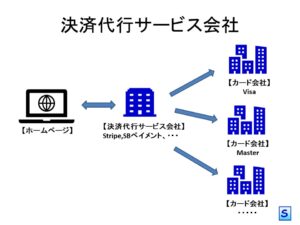
- 図1に決済代行サービス会社のサービスの流れを示します。
- 具体的には決済代行サービス会社にアカウントを作成し、そのアカウントを経由して顧客、自分、カード会社とのお金のやり取りを行います。また、決済代行サービス会社を利用することで、複数のカード会社のサービスを簡単に利用できます。
- プログラミングすることなくホームページにカード決済機能を追加する場合、決済代行サービス会社のアカウントをWordPressのプラグインで利用できることが必須条件となります。
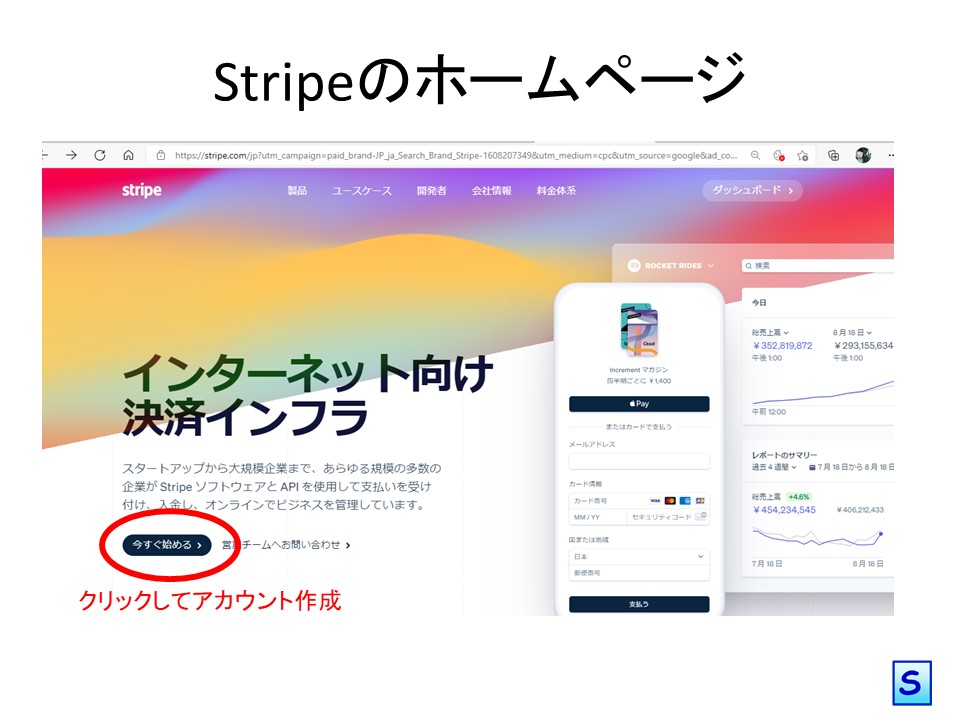
- WordPressのプラグインが準備されている決済代行サービス会社はいろいろあります。今回はその中で、トップクラスのシェアを誇るStripe社を選択します。図2にホープページを示します。
- 決済サービスのシェアがトップクラスでプラグインの利用実績も高いこと。
- 日本語でアカウントが設定できること(オンライン)。
- 初期費用がいらないこと。
- コストは、決済ごとに受注金額の3.6%で、比較的安いこと。
- WordPressでプラグインを導入する前にStripe社の準備、つまり、アカウントの作成とAPIキーの作成が必要となります。手順は以下の通りです。APIキーとはプラグインとStripe社のアカウントを結びつけるものです。Stripe者が提供します。
- アカウントの作成
- ストライプのホームページから『今すぐ始める』をクリックします(図2参照)。
- 画面の指示に従ってアカウントを作成します。画面の指示に従って、必要な情報を入力します。
- Stripe社での審査がが完了すると(私の場合は1日)、アカウント作成完了の通知がメールで送られてきます。
- これらすべての作業がオンラインで完結できます。アカウントが作成されるとVisaとMasterカードの利用はできますが、それ以外のカードは、さらに審査に時間がかかります。
- APIキーの入手
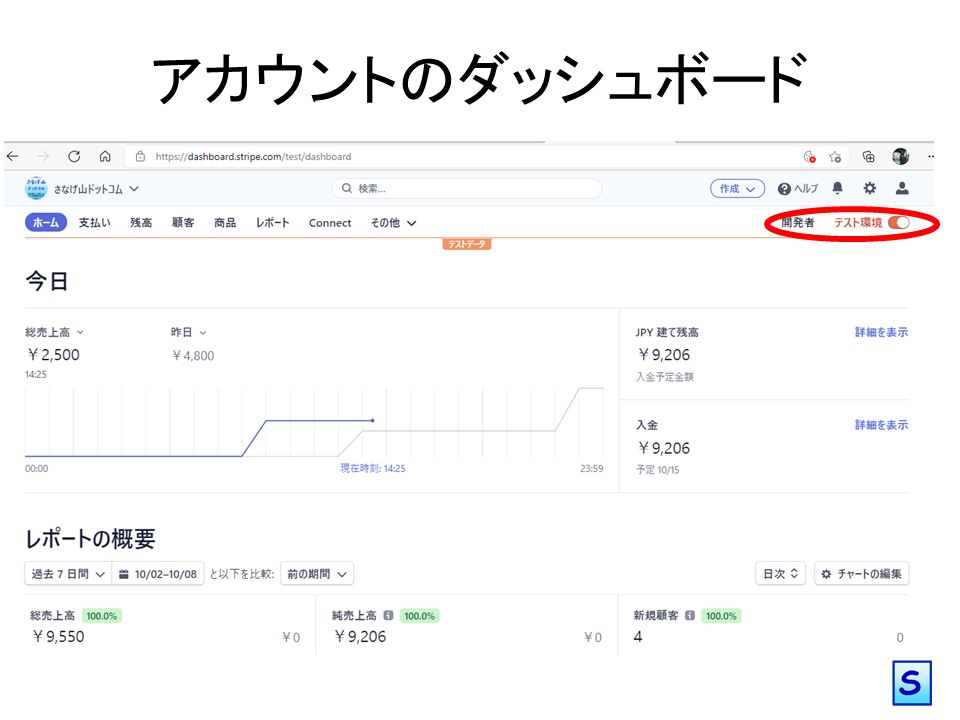
- アカウントが作成できたら、Stripeのアカウントのダッシュボードから開発者用のページに遷移します。
- 最初はテスト環境で実施します(図3参照)。
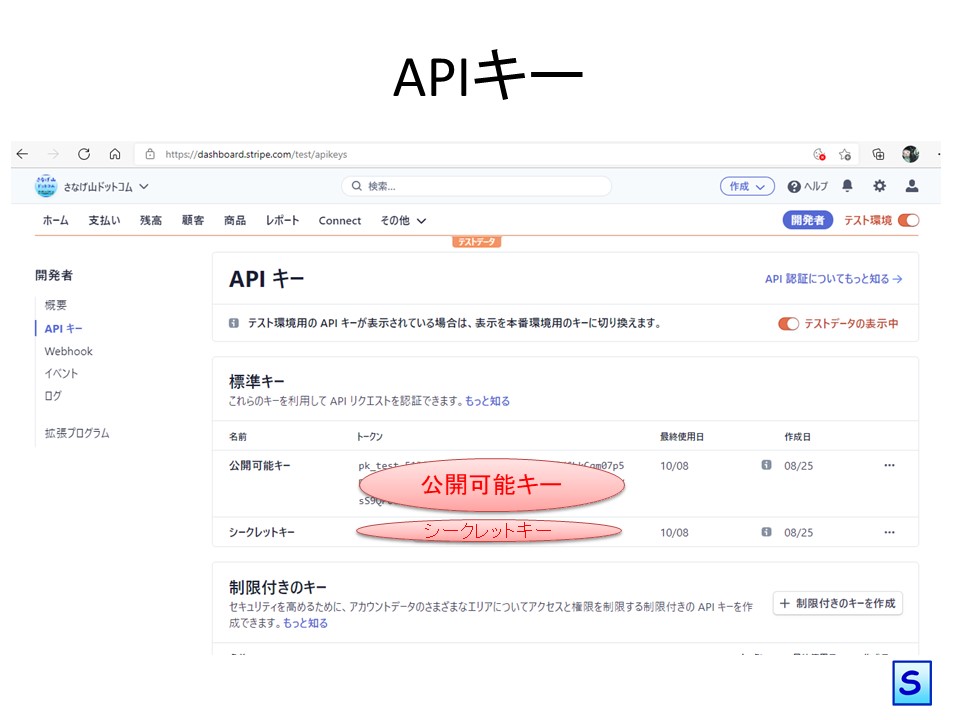
- 開発者用画面でAPIキーを選択すると(図4参照)、公開キーとシークレットキー(図5参照)が入手できます。
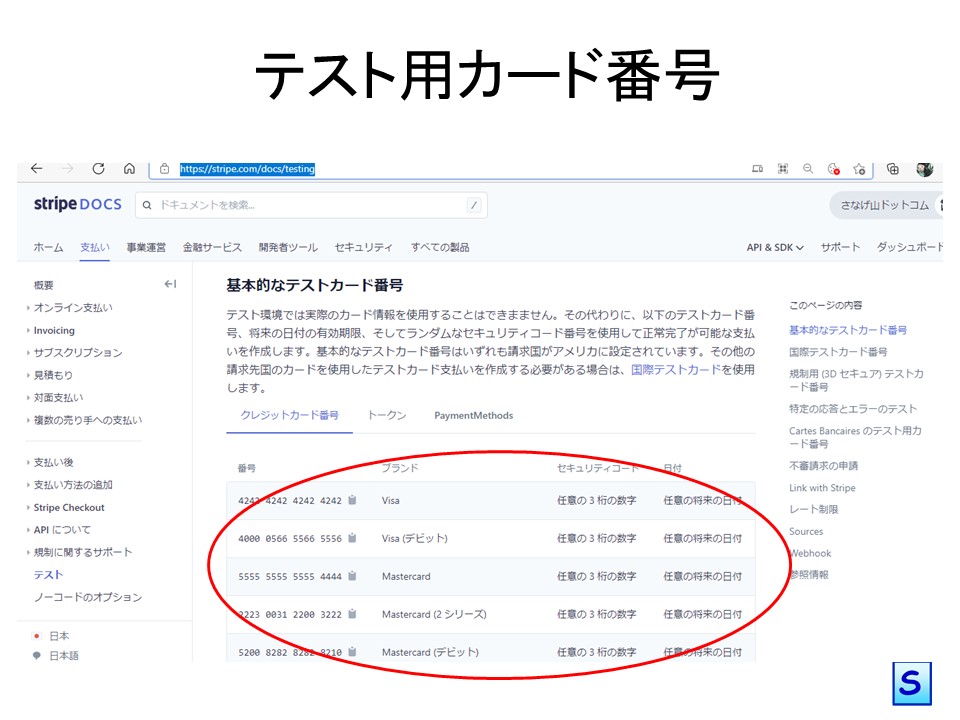
- テスト環境でできたAPIキーを利用して決済のテストを行う場合、カード番号はテスト用のカード番号を利用します(図6参照)。
- アカウントの作成
決済の設定手順
- 銀行振り込みの設定手順
- プラグインJapanized for WooCommerceの銀行振込 (日本国内向け)をオンにする。
- WooCommerceの設定で決済の中で銀行振込 (日本国内向け)をオンにしする。
- 管理から銀行口座情報を入力する。
- 代金引換の設定手順
- 代金控えの手数料一覧を準備する。(代金の価格により手数料が異なるため)
- WooCommerceの設定で代金引換を選択し必要な情報を入力する。
- 代金により手数料を変える設定は、WooCommerceのプロ版を導入する必要がある。
- 店頭支払いの設定手順
- プラグインJapanized for WooCommerceの店頭支払いをオンにする。
- WooCommerceの設定で店頭支払いをオンにする。
- 店頭支払いの場合も、代金は送料が含まれるので、店頭で商品を受け渡す場合は送料は無料になる旨記載する。
- カード決済の設定手順
- Stripeのアカウントが準備されていることが前提
- プラグイン『Payment Plugins for Stripe WooCommerce』をインスト―するする。
- APIキーを設定するため、Stripeの画面から公開キーとシークレットキーをコピーしてStripeとコネクトする。
- WooCommerceの設定の決済から『Stripe Credit Cards – クレジットカード』をオンにして必要事項を入力する。
- CVCコードのインプットは顧客がわかりにくいのCVCコードの説明を載せておくとよい。
















コメントを残す